피그마에서는 컬러 세팅을 도와주는 다양한 설정과 라이브러리가 있다.


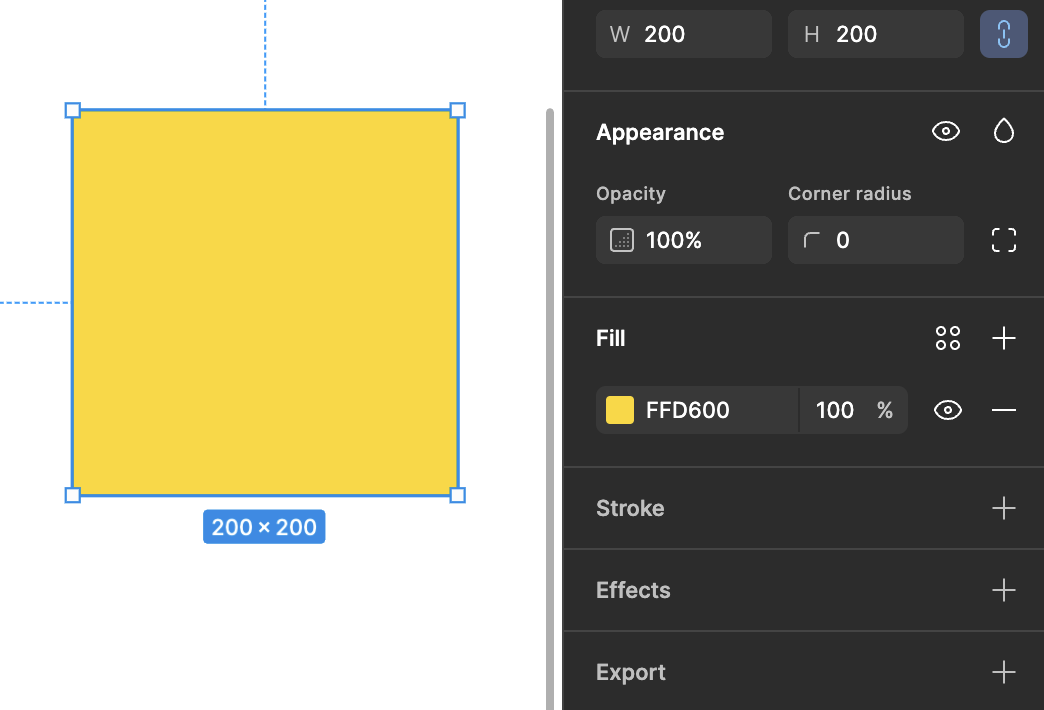
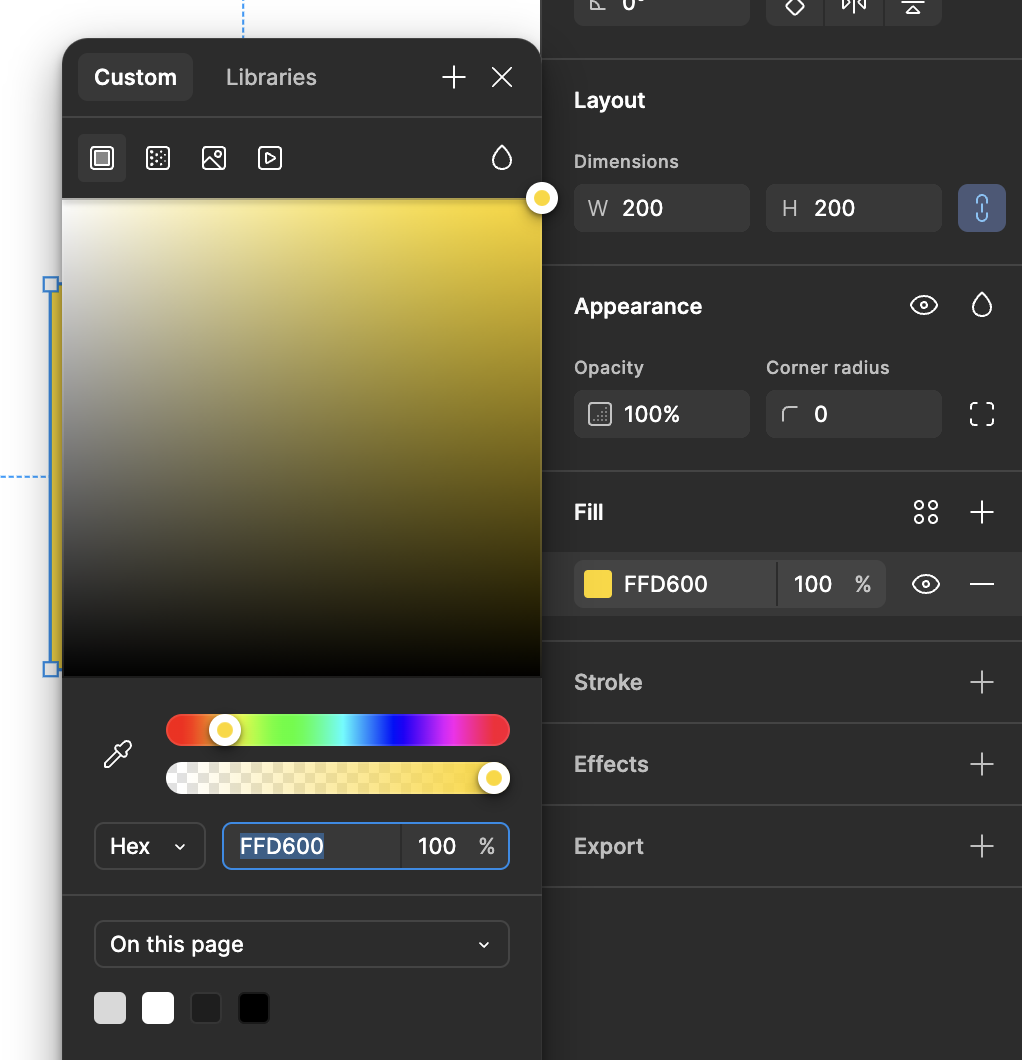
도형에 색상을 넣으려면 Fill 또는 Stroke 등의 메뉴에서 +를 눌러 컬러를 지정해줄 수 있다.
그럼 사진과 같이 헥스코드로 # 뒤에 6자리의 문자 또는 숫자로 색상 코드가 표시된다. (*16진수 RGB 표현방식)
이렇게 쉽게 색상을 선택할 수 있지만, 프로젝트나 실무에서는 이렇게 사용하면 아주 곤란하다.
해당 색상이 프로젝트의 Primary Color라고 가정했을 때, 컬러의 대한 세팅을 해주지않으면, 해당 컬러를 사용하기 위해서는 매번 헥스코드를 가져와야 한다는 번거로움이 발생하기 때문이다.
이런 경우를 대비하여 우리는 스타일을 미리 설정해둘 수 있다.

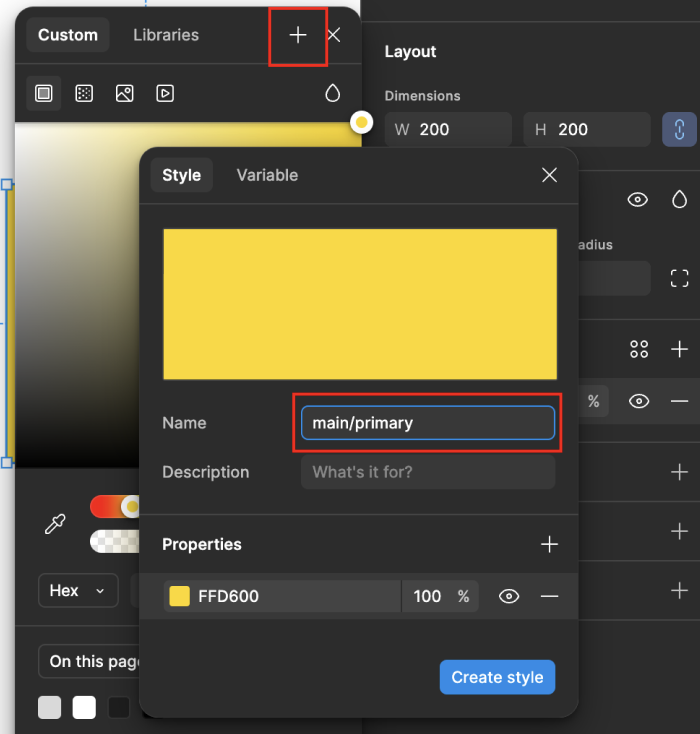
다음과 같이 컬러표에서 + 아이콘을 선택하면 Style을 지정하는 팝업이 뜬다. Style 탭에서 Name에 해당 색상에 대한 정보를 저장해주어야 한다. 난 main이라는 폴더에 primary라는 이름으로 해당 컬러를 저장했다.

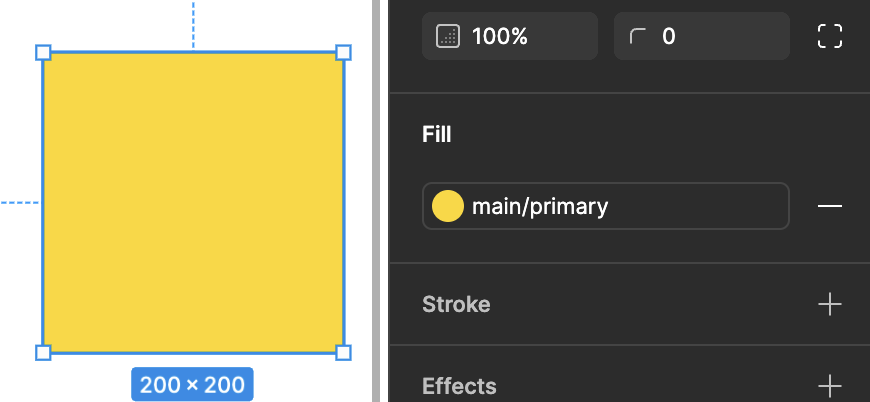
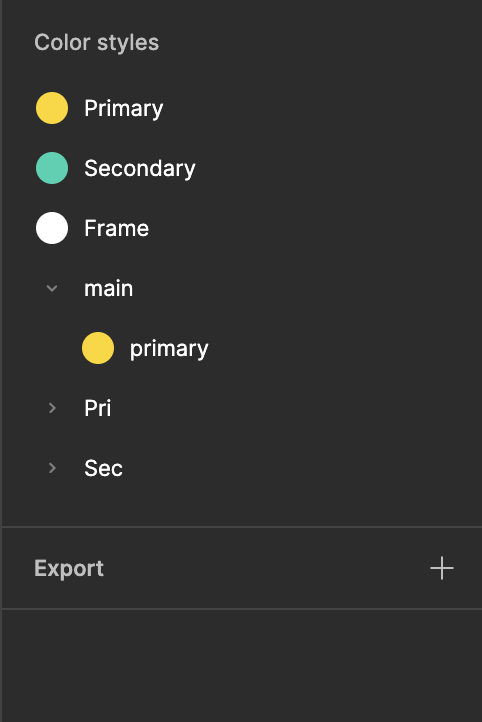
저장을 하고나면, 이제는 헥스코드가 아닌 내가 설정한 스타일의 이름으로 표시된다.


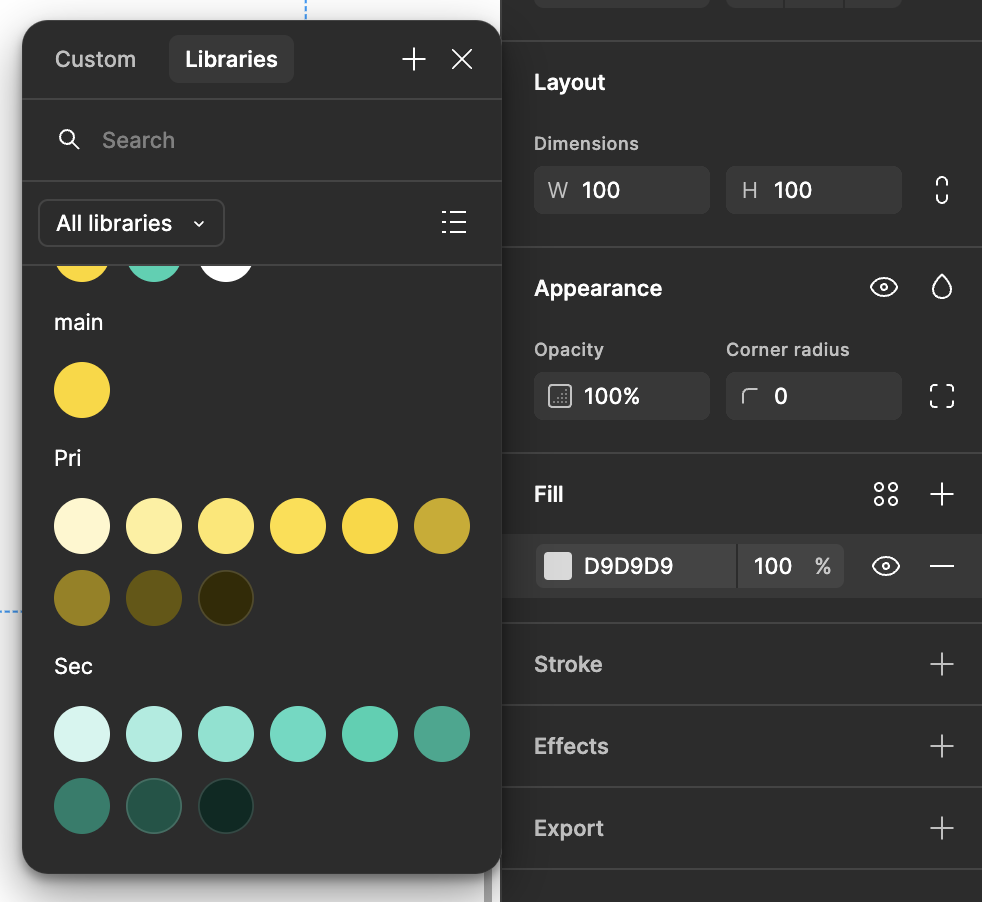
그럼 이렇게 Color styles에 내가 방금 만든 main 폴더에 primary 색상이 추가된 것을 확인 할 수 있고, 이후에 컴포넌트의 색상을 변경하고자 할 때 이제는 헥스코드를 직접 입력하지 않아도 Libraries 탭에 저장된 primary 컬러를 선택해서 자동으로 헥스코드가 지정되도록 할 수 있다.
컬러는 앱에 시각적으로 영향을 많이 준다. 따라서 강조해야 할 부분과 비강조되어야할 부분들이 나뉘어지는데, 이때 전체적인 앱의 통일감을 주면서도 강조와 비강조의 색상을 적절히 사용해주어야 한다.
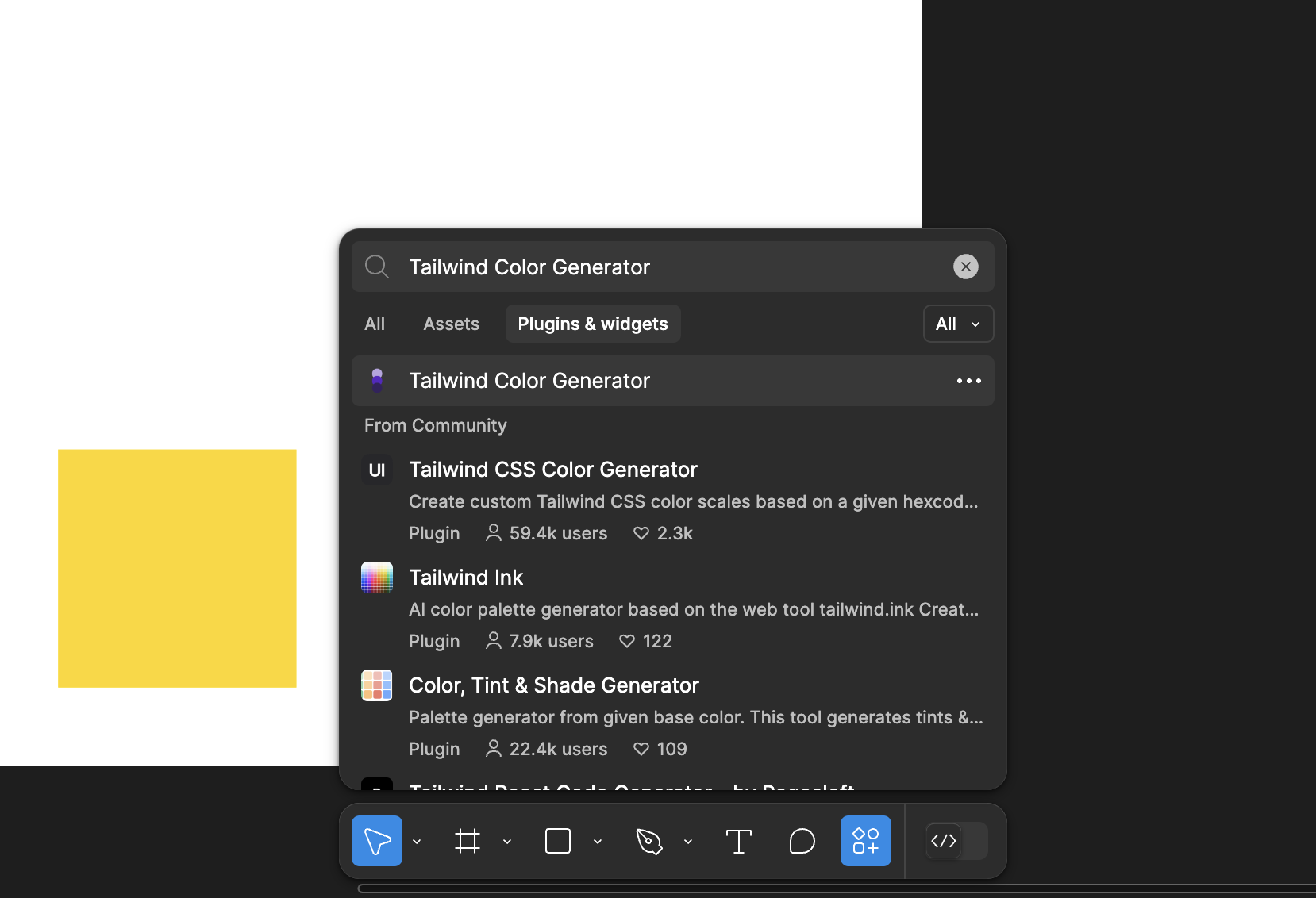
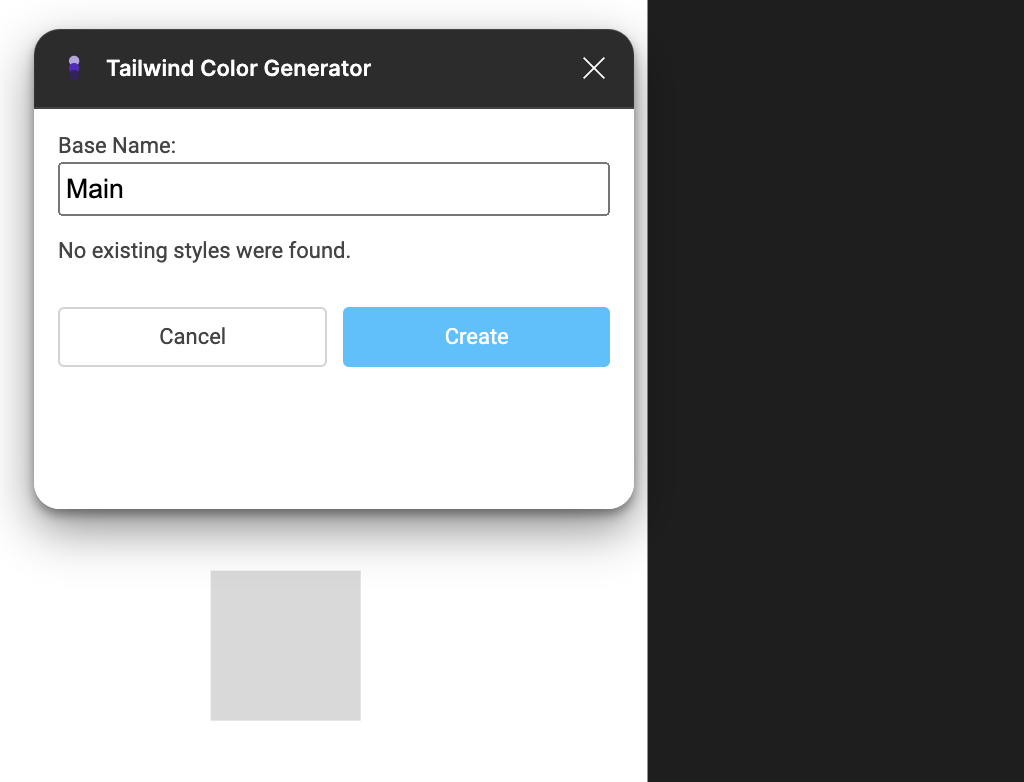
이 때, 사용하면 좋은 Plugin은 바로 'Tailwind Color Generator'이다. 해당 플러그인은 작업툴의 Actions 버튼을 클릭하여 검색하면 찾을 수 있다. 내가 팔레트로 만들고 싶은 컬러를 선택하고 해당 플러그인을 실행해준다.

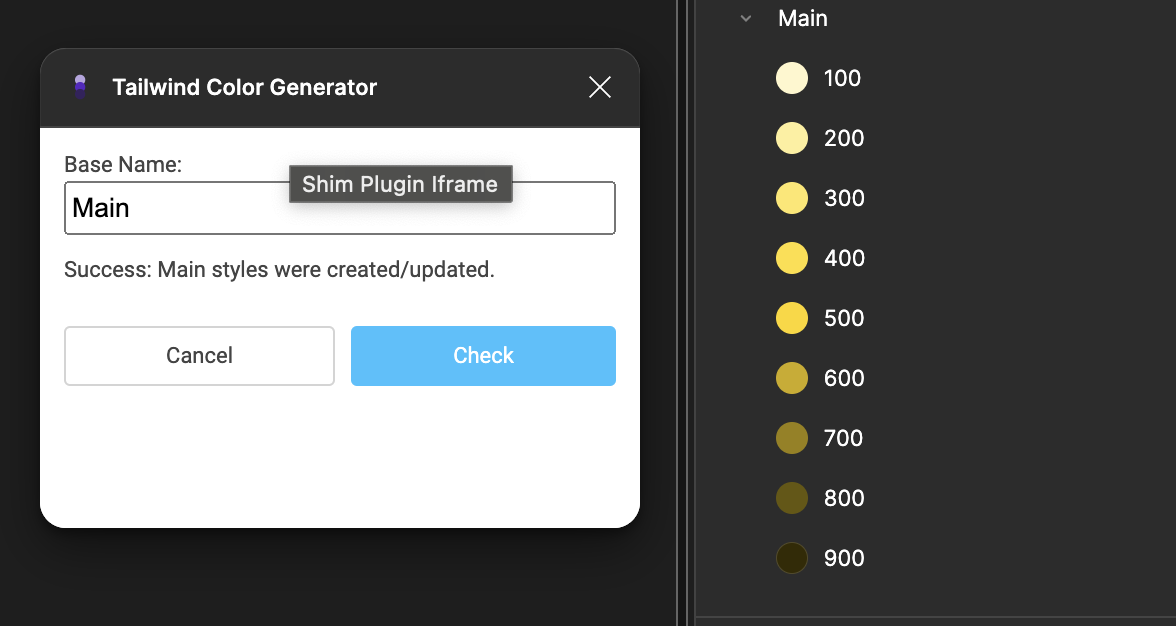
해당 플러그인은 Primary Color로 사용할 컬러의 팔레트를 자동으로 생성해준다.


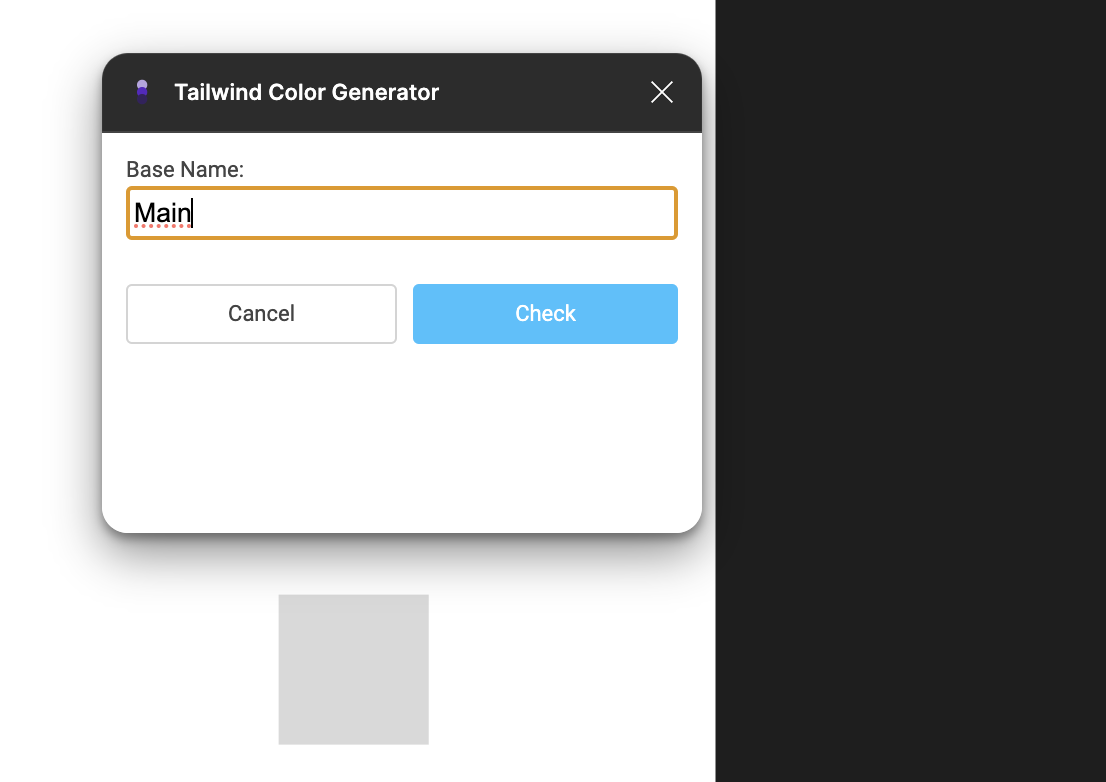
실행하면 이름을 입력하게 되어있는데, 여기서의 이름은 Color styles의 폴더명이라고 생각하면 된다. 입력하고 Check 버튼을 누르면 폴더명 중복을 확인하고 없는 이름이라면 Create 버튼을 눌러 바로 생성할 수 있다.

Create 버튼을 눌러 실행하면 사진과 같이 Main이라는 폴더에 해당 컬러의 팔레트를 자동으로 세팅해준다.
컬러 시스템에 대한 자세한 정보는 아래 링크를 참고하면 좋다.
https://m2.material.io/
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io
'Study > Figma' 카테고리의 다른 글
| [Plugin] Tokens Studio for Figma - Typography (0) | 2024.12.07 |
|---|---|
| [Plugin] Tokens Studio for Figma - Color (0) | 2024.12.06 |

