
1. 캐치
우리는 취업을 위해 잡코리아, 사람인, 원티드 등 많은 채용 플랫폼을 이용한다. 캐치 또한 채용 플랫폼 중 하나로 진학사가 운영중이며, 여러 기업들의 정보와 채용정보를 전해주는 앱이다. 다른 플랫폼과 달리 입시 정보도 받을 수 있어 취업준비를 하는 사람들 뿐 아니라, 대학교 입시를 준비하는 학생들도 타겟이 될 수 있다.
한 인터뷰에서 캐치 관계자는 "캐치는 '구직자와 커리어 여정을 함께하는 채용플랫폼'의 역할을 해 나갈 것이다. 캐치는 진학사를 시작으로 이용자들과 함께 성장해 온 브랜드인 만큼 구직자의 시선에서 편리한 방법을 생각하고 서비스를 구축하려 노력하고 있다." 며 서비스의 목표에 대해 설명했다. 그리고 "진학사가 대입이라는 중요한 시점에 도움을 주엇듯이 캐치는 취업이라는 또 다른 핵심적인 시기에 도움이 되는 브랜드로 남고 싶다. " 며 사용자 타겟을 넓히고 많은 사용자에게 도움이 되는 서비스를 제공하기 위해 노력하고 있음을 어필했다.
캐치에서는 카테고리 한 번 클릭으로 내가 찾던 공고만 빠르게 확인할 수 있는 '카테고리 공고', 이력서를 입력하여 입사를 제안받거나 난이도, 분위기 등 자세한 합격 후기부터 면접기출, 합격자소서까지 인증된 자료들로 많은 취업 준비생들이 이용하고 있는 앱이라고 할 수 있다. 특히 'AI 매칭 공고'는 나의 행동 패턴 및 이력서 데이터를 바탕으로 합력률 높은 공고를 추천해주는 기능을 제공하여 최신 트렌드와 함께 발을 맞춰 나아가고 있다.
제공하는 기능이 사용자들에게 필요한 서비스임은 분명하나, 캐치 모바일을 이용하다 보면 불편사항들이 꽤 있다. '아 이게 이 기업의 정보를 말한게 아니었어?', '대체 이게 왜 여기 있는거지?'하며 사용자를 생각하게 하는 UI가 있어 이러한 부분들을 정리하여 문제점과 개선방안에 대해 정리하고싶어졌다.
그래서 3번째 레퍼런스 분석 주제로 '캐치'를 선택하게 되었고, Selling point와 Pain point에 대해 다뤄보고자 한다.
02. Selling Point

진학사는 대학교 입시를 위해 학생 때도 서비스를 이용한 경험이 있다. 대학 입시 시에 면접 질문, 후기 등의 내용을 진학사에서 디테일하게 다루고 신뢰도 높은 정보를 준다는 인식이 강했다. 그러한 강점을 토대로 진학사는 면접 후기 페이지에 좀 더 신경을 쓴 것이 느껴졌다. 면접 평가 지수 영역에서는 면접을 준비할 때 고려해야 할 요소들에 대해 난이도, 수준을 표시하여 사용자가 한 눈에 기업의 면접 분위기와 강도에 대해 파악할 수 있도록 하였다는 점에서 Selling Point로 꼽았다.
또한, 면접 질문 유형에 대해 퍼센트를 그래프로 표현하여 시각적으로 한 눈에 파악하도록 도왔고, 면접 후기와 기출 질문들을 정리하여 보여주는 UI를 사용했다. 합격여부에 따라, 면접 전형에 따라 사용자가 원하는 후기를 선별하여 볼 수 있도록 하는 기능 또한 사용자가 정보를 찾는 시간을 줄여주어 효과적인 UI라고 생각했다. 또, 데이터를 얻는 과정에서 자발적인 사용자의 후기 작성을 유도하고, 그렇게 수집된 데이터를 타사용자에게 제공함으로써 데이터의 수집과 제공 흐름이 원활해질 수 있는 방법을 선택한 것이 앱의 성공을 이끈 주요 원인이라 생각한다.

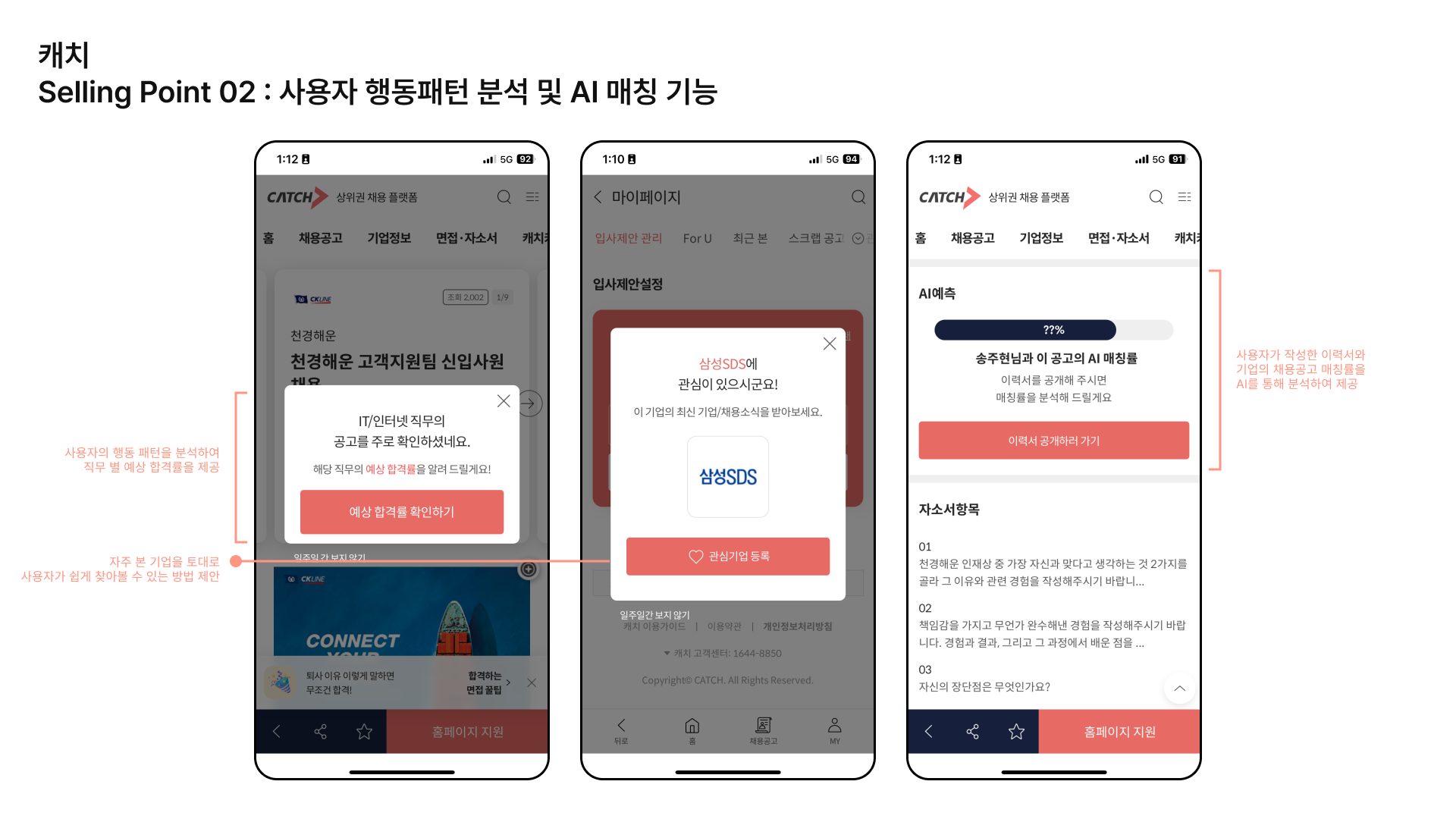
진학사 캐치에서 밀고 있는 기능은 바로 AI 매칭 기능이다. 사용자의 행동패턴을 분석하여 추천 공고나 기업 정보 자세히 보기 팝업을 띄워주고 사용자가 본인에게 맞는 공고를 좀 더 쉽게 찾을 수 있도록 돕는다. 또, 사용자가 작성한 이력서를 토대로 기업의 채용공고와 자동으로 매칭해주어 분석하고 제공하는 기능은 사용자 유입에 크게 기여하는 요소라 생각한다.
이력서를 작성하도록 유도하는 과정에서 최신 트렌드를 언급하여 사용자에게 흥미를 이끌어내는 것도 좋은 방법인 것 같다!

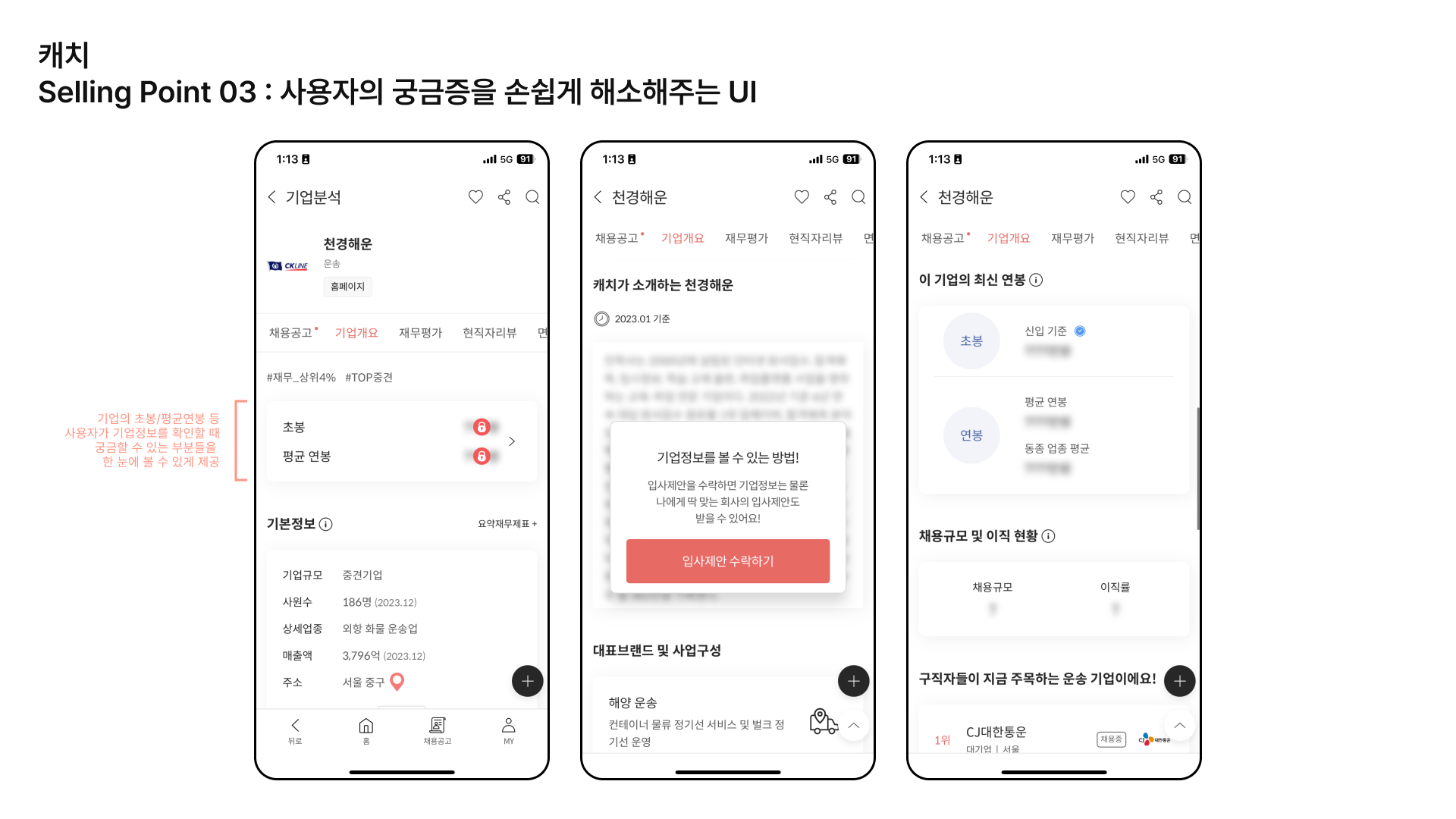
사실, 채용 공고를 볼 때 중요하게 보는 요소는 기업의 규모와 연봉이라고 생각한다. 물론, 사용자 입장으로서의 지극히 내 개인적인 생각일 수도 있다. 어쨋든 한 명의 사용자로서 중요하게 보는 요소라 생각하는 초봉과 평균연봉에 대해 캐치에서는 자세히 다뤄주는 것 같아 Selling Point로 뽑게 되었다. 여기서도 사용자의 입시제안 수락하기 등의 자발적 참여를 유도하면서, 대신 기업의 연봉 정보를 제공하는 win-win 구조를 캐치에서는 많이 볼 수 있다.
03. Pain Point
기능적인 면에서 볼 때 진학사 캐치가 제공하는 여러 기능들은 사용자들을 불러 모으기에 충분한 것 같다. 그러나 앱을 사용하다 보면 로딩이 길어진다거나, 원하는 흐름대로 진행되지 않아 불편함을 겪었다. 크게 4가지로 나누어 Pain Point를 설명하고자 한다.

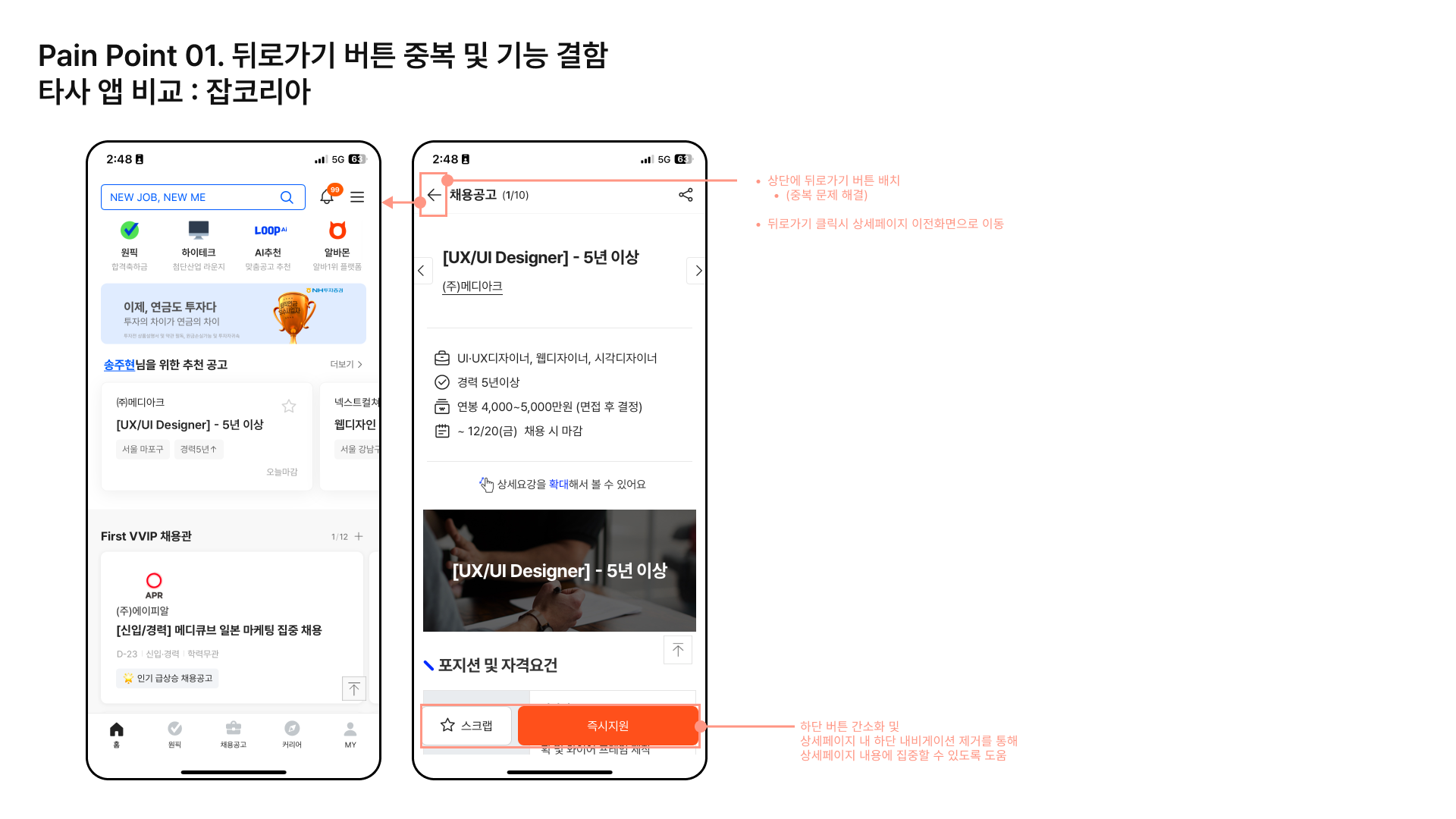
하단 내비게이션 바에 뒤로가기버튼과 왼쪽 상단 뒤로가기 버튼이 중복된다. 이는 불필요한 중복으로 보일 수 있다. 또, 페이지 내의 탭을 이동하여 내용을 본 후 뒤로가기를 눌렀을 때 많은 사용자들은 기업분석 페이지를 나가는 것을 예상했을 것이다. 그러나 이전에 사용자가 행했던 페이지 내 탭으로 이동하여 만약 사용자가 '기업개요' - '재무평가' - '현직자리뷰'를 확인하고 해당 페이지를 빠져나가려고 하면, 다시 '현직자리뷰' - '재무평가' - '기업개요' - '페이지 나가기' 순으로 뒤로가기를 4번 클릭해야 하는 현상이 발생한다. 이는, 사용자가 이용하면서 불편함을 느낄 수 있는 부분이라 생각하여 Pain Point가 되었다.

그럼 타사 앱에서는 어떤 식으로 UI를 구성했을까? 상세 페이지로 들어오게 되면 우선, 뒤로가기 버튼을 왼쪽 상단에 배치하였고 하단 버튼은 간소화하고, 하단 내비게이션 바를 제거함으로써 상세페이지 내용에 집중할 수 있도록 하였다. 이는 해당 페이지에 있는 한, 사용자가 화면을 이탈할 방지를 줄여주는 디자인이라고 생각한다.

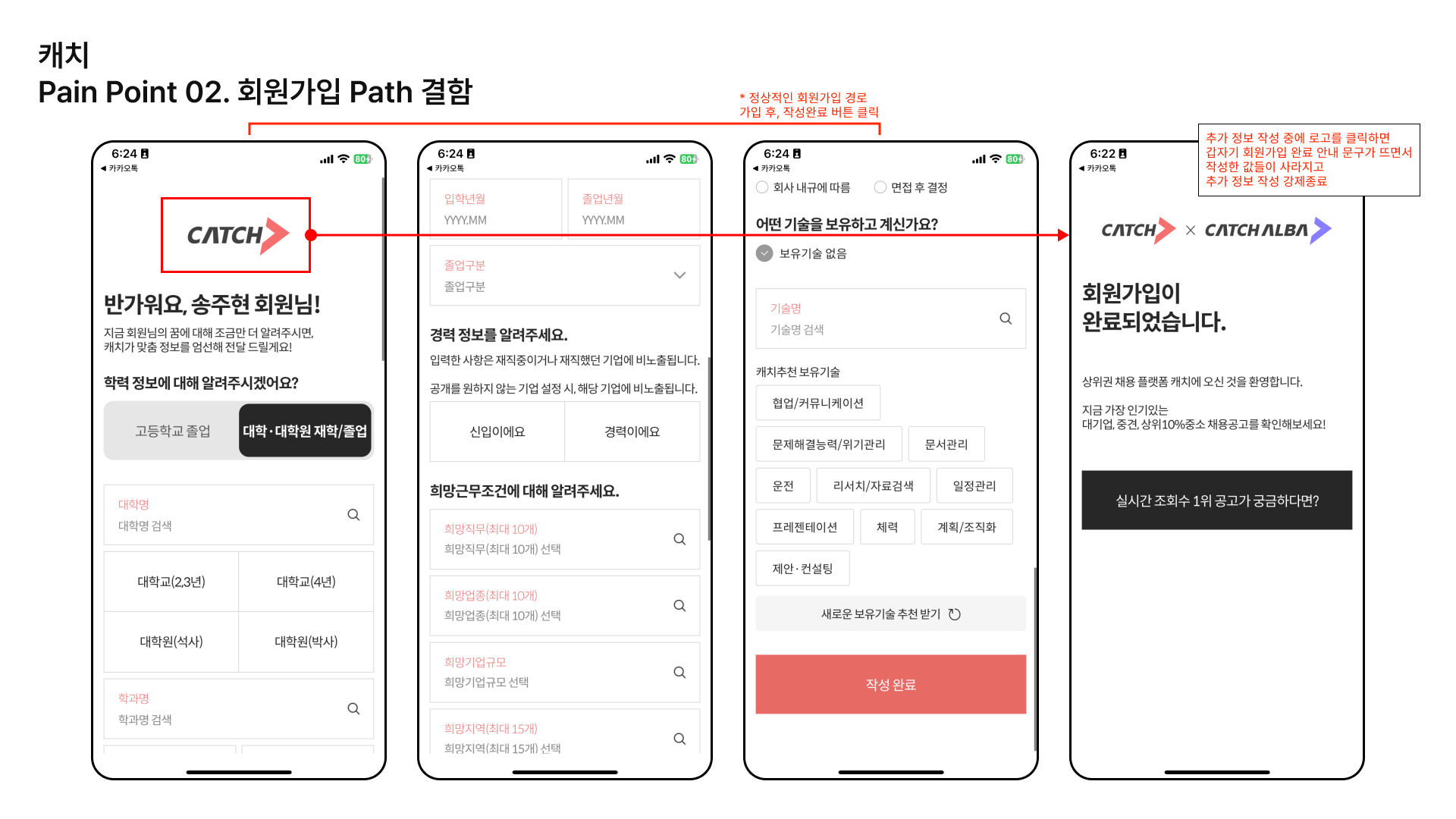
두 번째 Pain Point는 회원가입 시 사용자가 당황할 수 있는 UI이다. 내가 회원가입을 하던 당시, 난 소셜 회원가입을 통해 이미 회원이 된 상태이고 추가 정보에 대해 입력하는 페이지가 자동으로 실행된다. 이 때 기입하는 내용들은 필수사항이 없기 때문에 작성 완료 버튼은 활성화가 되어있다. 사용자도 원한다면 추가 입력 없이 작성을 완료할 수 있다. 그러나 로고를 클릭했을 때 갑자기 '회원가입이 완료되었습니다'라는 문구를 직면하게 된다. 이 경우 문제가 되는 부분은 사용자가 일부 내용을 작성하고 로고를 클릭해도 넘어간다는 점이다. 그럼 사용자는 '내가 일부 작성한 내용도 저장이 된건가?' 하는 생각으로 한 번 더 확인이 필요해진다.
따라서 해당 페이지에서 다음 페이지로 넘어가는 경로는 '작성 완료' 버튼을 클릭했을 때로 제한하고, 로고의 터치를 막는 것이 좋다고 생각한다.

해당 페이지는 홈 화면에서 메뉴 아이콘을 클릭했을 때 나오는 화면이다. 해당 앱에서 제공하는 기능을 한 번에 확인할 수 있는 공간이라고 생각하면 된다. 여기서 채용공고부터 캐치 TV까지 요소의 내용이 많지 않기 때문에 이미 화면 안에서 모두 확인할 수 있다. 그러나 상단 가로 스크롤 형태의 카테고리가 제공되는데, 모바일 환경임을 고려해도 불필요해보인다.
또, 가장 아래로 내리면 카테고리 영역이 아니라고 판단 후, 카테고리에 아무것도 표시되지 않는다. 이 부분에서 사용자는 기능 결함을 의심할 수 있다. 심지어 가장 아래로 내렸던 스크롤을 다시 올리면 카테고리의 기능이 정상적으로 동작하지 않는다. 난 이 부분에서 앱의 디자인 완성도가 떨어진다고 느꼈다.
따라서, 어차피 화면 안에 메뉴 내용이 모두 들어온다면, 가로 스크롤 형태의 카테고리 기능은 과감히 제거하는 것도 좋은 방향이라고 생각하게 되었다.

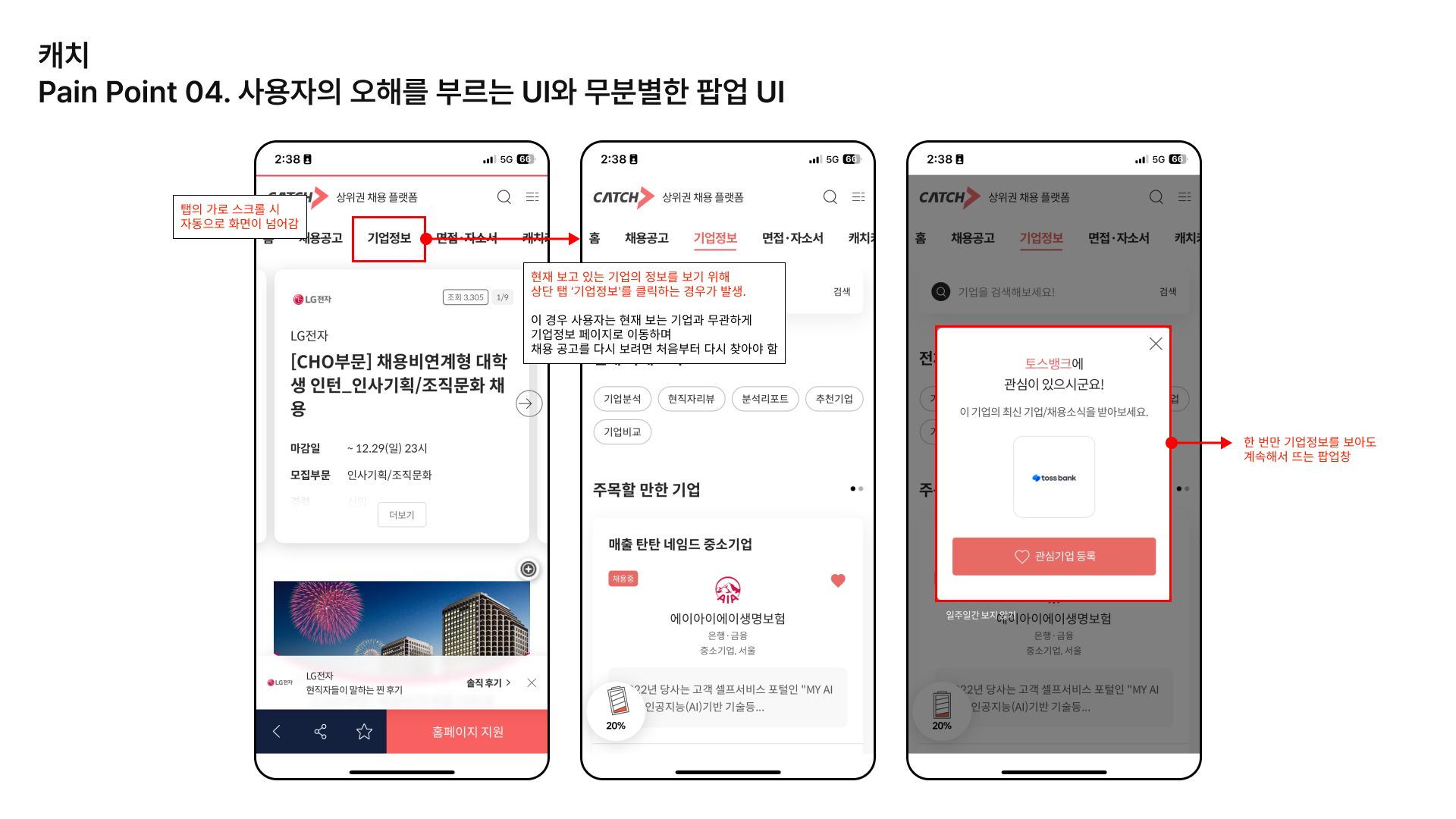
캐치 앱을 이용하면서 가장 불편했던 점이다. 우선 앱의 상단 탭을 보자. 상단 탭은 가로 스크롤을 통해 이동이 가능한데, 클릭하지 않고 스크롤만 해도 자동으로 화면이 넘어간다. 이 경우 내가 기존에 보고 있던 공고가 있었다면 다시 그 페이지를 찾아 이동해야 하는 불편한 상황이 발생한다. 또, 채용 공고 상세 페이지에서도 상단 탭이 제공되어 '기업정본'라는 탭은 마치 내가 보고 있는 기업의 정보를 볼 수 있는 탭으로 오해할 수 있다. 실제로 사용하면서 페이지를 여럿 이동하게 되었고, 내가 보고자 했던 페이지를 다시 찾지 못해 답답한 느낌을 받기도 했다.
그리고 세 번째 화면은 Selling Point로 뽑았던 AI 기능인데, 문제는 하나의 채용공고를 보고 나와도 계속해서 해당 기업을 관심기업으로 등록하도록 유도하는 팝업이 나타난다. 사용자는 매번 X 버튼을 누르거나 '일주일간 보지 않기'를 눌러야 하는 상황이 발생하는데, 만약 사용자가 10개의 글을 보았다면 사용자는 10번의 팝업 닫기를 실행해야 한다는 의미이다. 이 부분은 불필요한 클릭을 유도해 사용자에게 불편함을 주기에 충분한 것 같다.

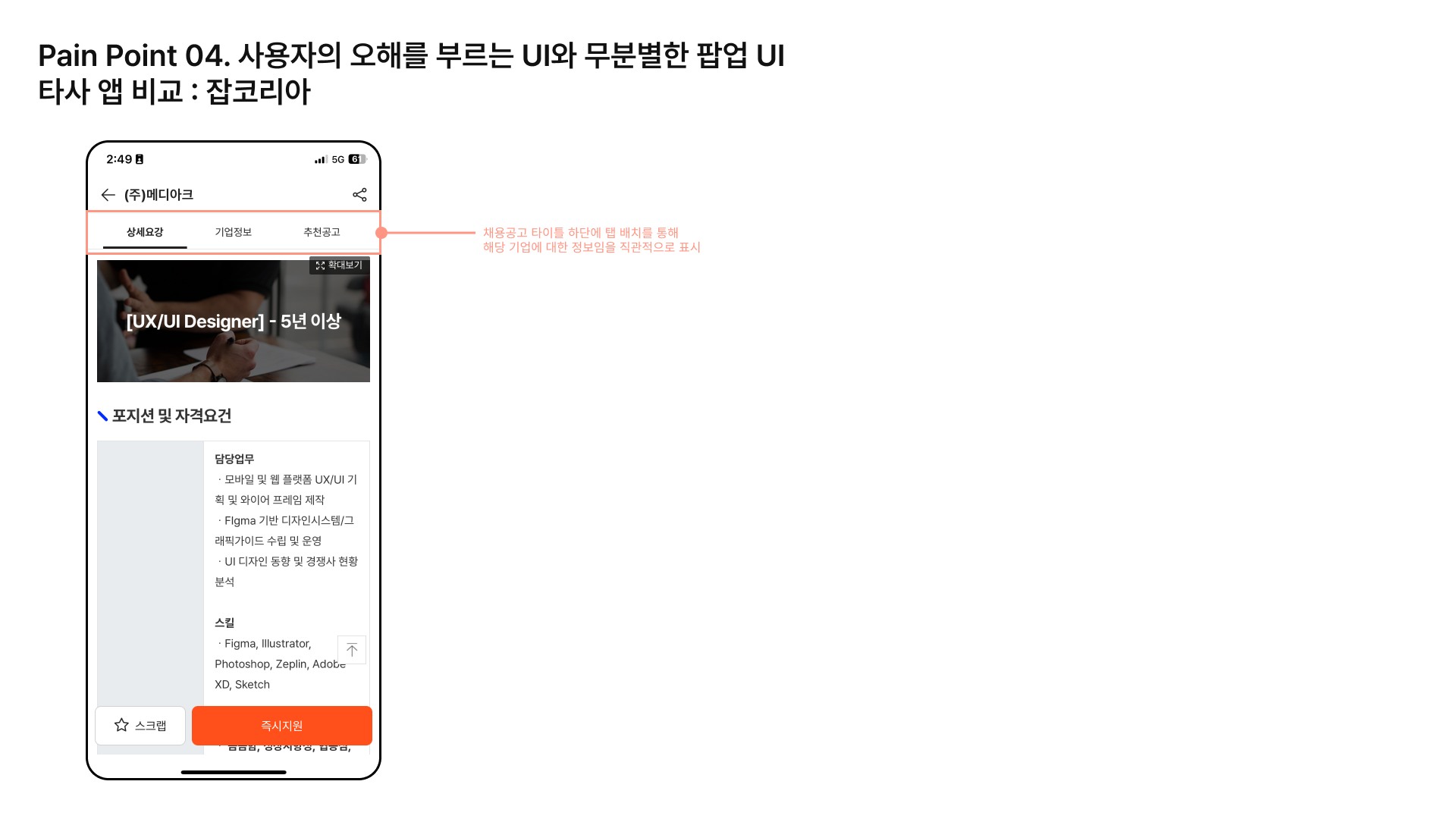
그럼 잡코리아는 어떻게 UI를 배치하였을까 살펴보았다. 우선 잡코리아는 상세페이지로 이동하면 상세페이지에서 불필요하다고 생각되는 메뉴탭을 모두 제거하였다. 또, 내가 현재 보고 있는 채용공고에 집중할 수 있게함과 동시에 기업정보를 채용공고 타이틀 아래에 배치하여 사용자가 보았을 때 '해당 기업의 정보구나'를 한 번에 파악할 수 있도록 하였다.
04. 과제를 마치며
실제로 취업 준비 과정에서 정말 많은 채용 플랫폼을 이용해보면서 캐치가 좀 더 UI적으로 완성도를 갖추어간다면, 잡코리아, 사람인과 같이더 많은 유저를 유입할 수 있을 것이라 생각한다. 면접후기나 연봉정보를 자세히 다루고 있는 플랫폼이기 때문이다.
이번 레퍼런스를 분석하면서 어려웠던 점이 있는데, 해당 앱의 Pain Point를 정리할 때 스크롤이 먹히다가도, 어떨 때는 안먹히고 뒤죽박죽 실행되는 느낌을 어떻게 설명해야할 지 막막했던 점이다. 또, 뒤로가기나 자동 화면 전환 등 예상했던 경로대로 움직이지 않는 점이 답답함을 크게 느낀 요인이었다.
이러한 불편함을 잠깐 느끼는 것이 아니라, 사용하는 '내내' 느껴야 하니 캐치를 이용하다가도 '에이, 잡코리아에서 볼래' 하는 마음도 들었었다. 이런 점에서 느낀 것은 타사앱에서 느낀 편안함을 사용자는 알고 있기 때문에 다른 앱을 이용할 때도 동일한 수준의 기능을 제공해줄 것이라는 믿음을 가지고 앱을 실행하는 경우가 많다는 것. 무엇이 옳다라고 정의할 수 있는 부분은 아니지만, 디자이너와 개발자 모두 본인의 앱의 완성도를 높이려면 비슷한 타사앱을 많이 경험해보는 것이 중요하다는 것을 느꼈다.
참고 : https://brunch.co.kr/@wh9445/3
'UIUX 스쿨 33기 > 레퍼런스 분석' 카테고리의 다른 글
| [레퍼런스 분석] 02. 쿠팡이츠 (2) | 2024.12.12 |
|---|---|
| [레퍼런스 분석] 01. 티스토리 (0) | 2024.12.03 |

