요새 앱들은 기본적으로 테마가 있다.
시스템 자체에서 Light모드와 Dark모드를 지원하기 때문에 자연스레 테마 기능을 지원하는 앱들이 늘어나는 추세이다. 그럼 디자인을 할 때 Light 모드와 Dark 모드를 모두 디자인 해야 하는가? 답은 No!
번거롭게 두 번 디자인 하는 것은 효율적이지 못하다. 같은 디자인에 색상만 변경하여 모드를 변경해주는 것이다 보니, 토큰을 잘 이용해준다면 우리는 Light/Dark 뿐만 아니라 더 다양한 색감의 테마를 쉽게 디자인 할 수 있게 된다.
그러기 위해 우리가 사용해 볼 플러그인은 'Tokens Studio for Figma'이다.
우선, 이전에 포스팅한 'Tailwind Color Generator'를 알고 있다면 더 수월하게 해당 플러그인을 사용할 수 있을 것이라 생각한다.
https://kaontti809.tistory.com/21
[Color] Style 설정과 Tailwind Color Generator
피그마에서는 컬러 세팅을 도와주는 다양한 설정과 라이브러리가 있다. 도형에 색상을 넣으려면 Fill 또는 Stroke 등의 메뉴에서 +를 눌러 컬러를 지정해줄 수 있다.그럼 사진과 같이 헥스코드로
kaontti809.tistory.com
Light모드와 Dark 모드 설정하는 방법

우선 Primary Color와 Secondary Color를 정해준다. 컬러의 종류가 다양하다면 추가해도 좋다.
예시 - Primary Color #FFD600 / Secondary Color #1AD2B1


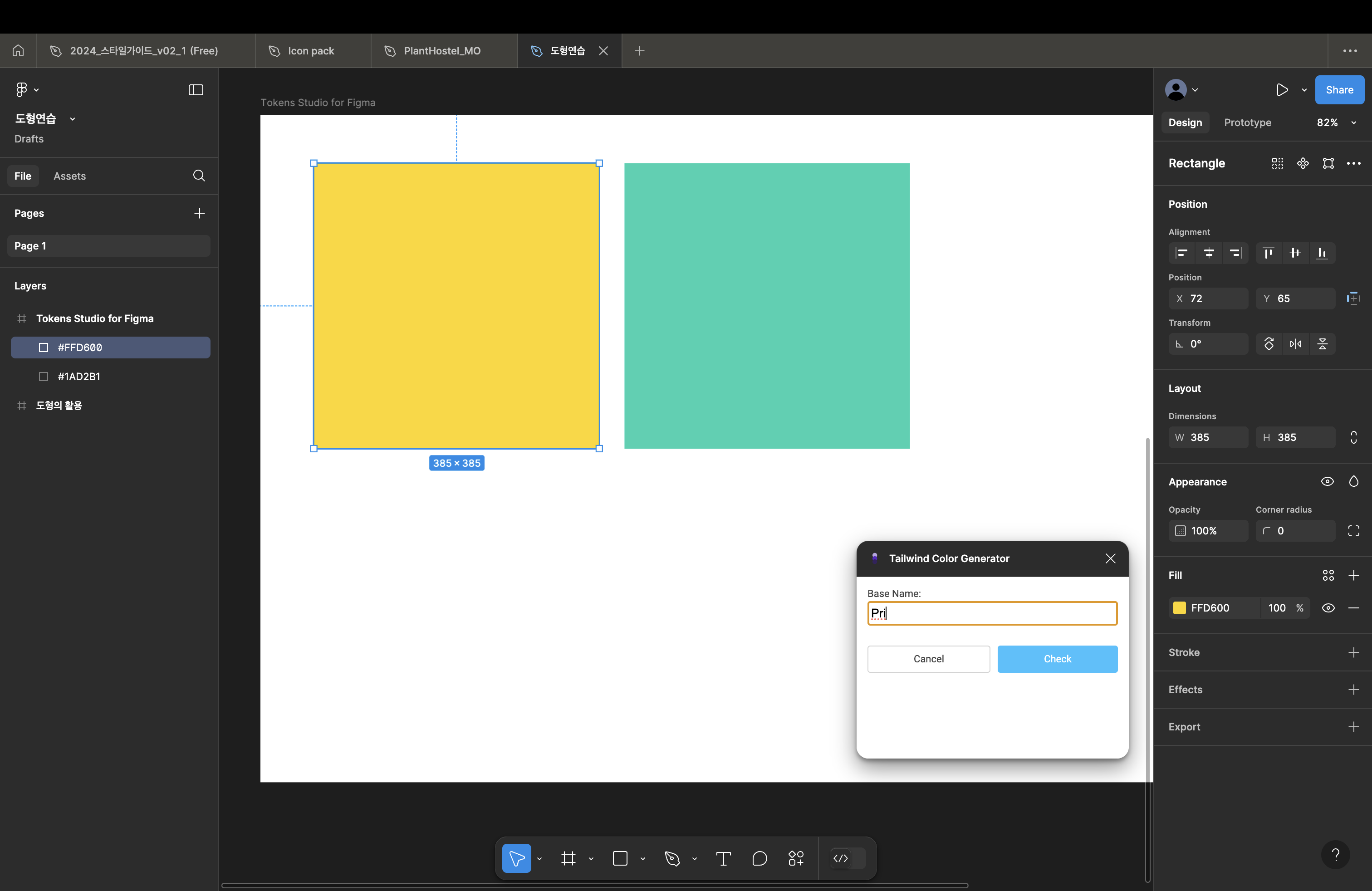
Tailwind Color Generator 플러그인을 통해 각 색상의 팔레트를 만들어준다.



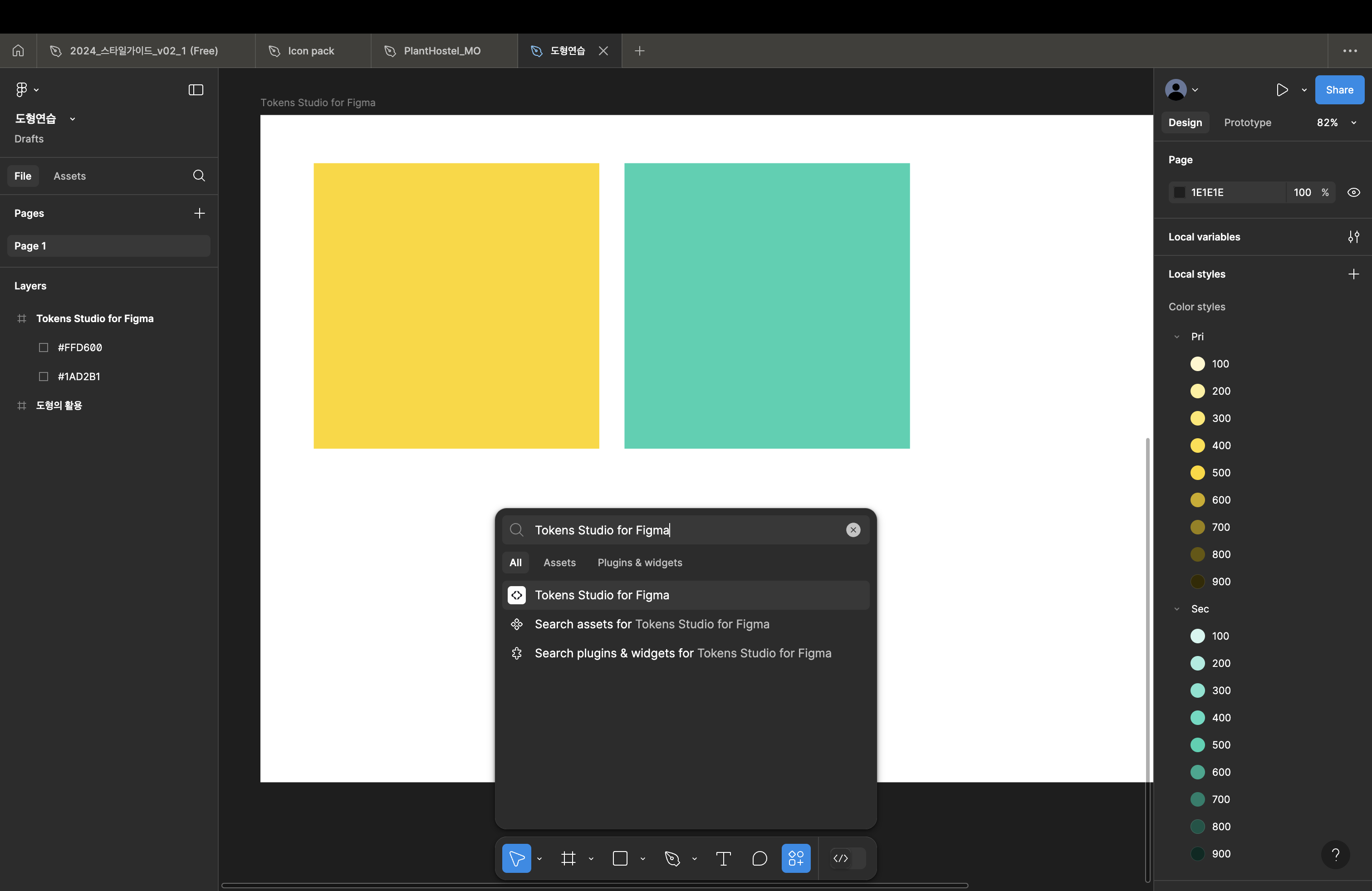
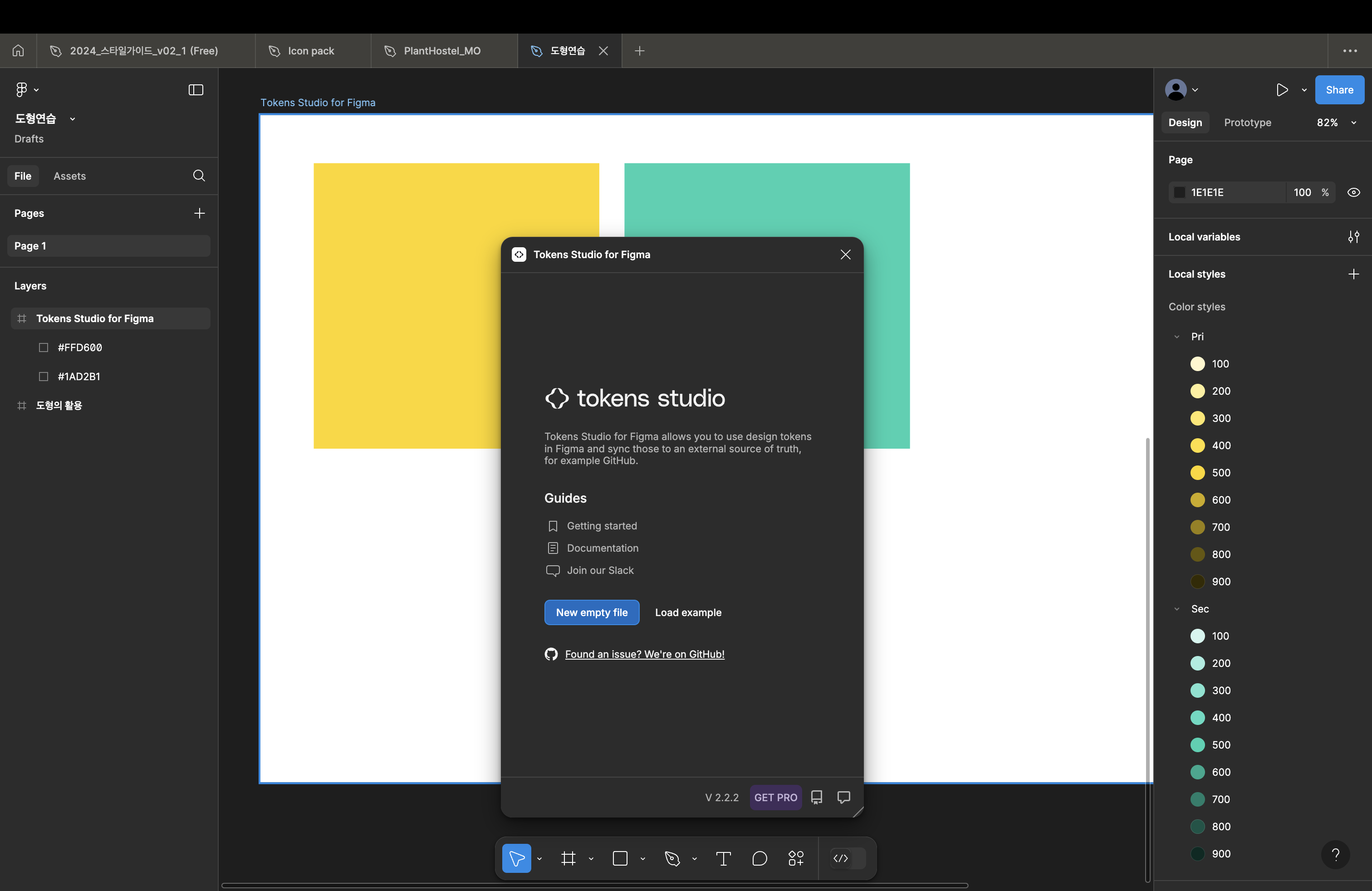
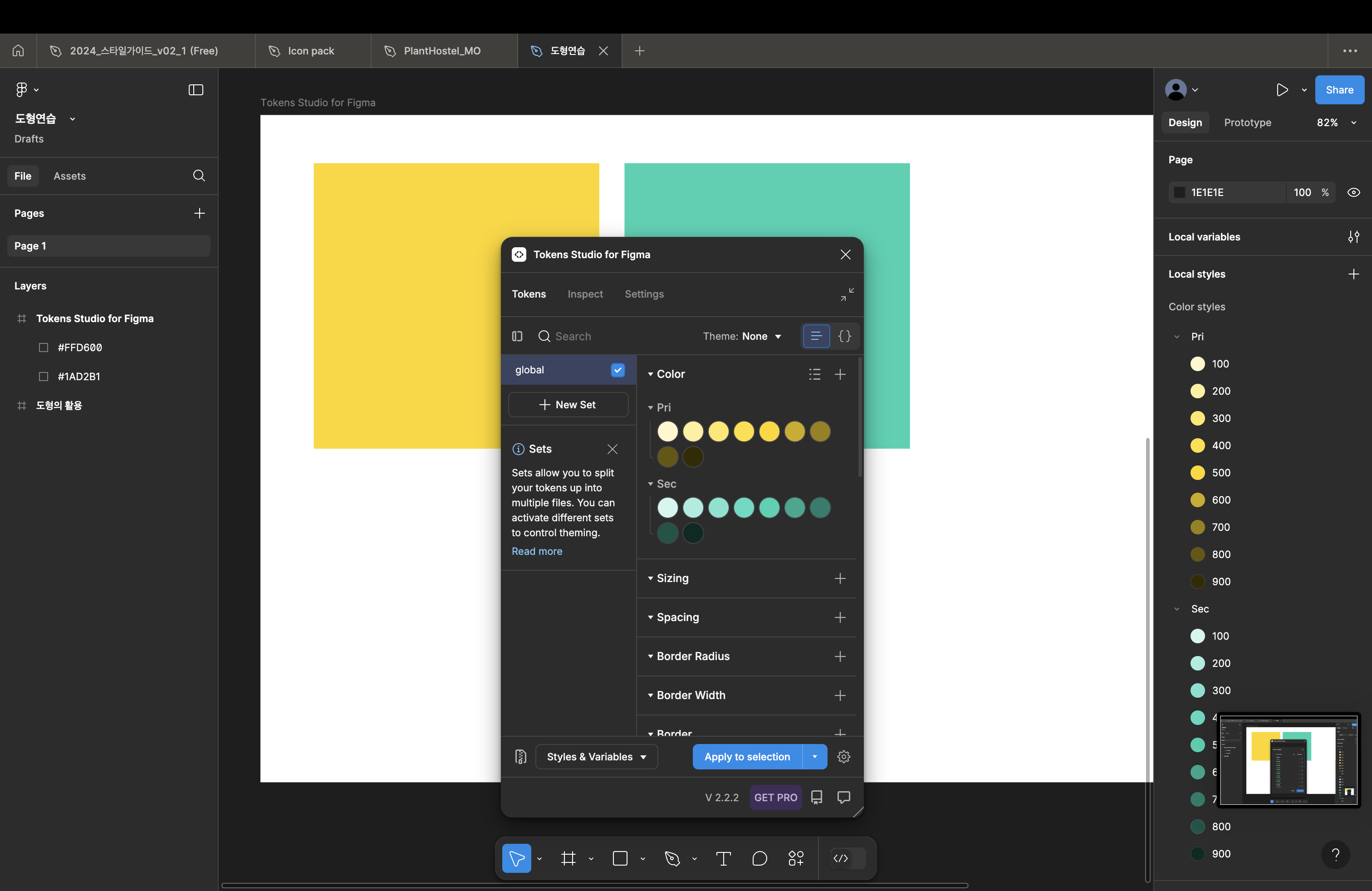
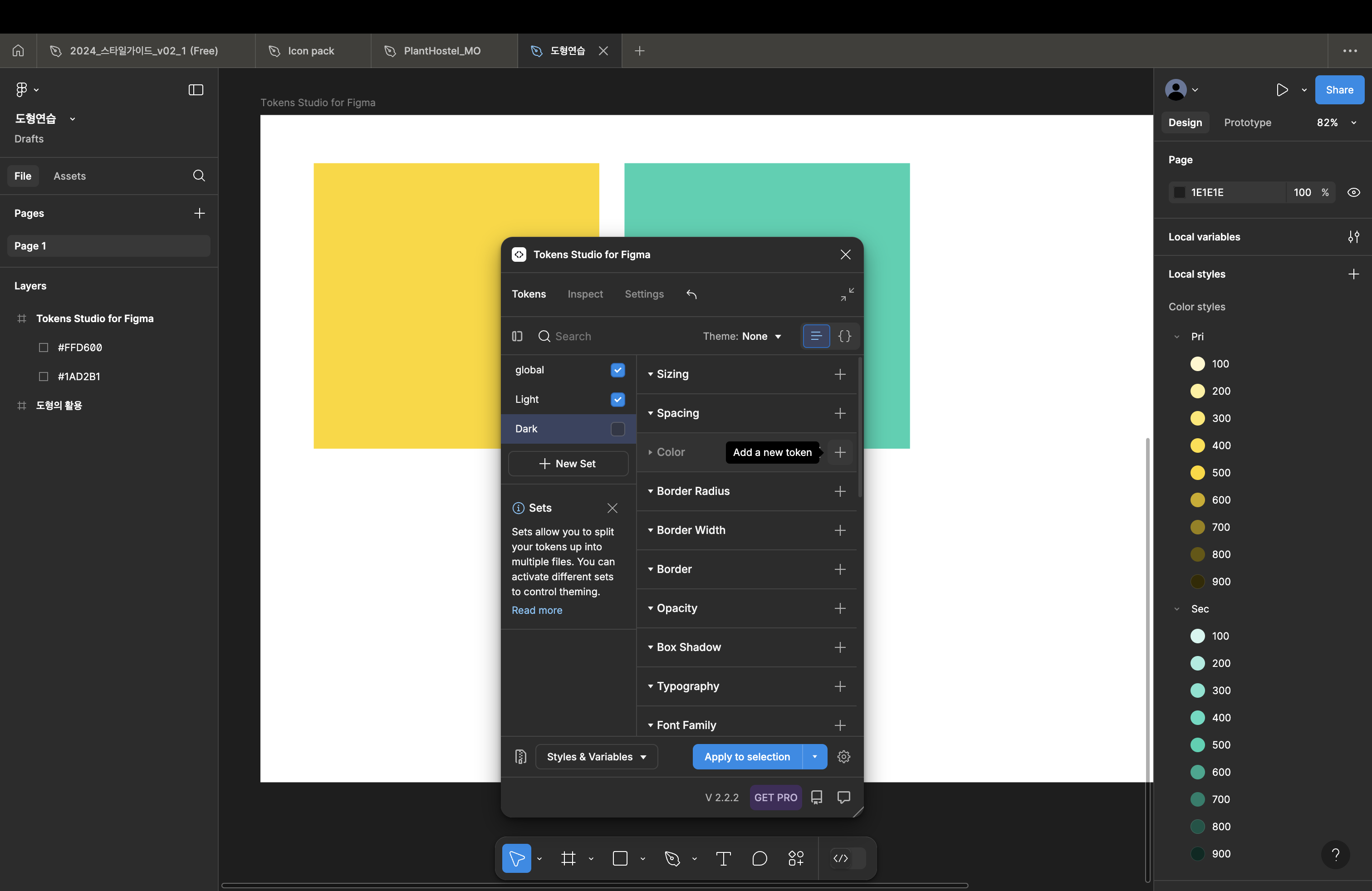
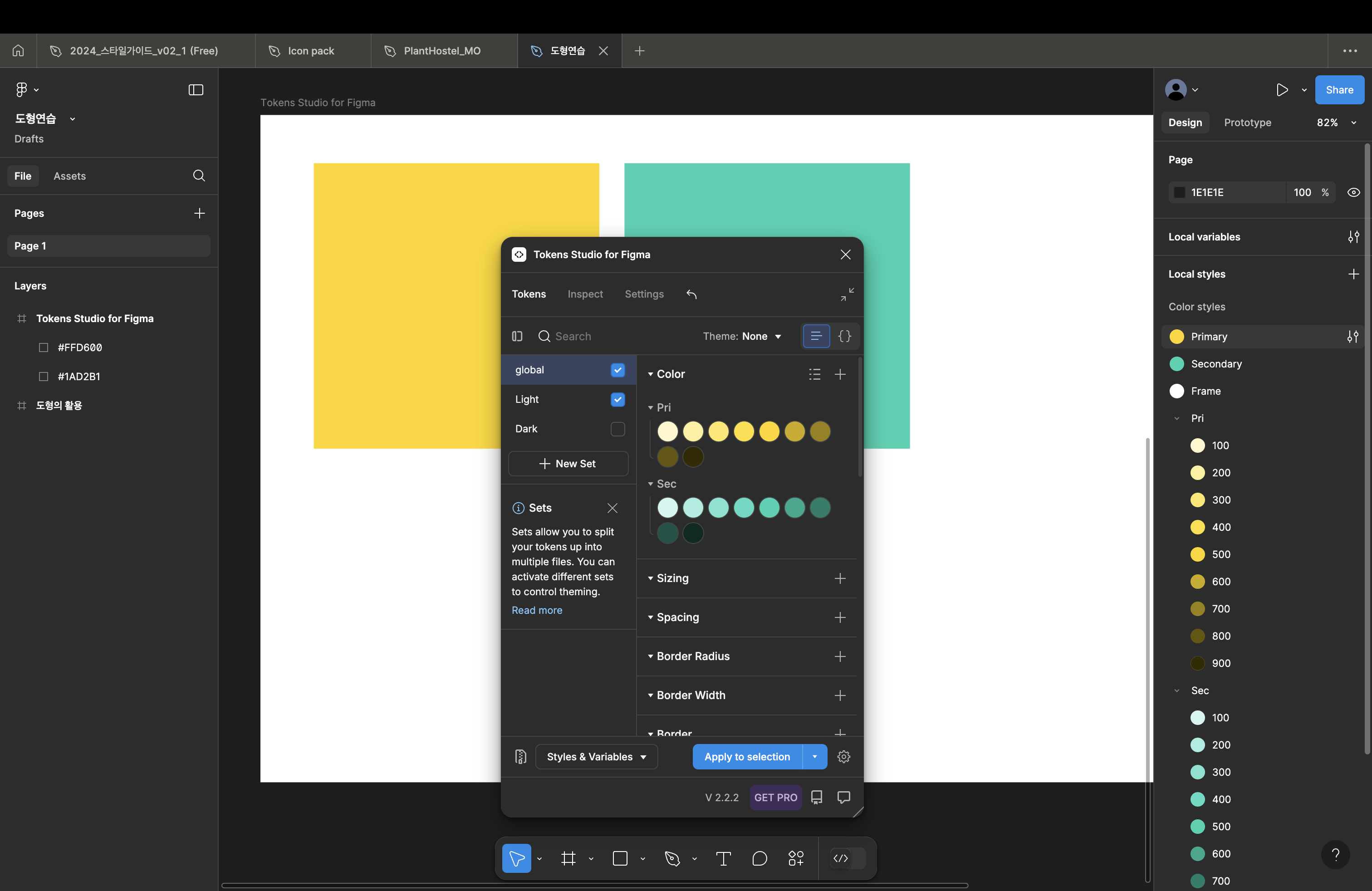
Tokens Studio for Figma 플러그인을 검색하여 시작하고 New empty file을 선택한다.


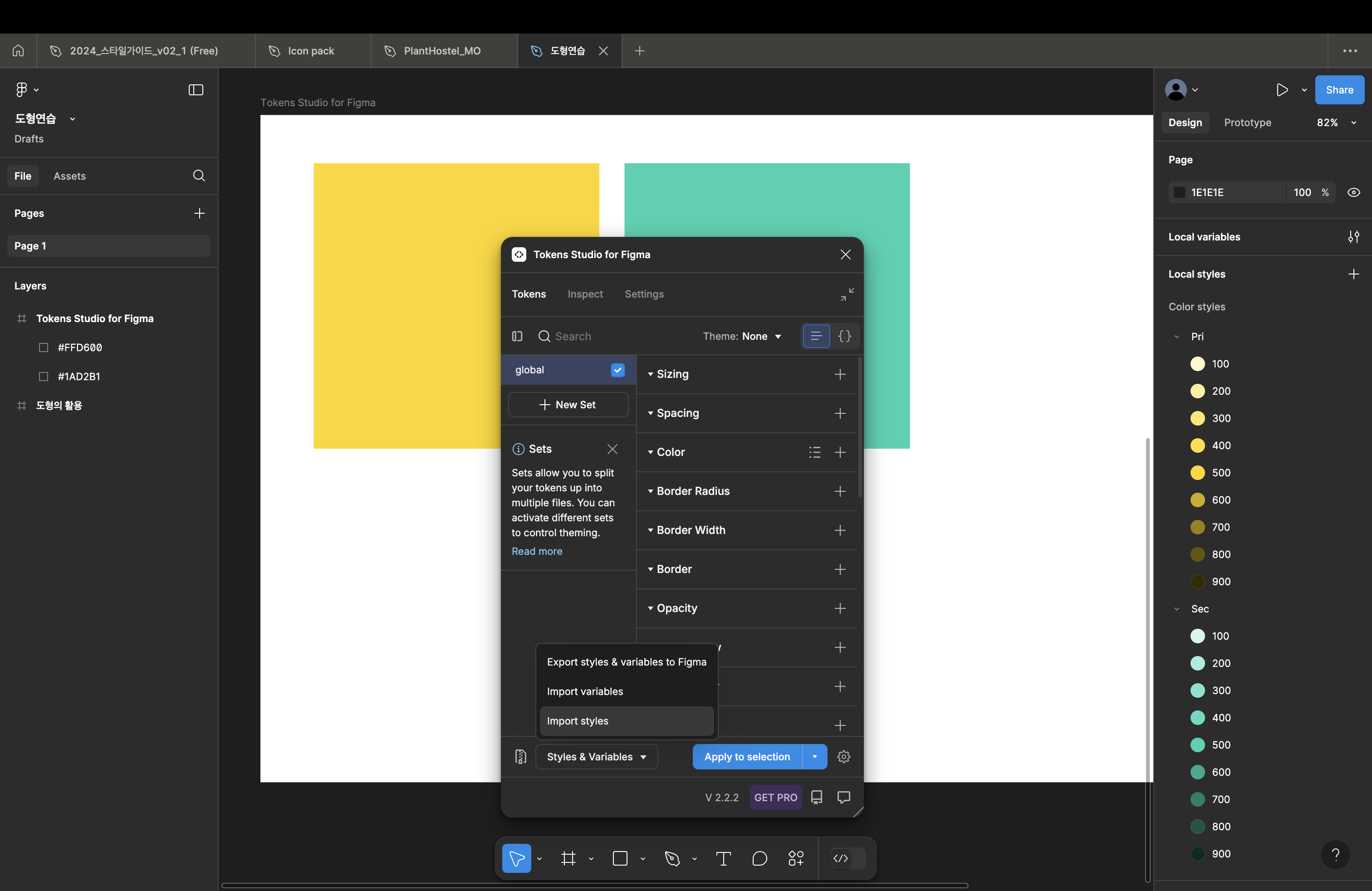
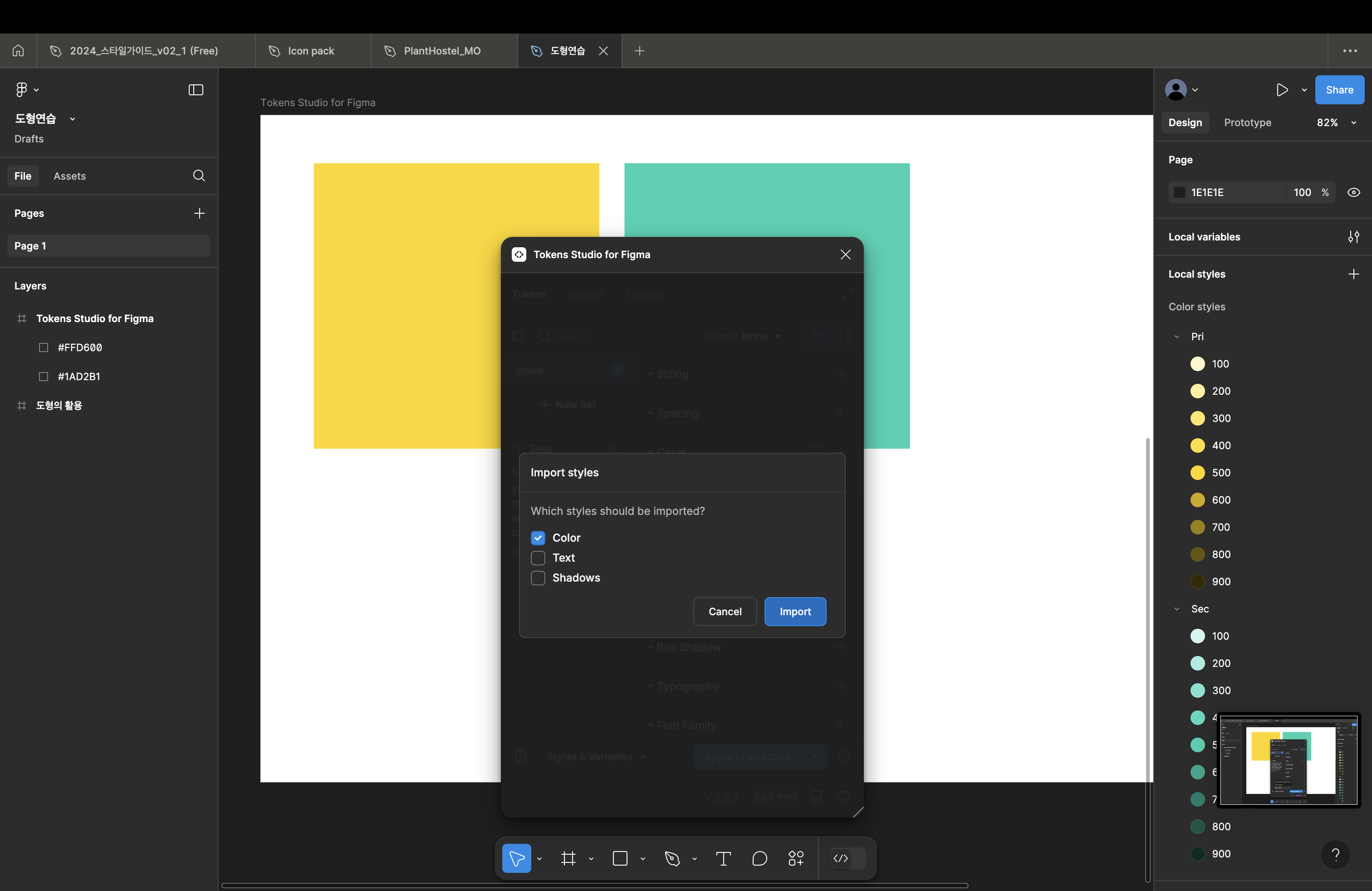
global은 일반적으로 사용하는 것으로 하단에 'import styles'를 클릭하여 내가 만들어 둔 팔레트 색상을 가져올 수 있다.


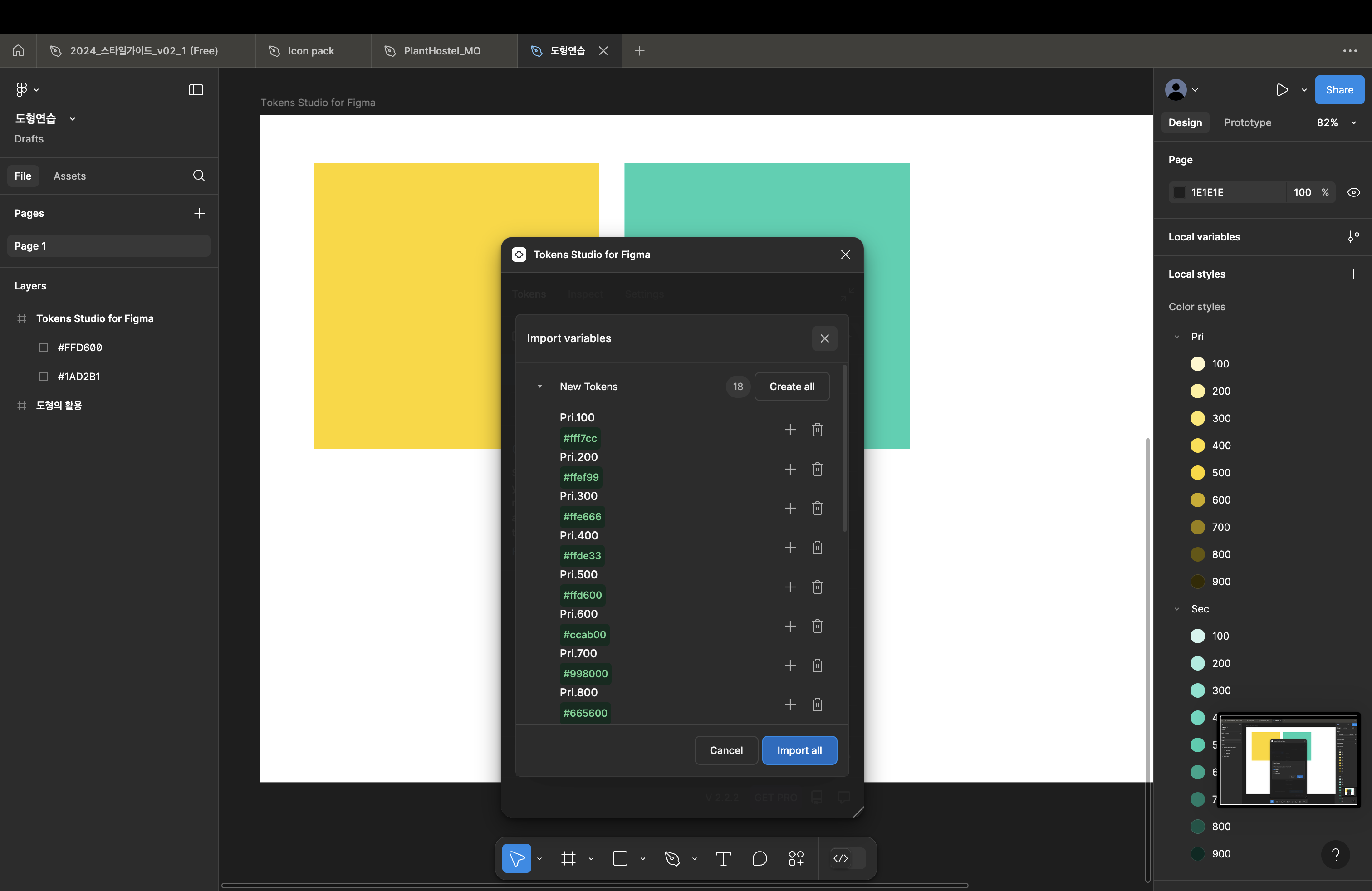
내가 만들어둔 팔레트의 목록에서 필요한 것만 선택해서 가져와도 되는데, 우선 나는 import all을 통해 전부 가져왔다.


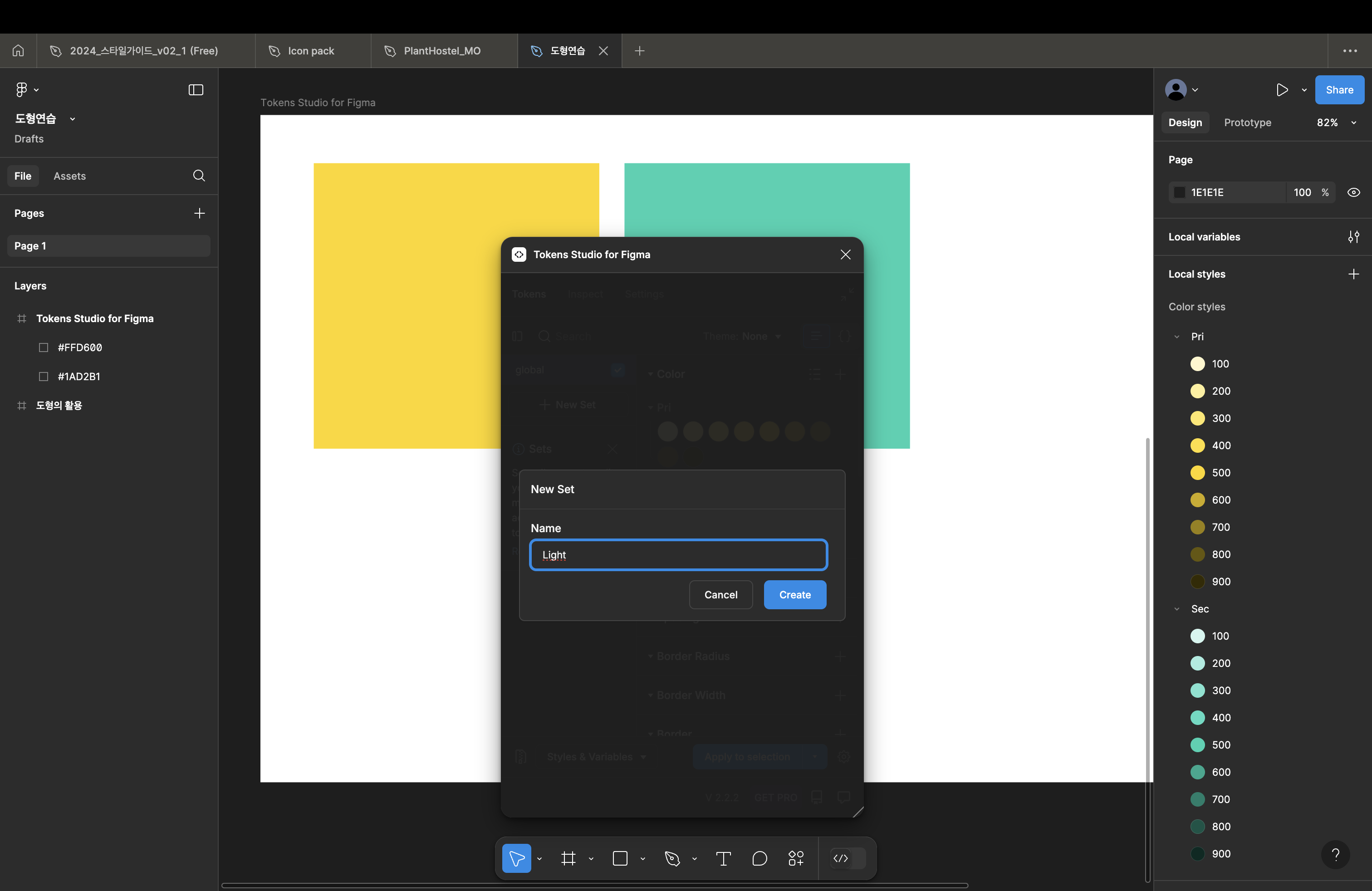
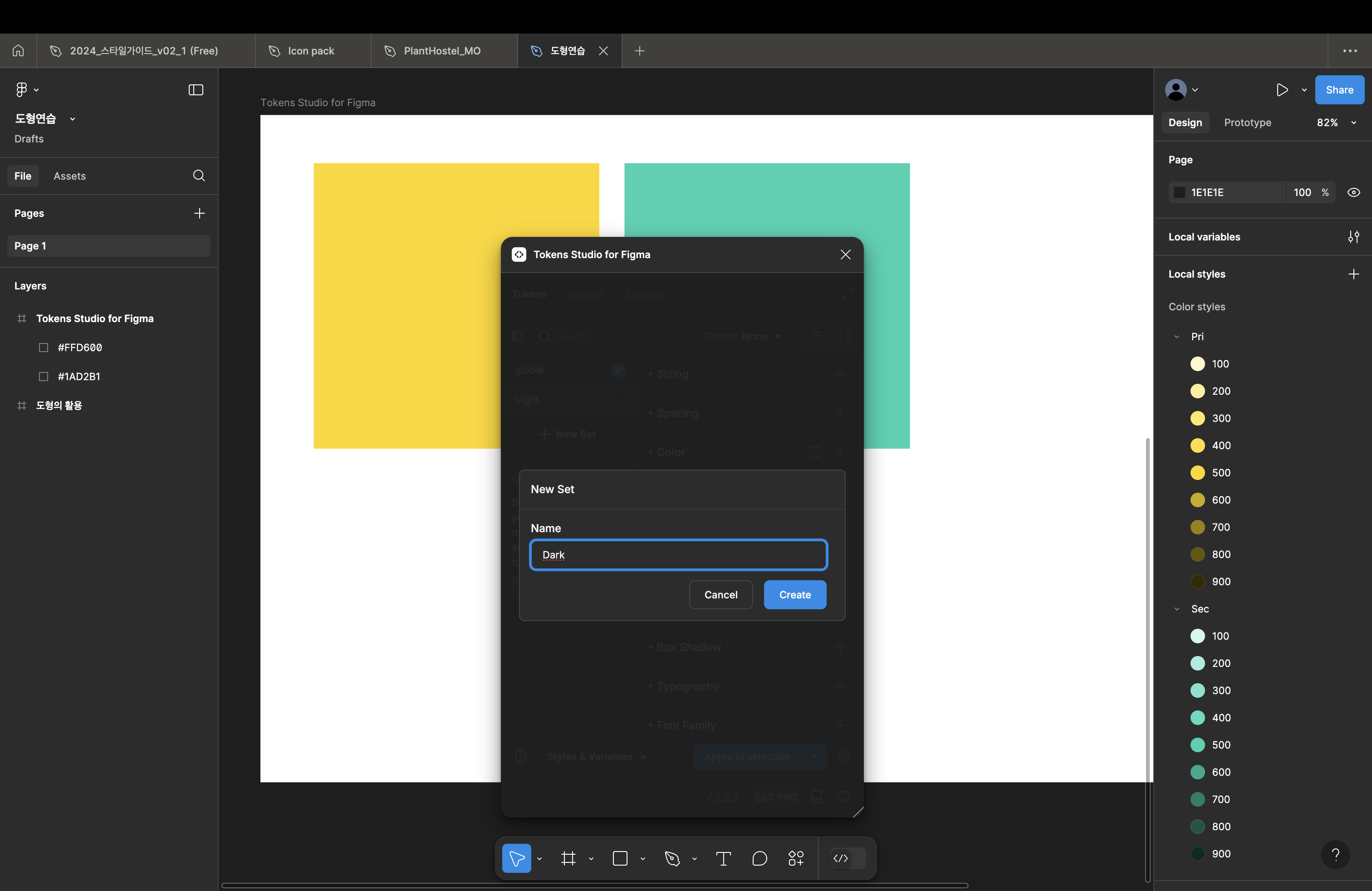
그 후 global 아래에 +New set을 클릭하여 Light와 Dark를 각각 만들어줬다. (첫 글자는 필수 대문자)



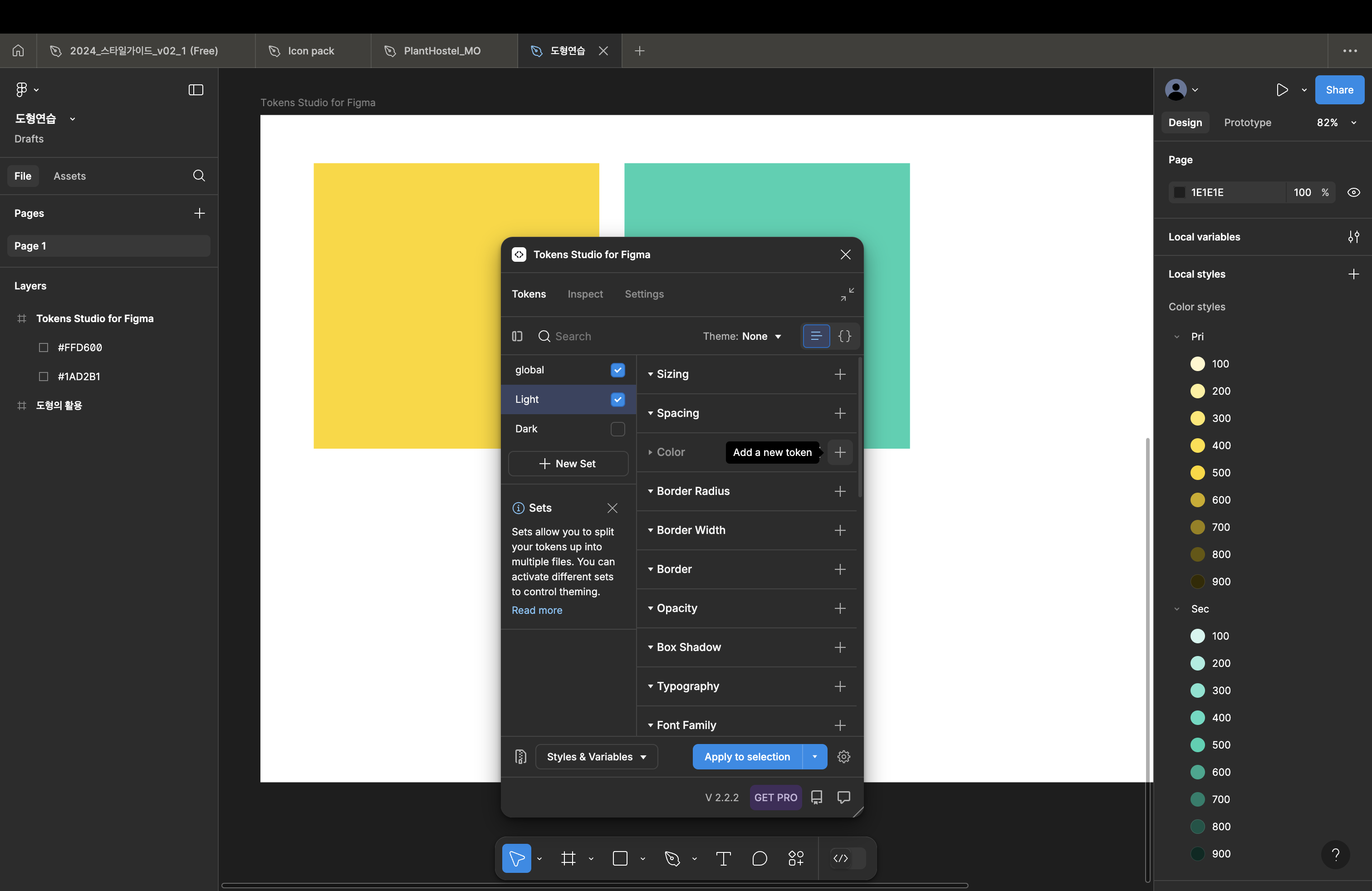
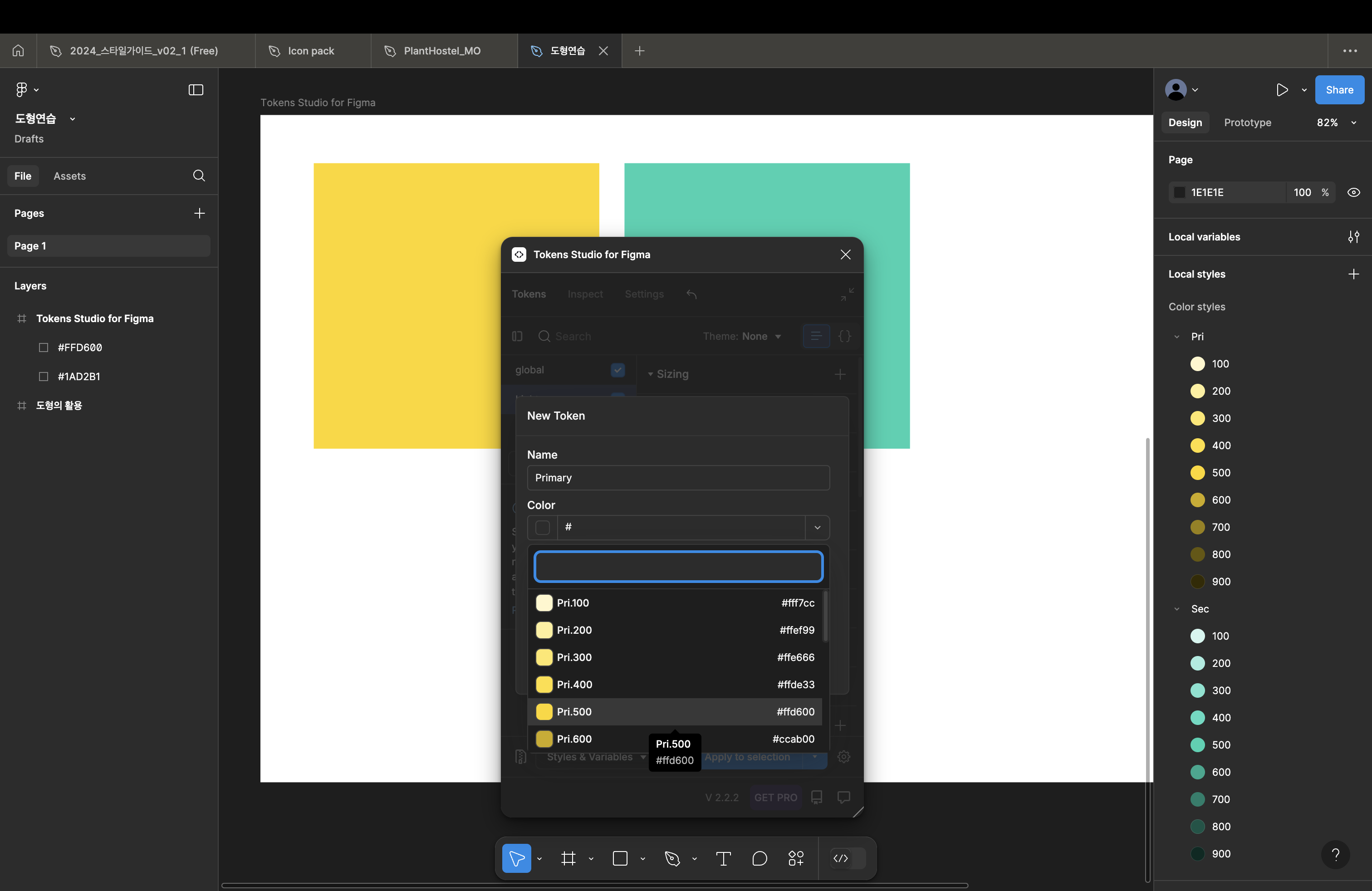
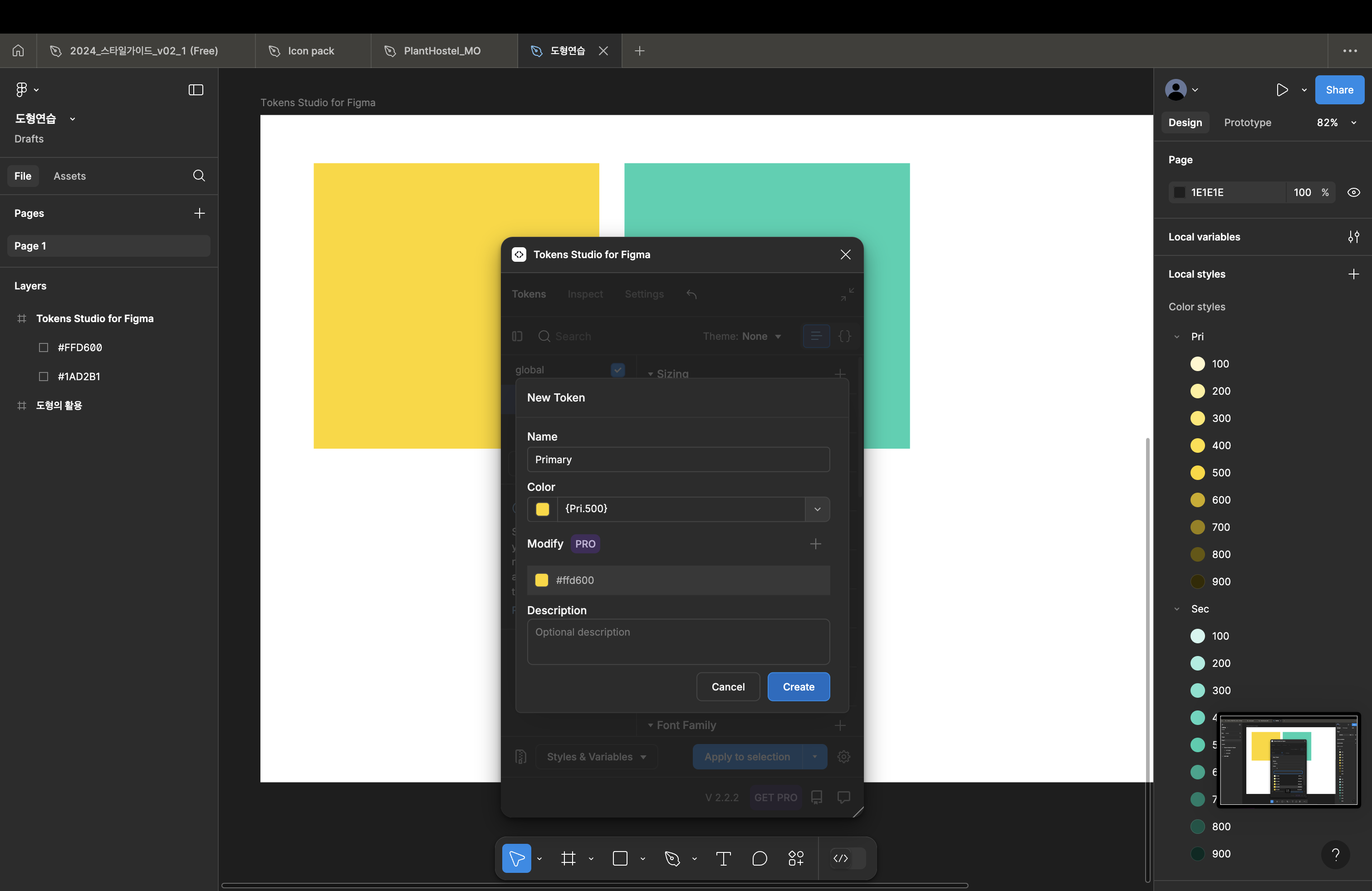
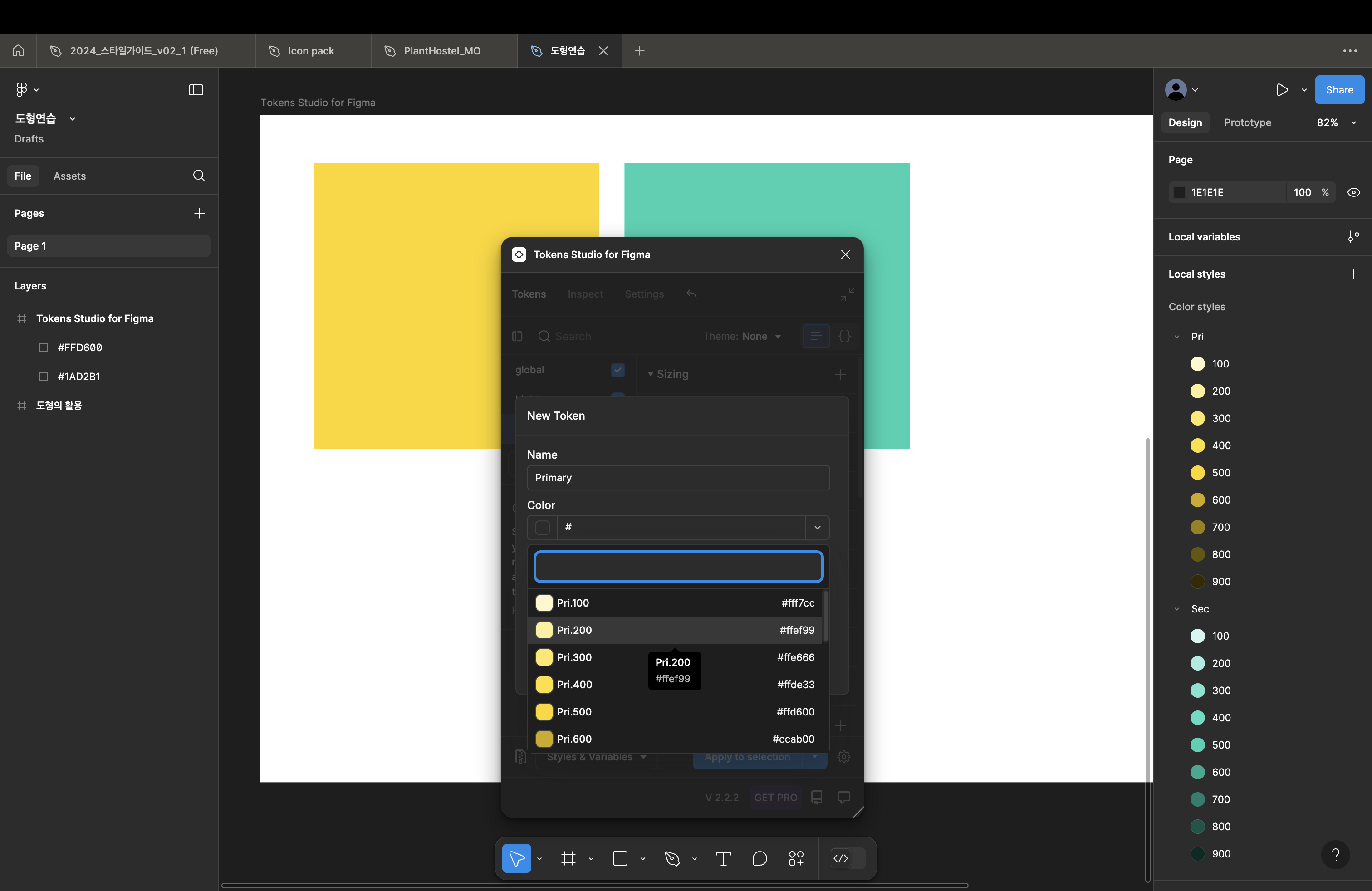
global에 체크박스는 항상 체크해두고 기본적으로 Light 모드를 사용할 것이기 때문에 Light에 체크박스를 체크해둔다. 그리고 Add a new token 을 클릭하여 기존에 설정했던 global의 500 을 선택하여 추가해준다.


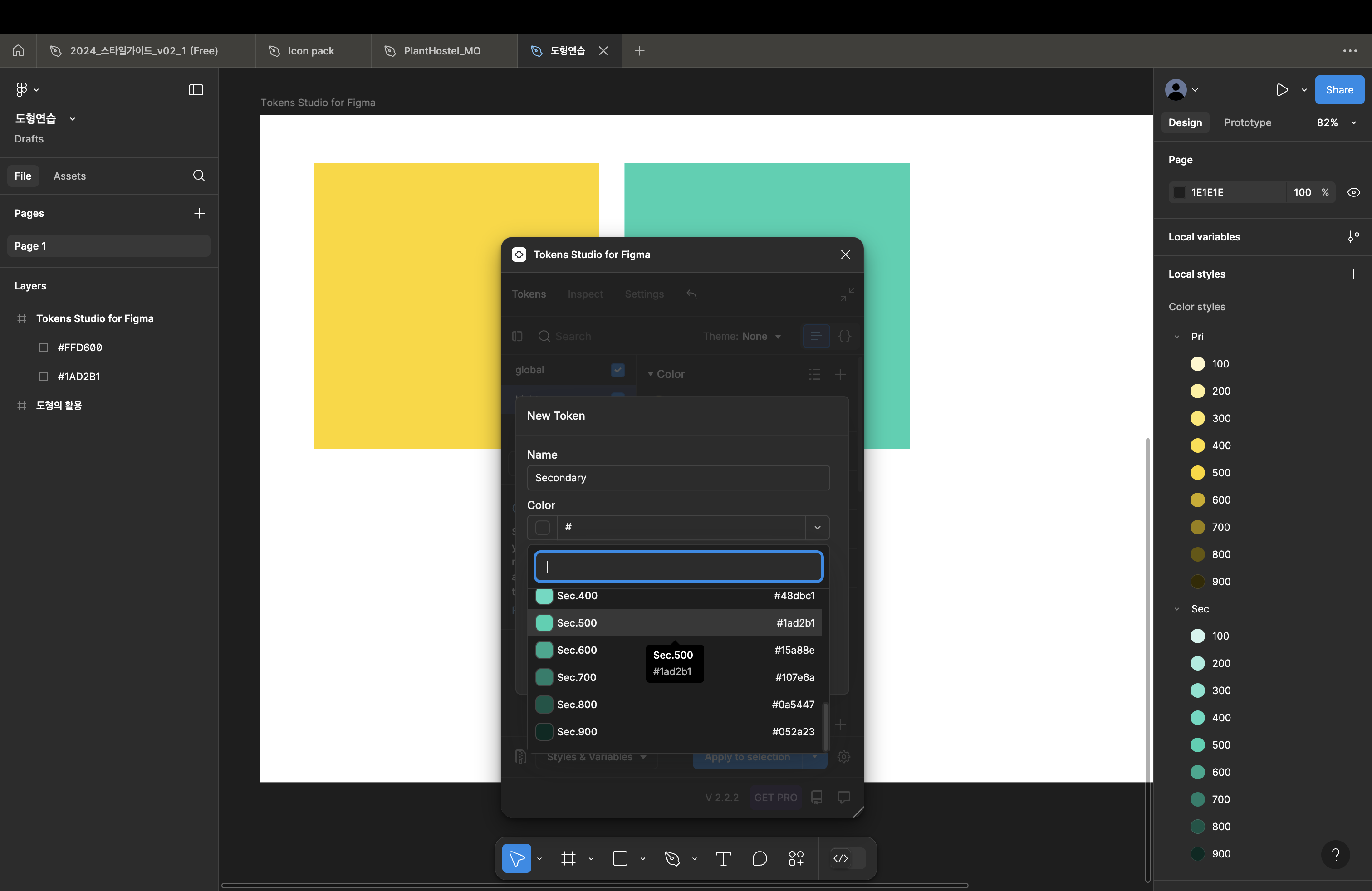
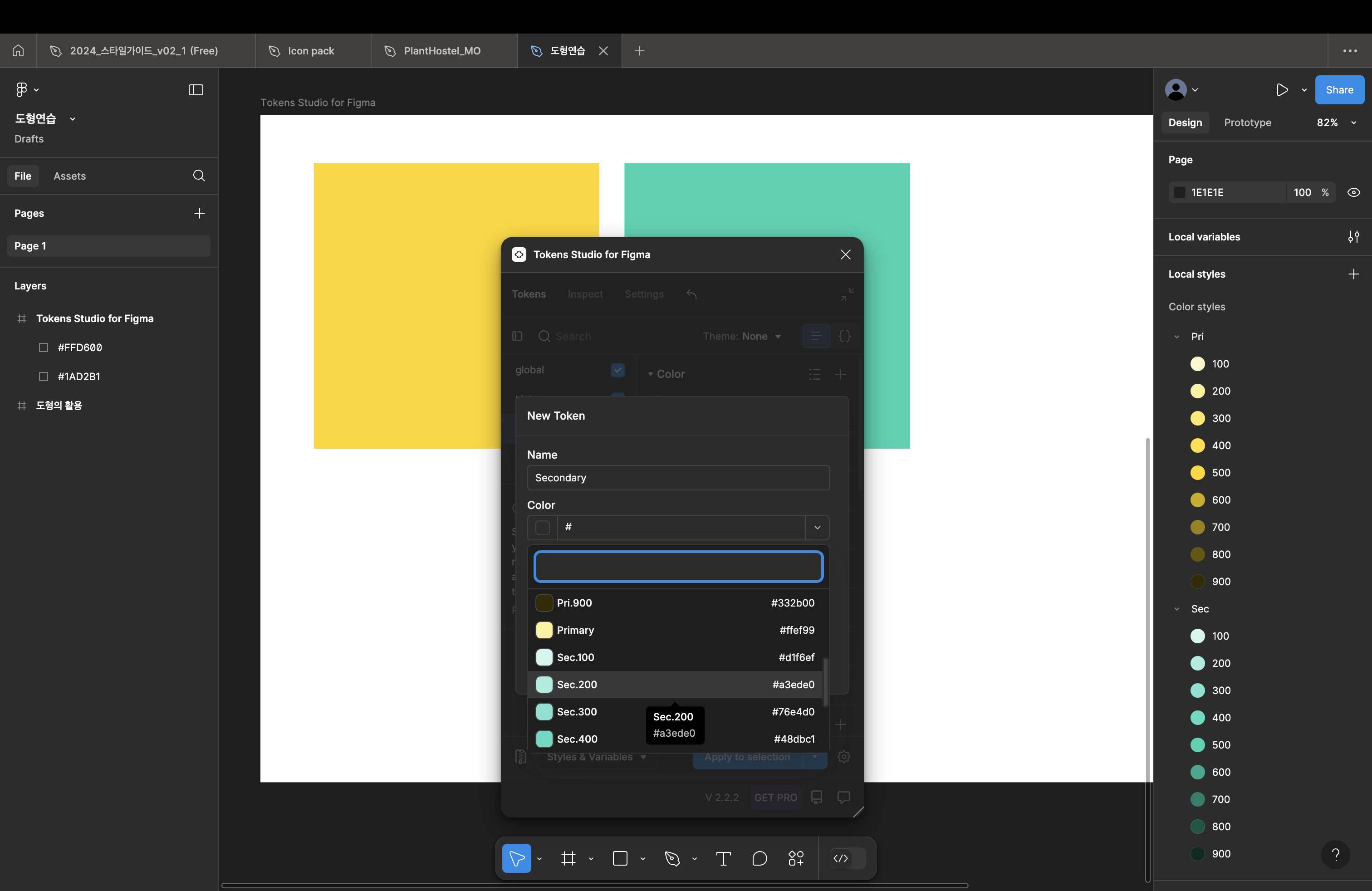
같은 방식으로 Secondary 컬러도 설정해주었다.

두 컬러를 Light 토큰으로 생성하고 난 후의 모습이다.



Dark 일 때는 우선 체크박스를 해제하고 동일하게 컬러 토큰을 생성해준다. 이 때 이름은 동일하게 만들어야 하며, 컬러톤은 200으로 선택해주었다.


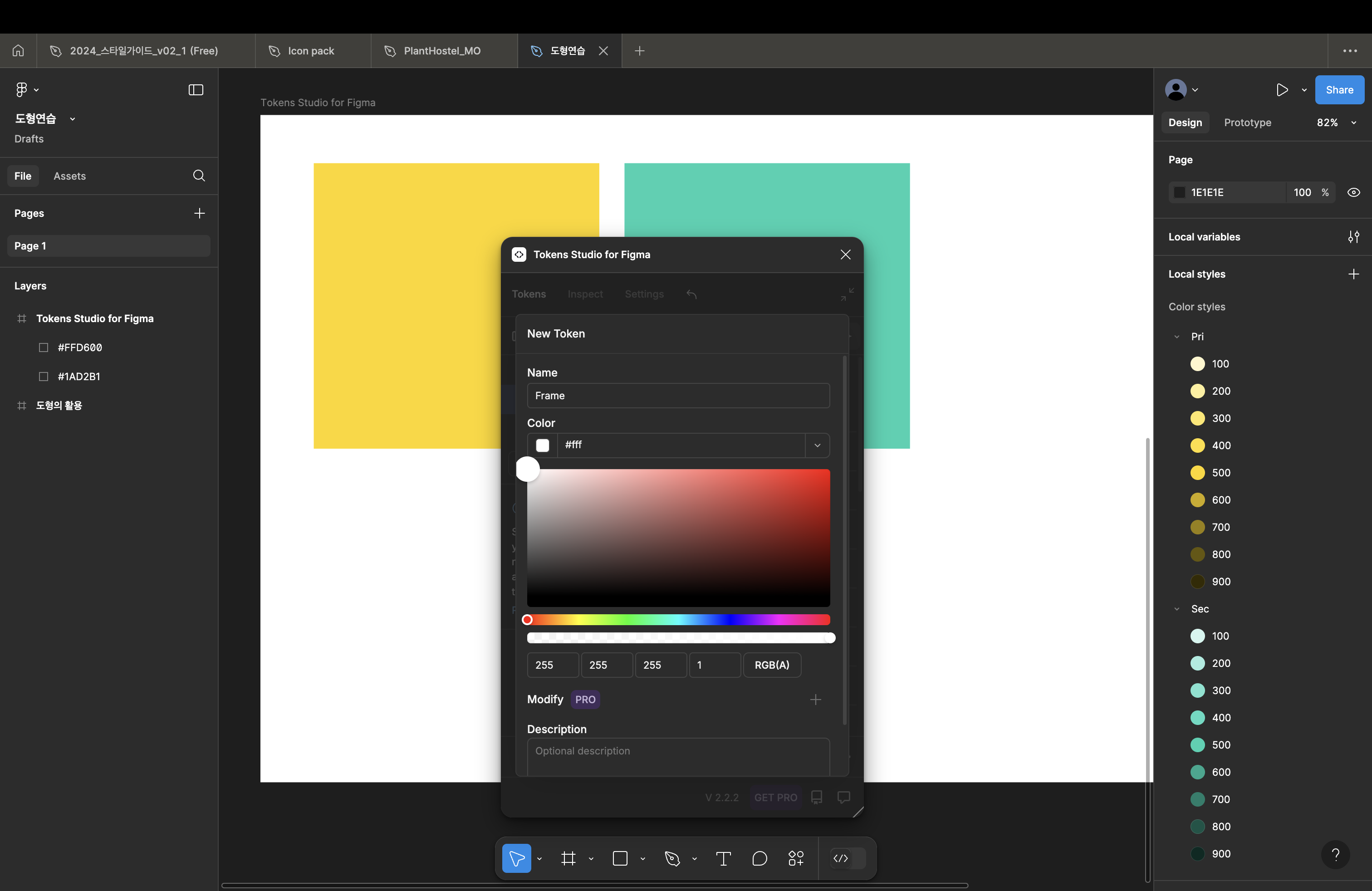
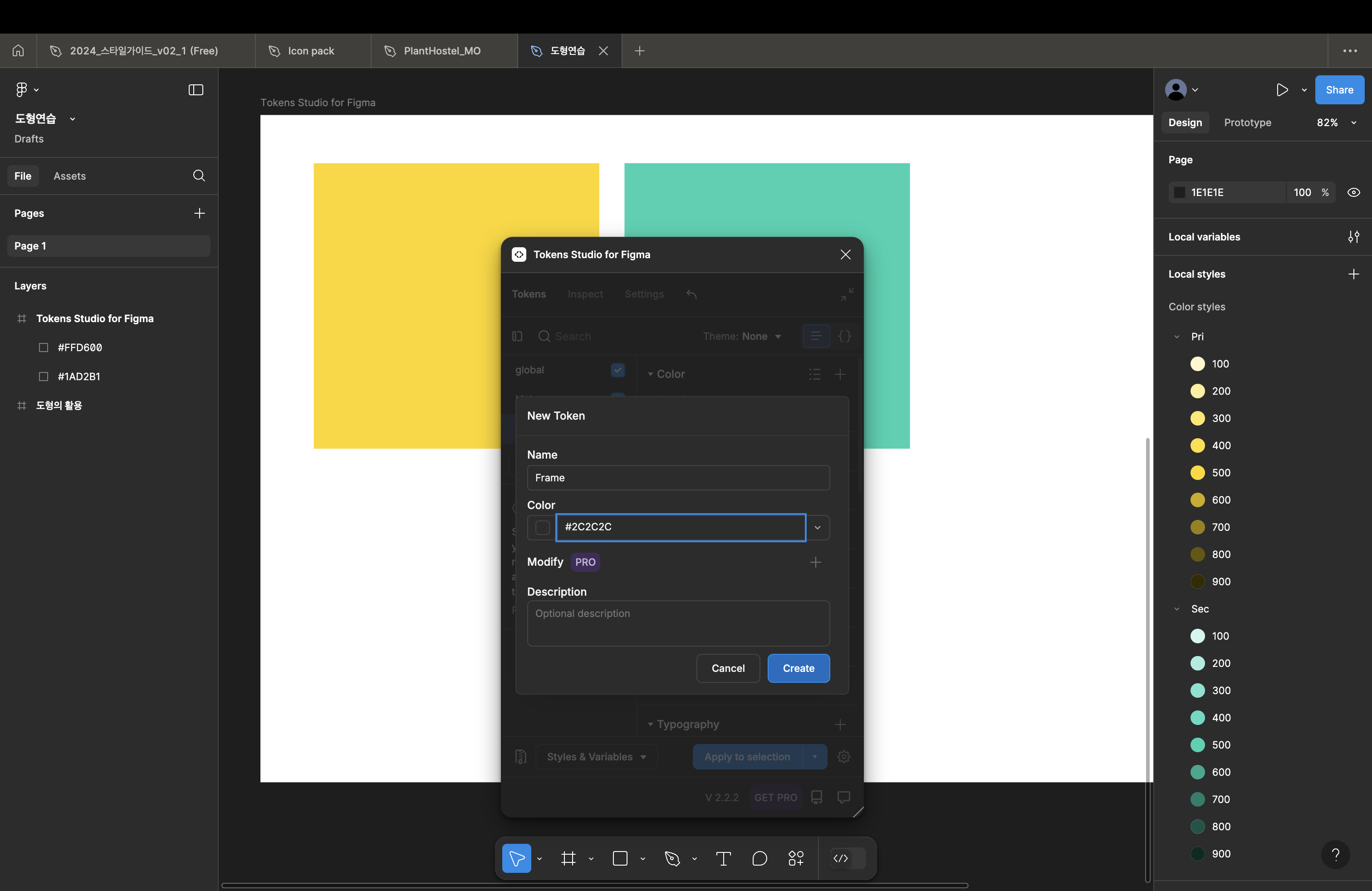
Light 모드와 Dark 모드는 배경색도 변경이 되기 때문에, Frame이라는 이름으로 각각 #FFFFFF, #2C2C2C로 추가해주었다.



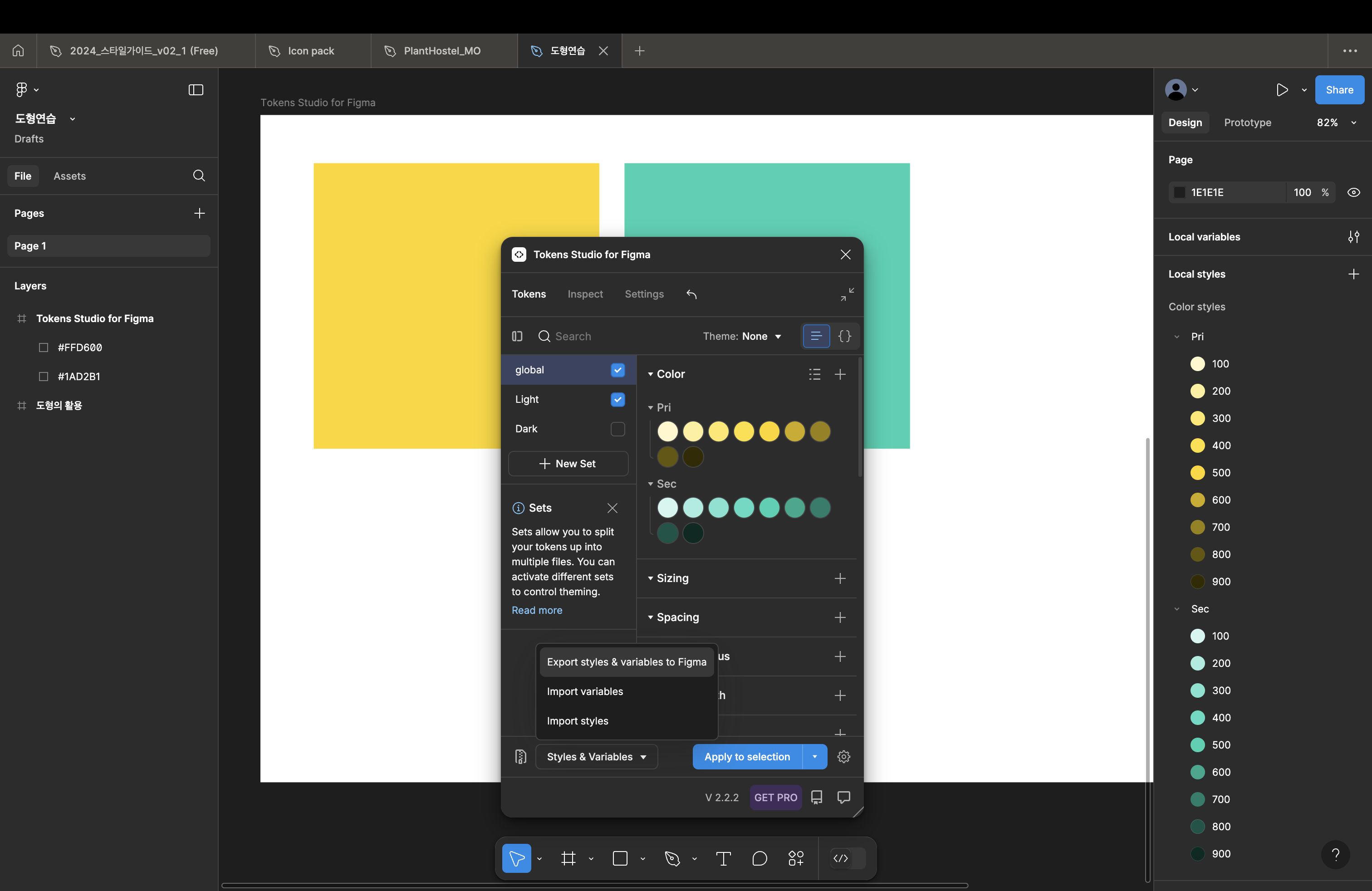
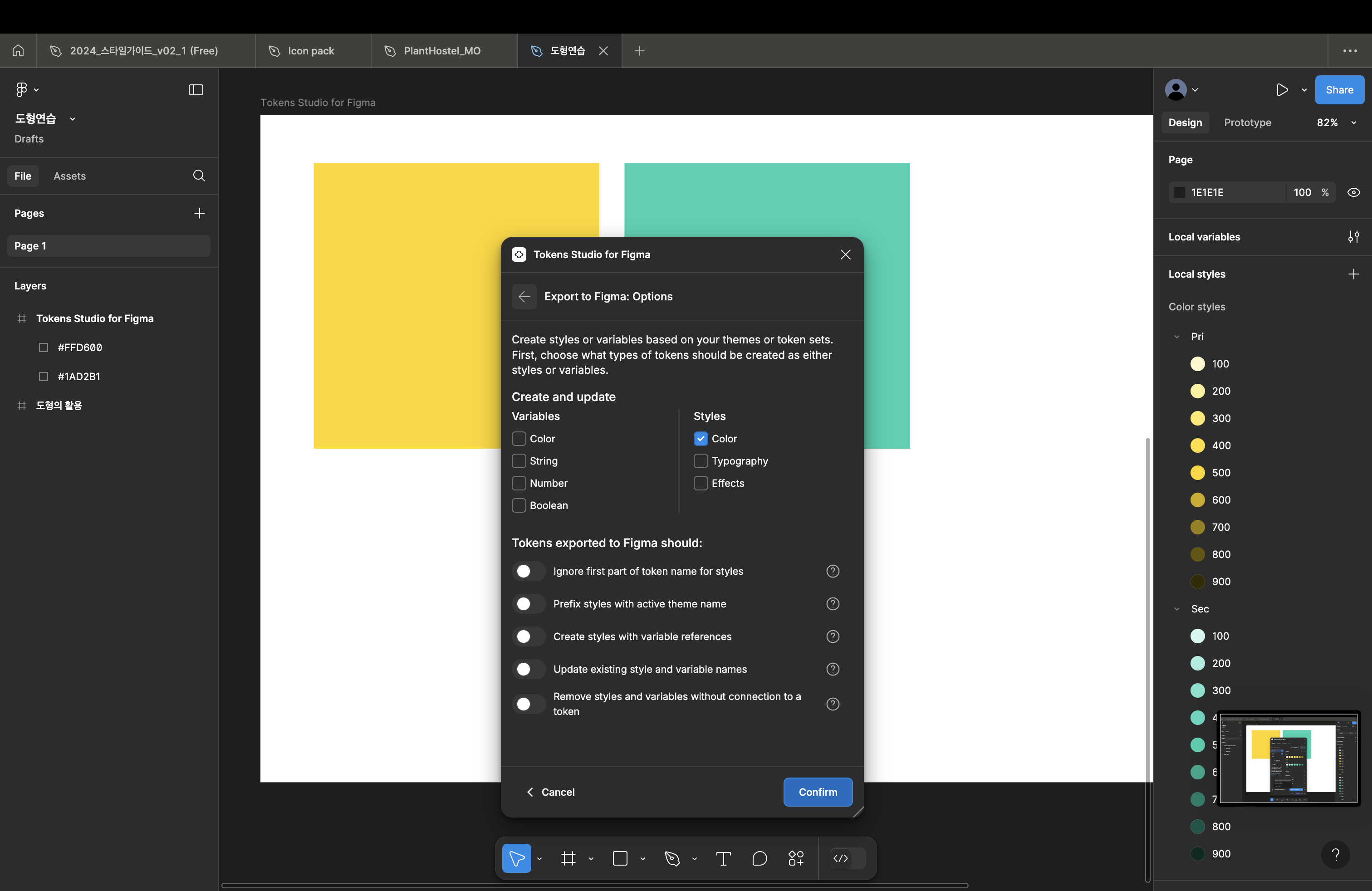
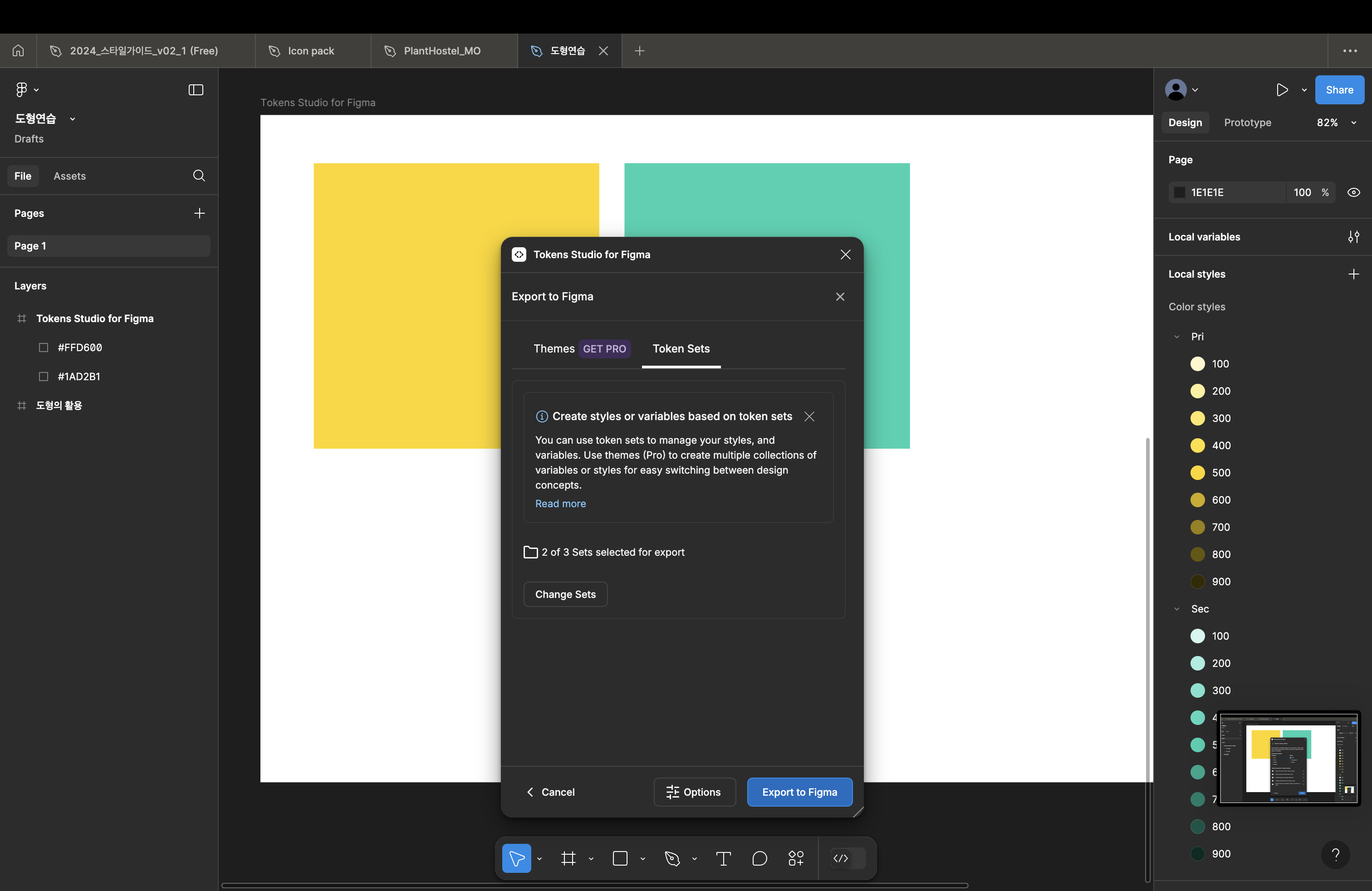
그렇게 만든 컬러 토큰들을 하단에 Export styles & variables to Figma 를 클릭하여 내 로컬 스타일에 추가해준다.

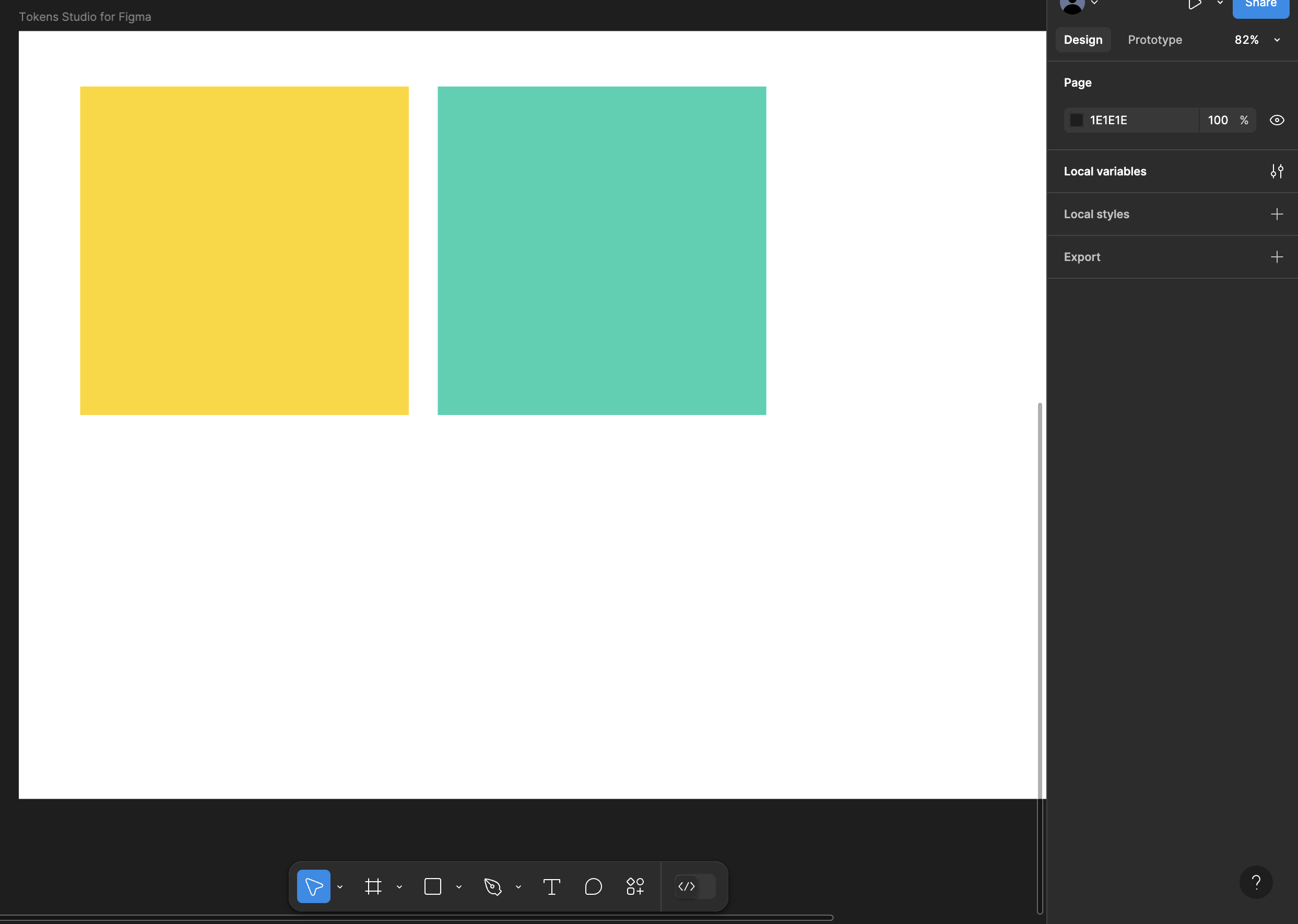
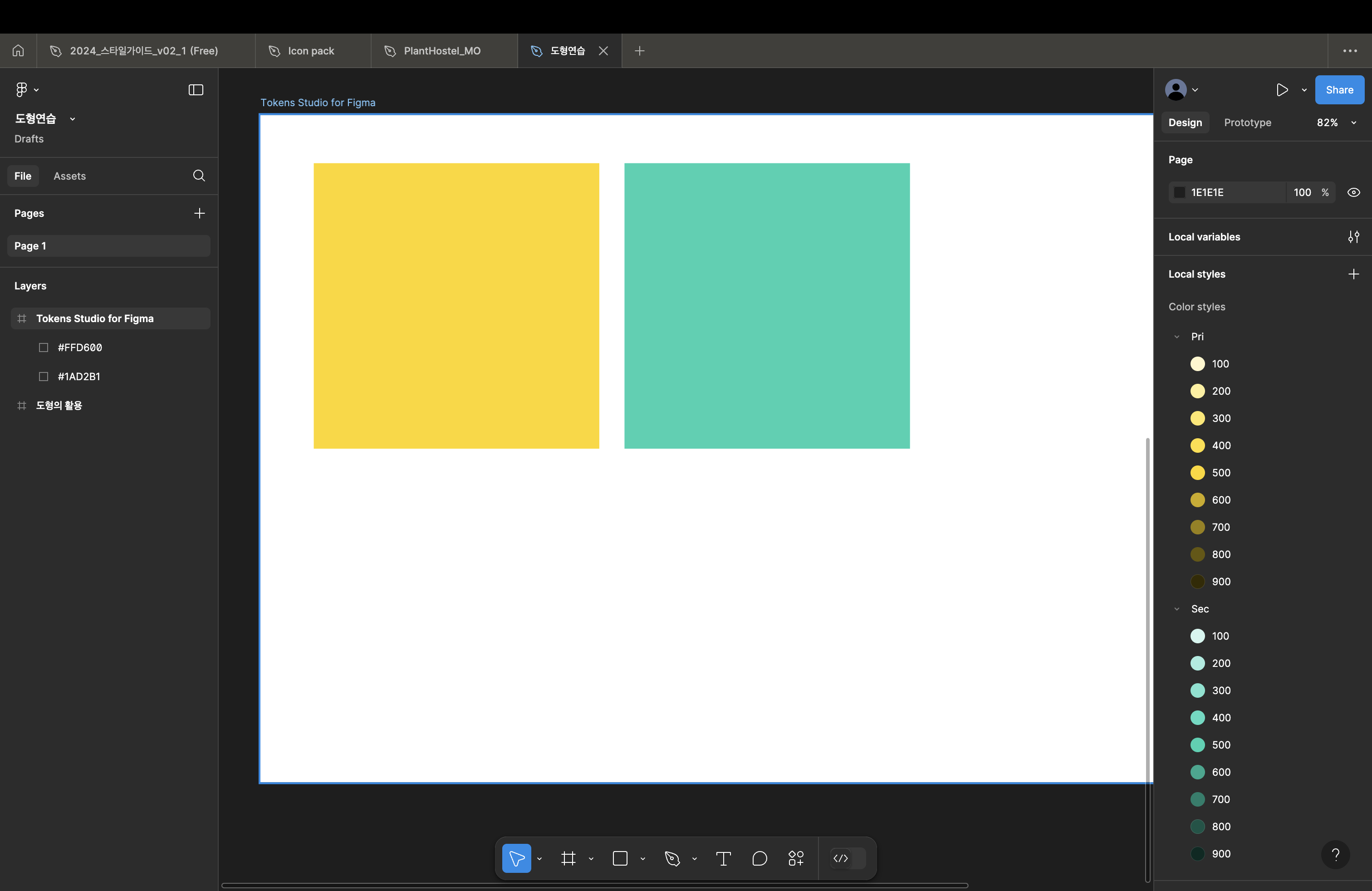
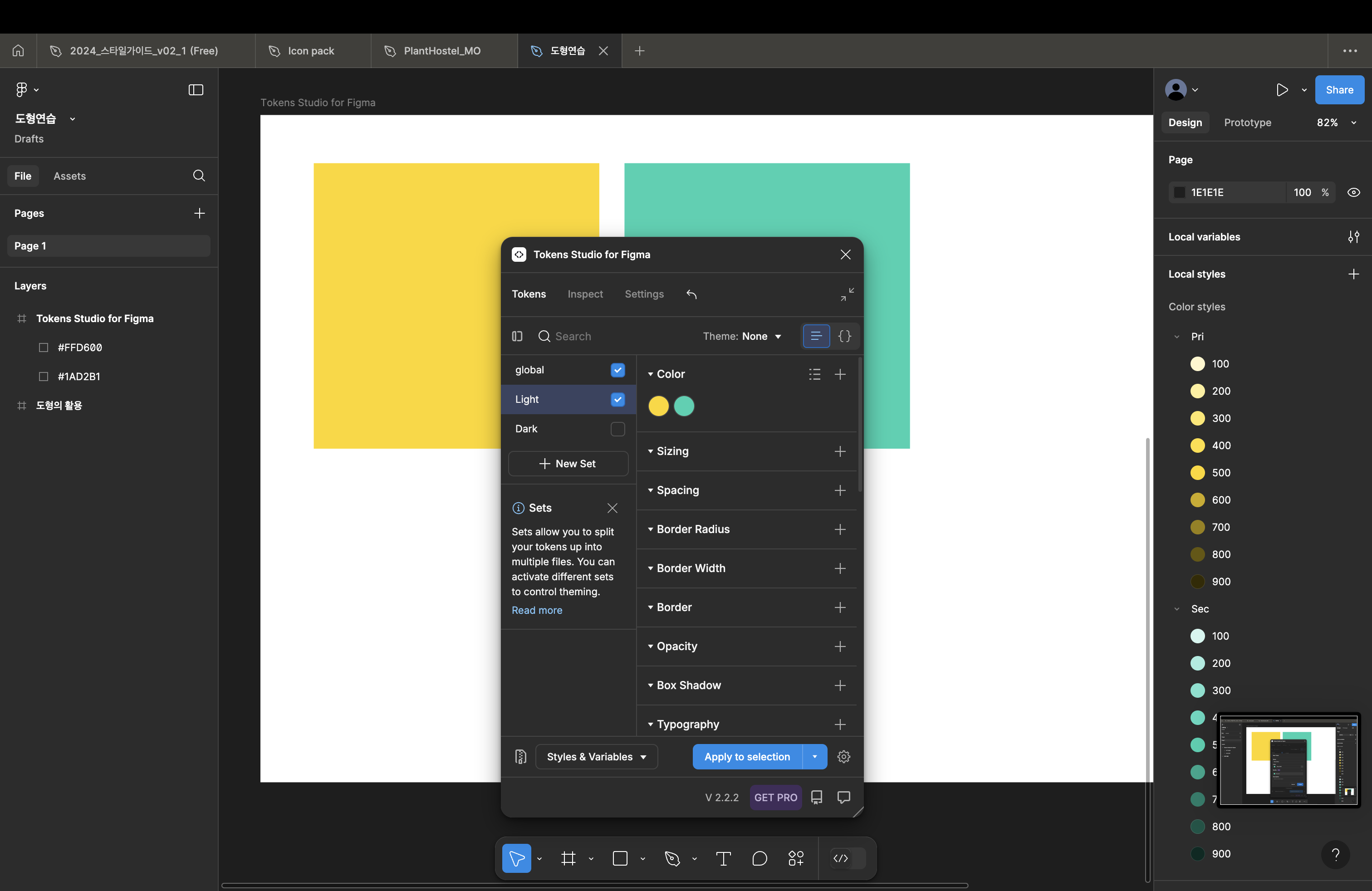
추가해주게 되면 우측에 Color styles에 Primary, Secondary, Frame 총 3개의 컬러가 추가된 것을 볼 수 있다.


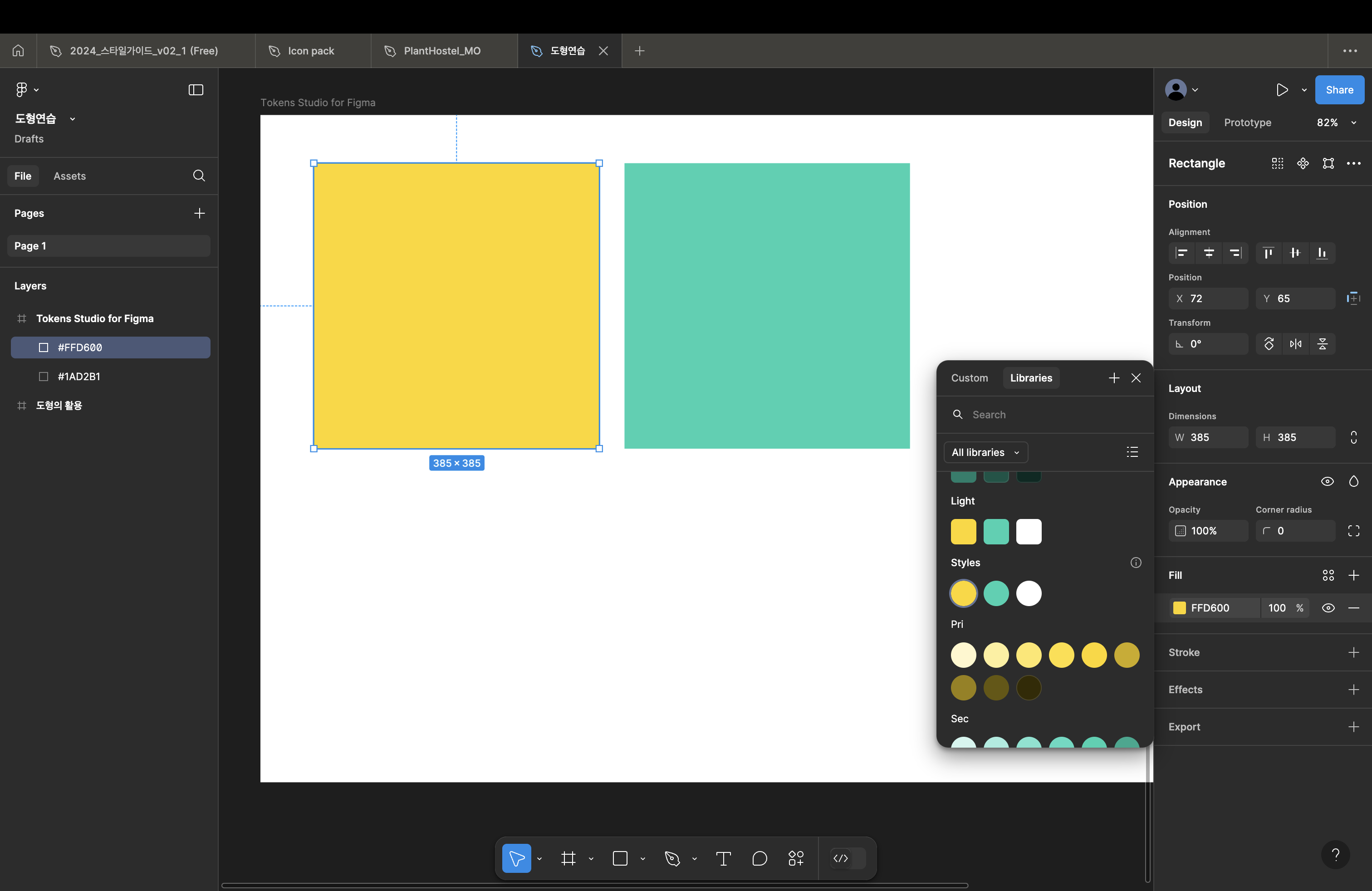
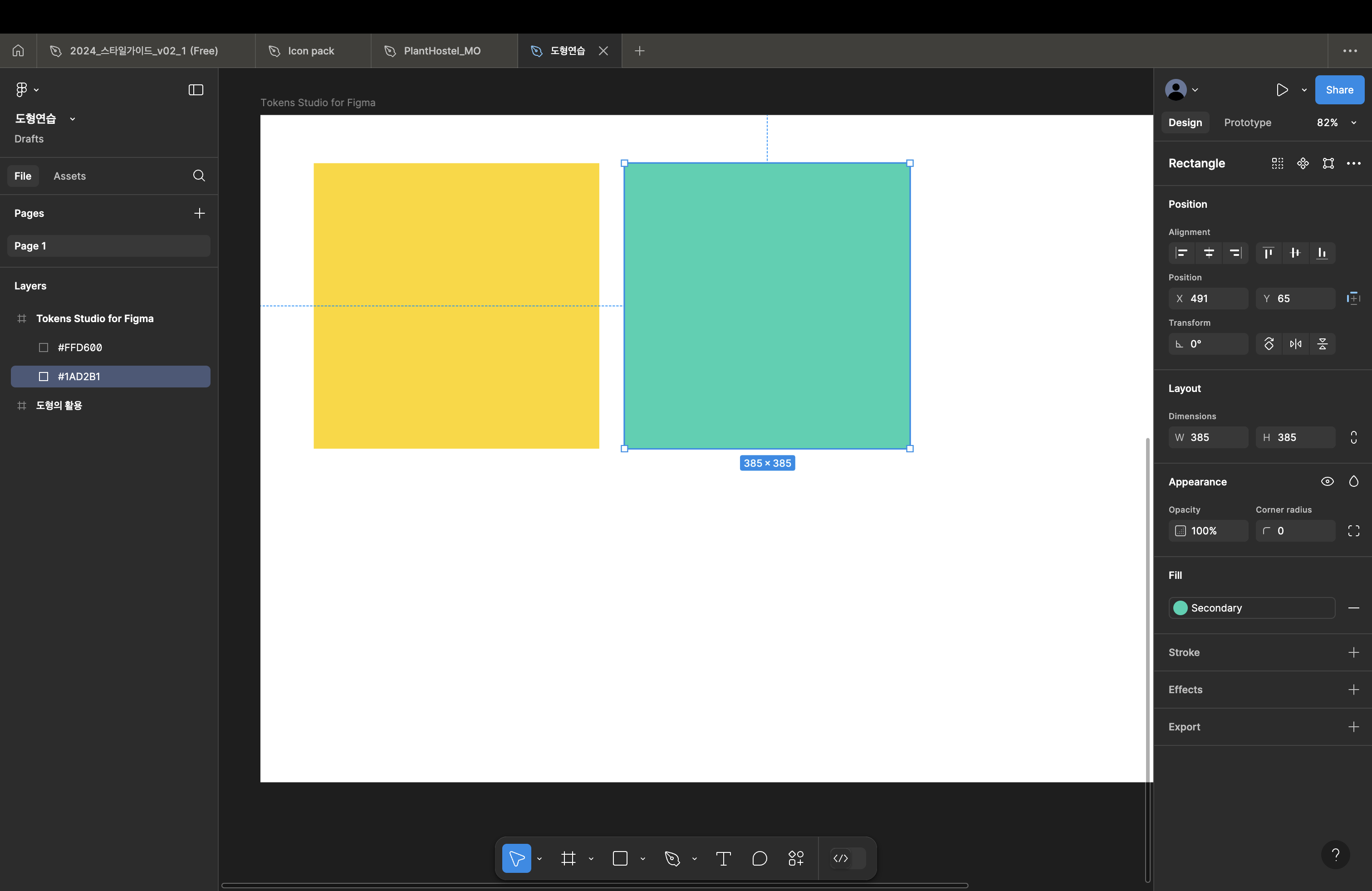
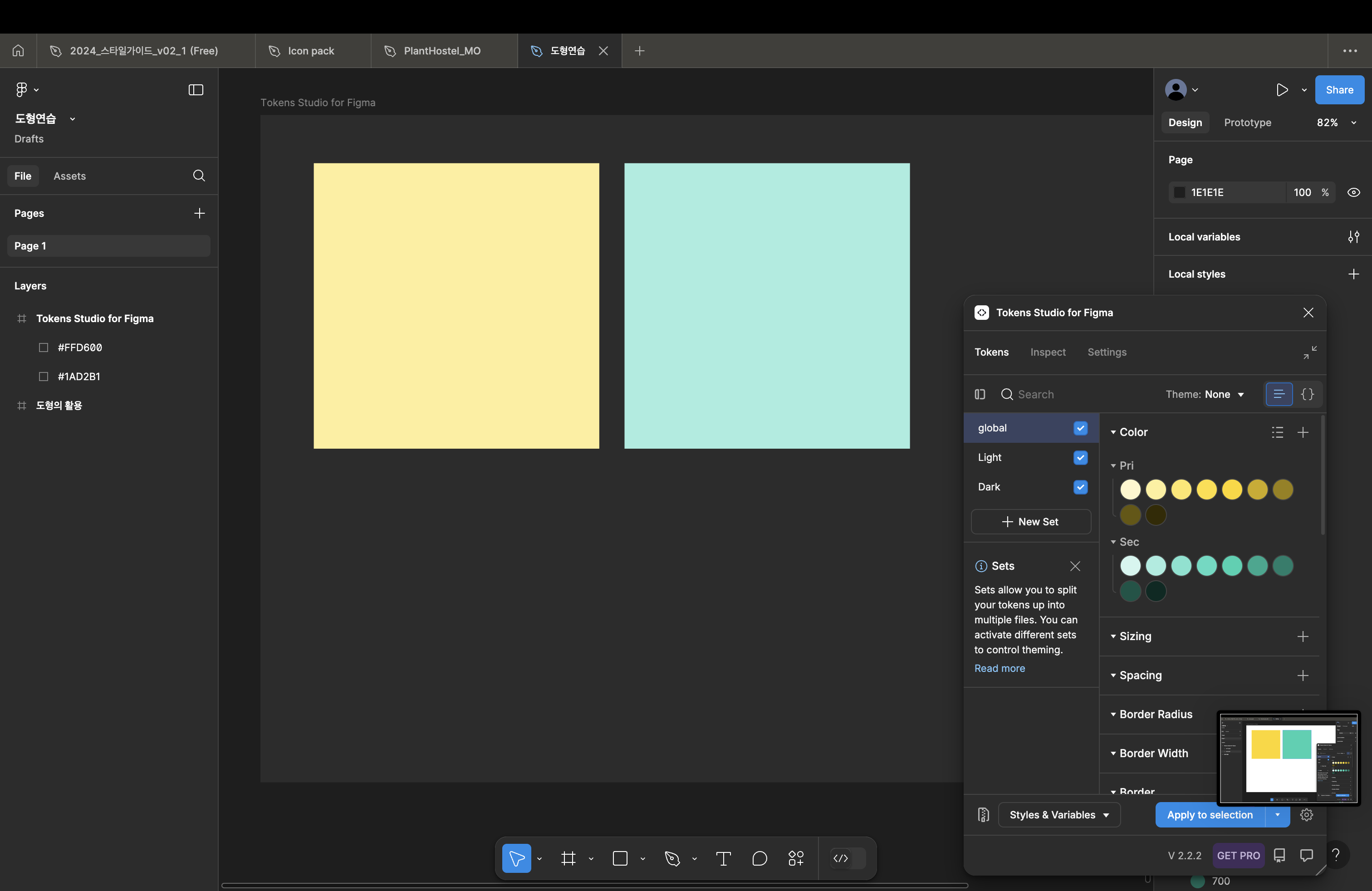
그럼 이제 적용을 해보자. 기존에 만들어두었던 사각형 도형들에 컬러 스타일을 적용해주었다. 왼쪽 도형에는 Primary를, 오른쪽 도형에는 Secondary, 배경에는 Frame 색상을 적용시켜두었다.


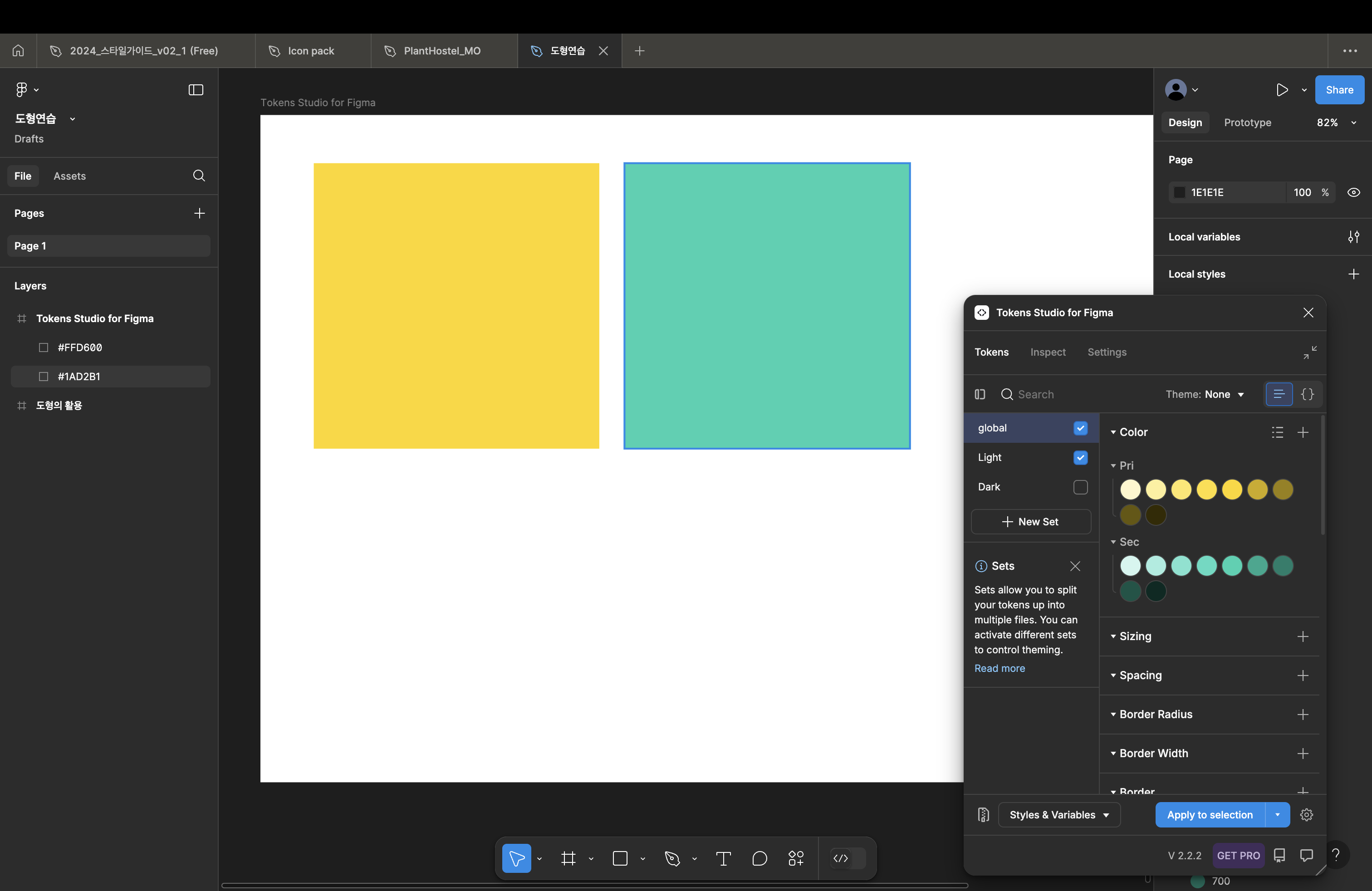
이후, Tokens Studio for Figma를 실행하여 적용이 잘 되었는지 확인한다. global이 체크되어있는 상태에서 진행해야 컬러 적용이 된다. global의 색상을 가져다가 Light와 Dark를 만들었기 때문이다. 기본적으로 Light의 색상이 적용되어 있고, Dark를 체크하면 오른쪽 화면과 같이 Dark로 설정한 색상들로 변경된 것을 확인할 수 있다.
* 해당 예시는 제로베이스 UIUX디자인스쿨에서 배운 내용을 복습하는 과정에서 사용하였습니다.
'Study > Figma' 카테고리의 다른 글
| [Plugin] Tokens Studio for Figma - Typography (0) | 2024.12.07 |
|---|---|
| [Plugin] Tailwind Color Generator (0) | 2024.12.06 |

