타이포그래피 사이즈 설정 사이트
https://typescale.com/
Typescale - Create stunning typography, generate CSS, and find inspiration.
typescale.com
Font는 Noto Sans KR 또는 Pretendard 사용을 권장한다.
폰트의 굵기, 사이즈에 따라 여러 폰트를 미리 토큰으로 만들어두고 사용하면 훨씬 편하다.
이번에는 폰트를 토큰으로 설정하여 세팅하는 방법을 기록해보자!
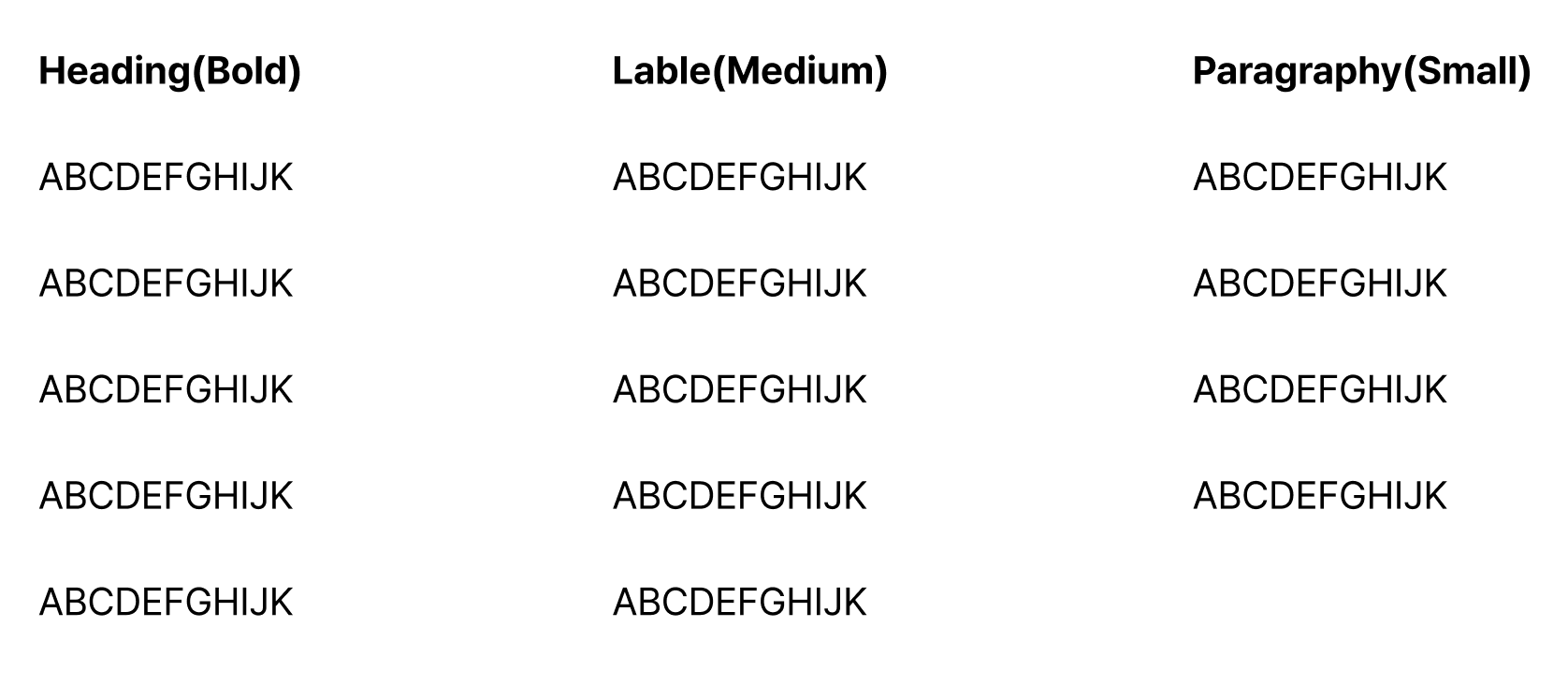
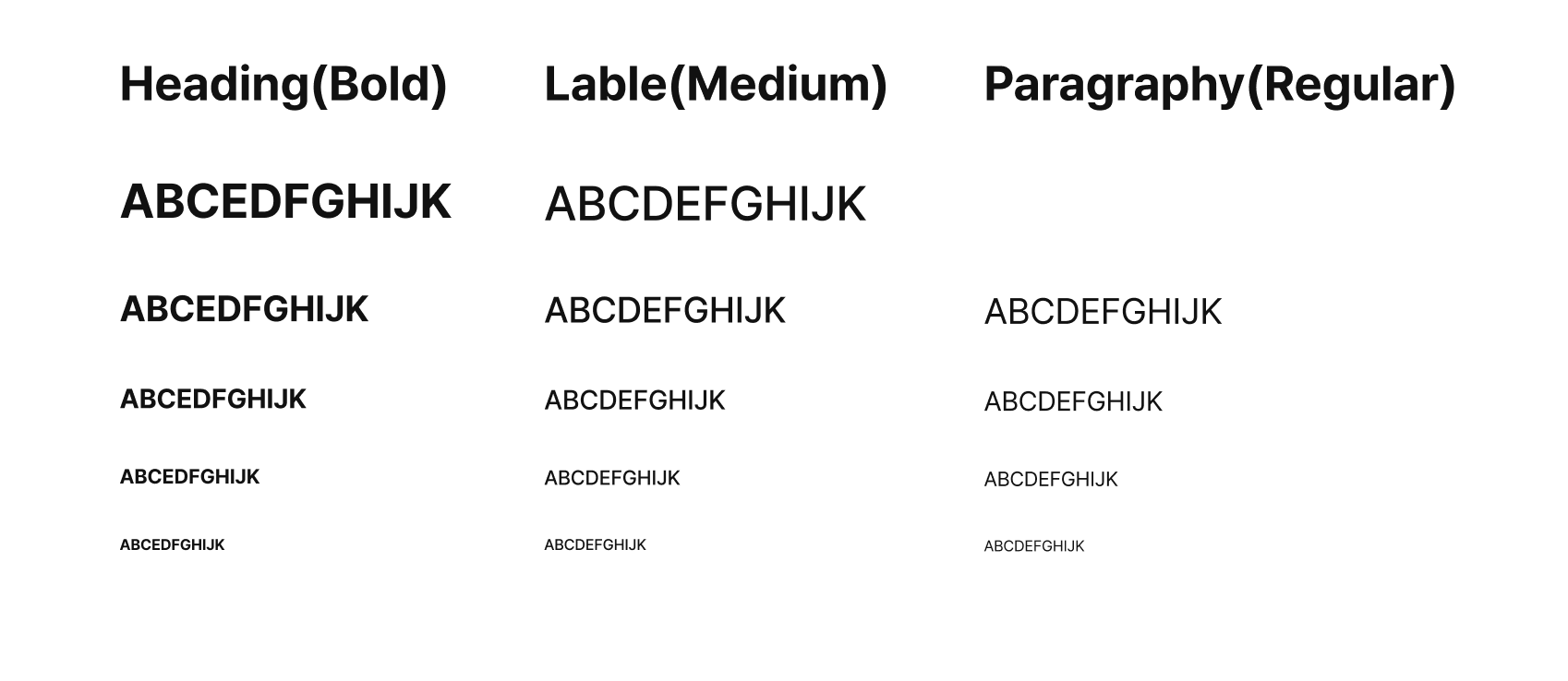
보통 기본 폰트 사이즈는 16px로 한다. 다음은 작업 전과 후의 사진이다.




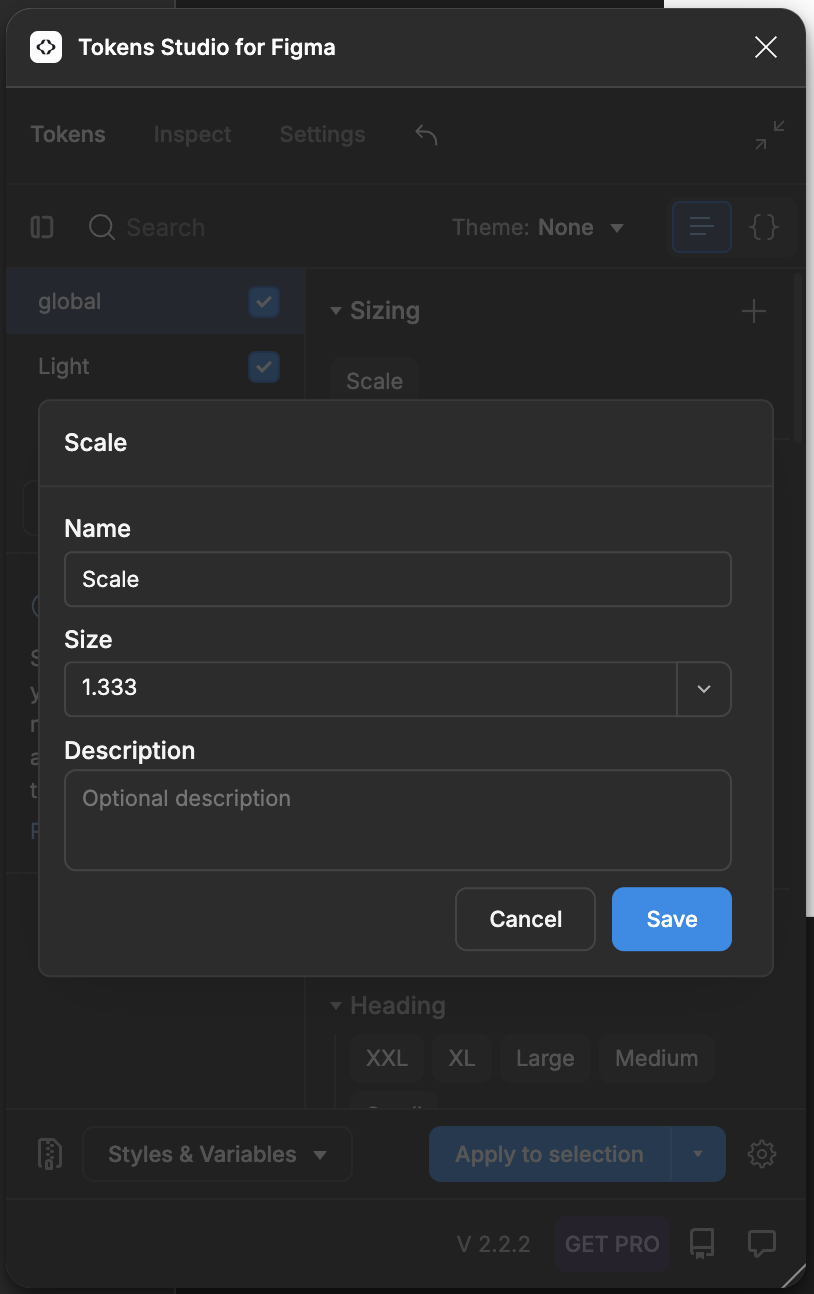
1. Sizing 설정
Size는 폰트 사이즈에 값을 곱할 때 사용할 값이다. 난 Scale이라는 이름으로 Size는 1.333 값을 저장했다.
보통 사이즈 크기 비율은 1.333으로 쓴다고 한다.
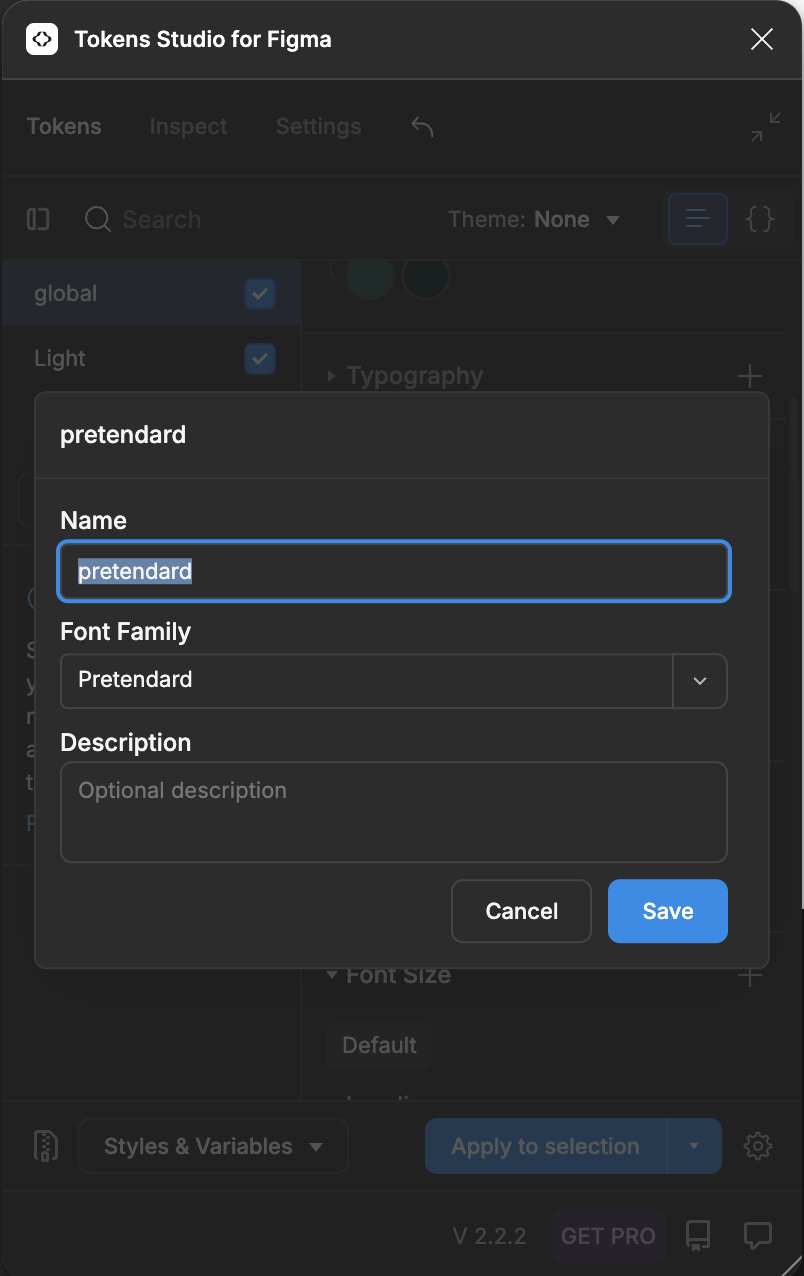
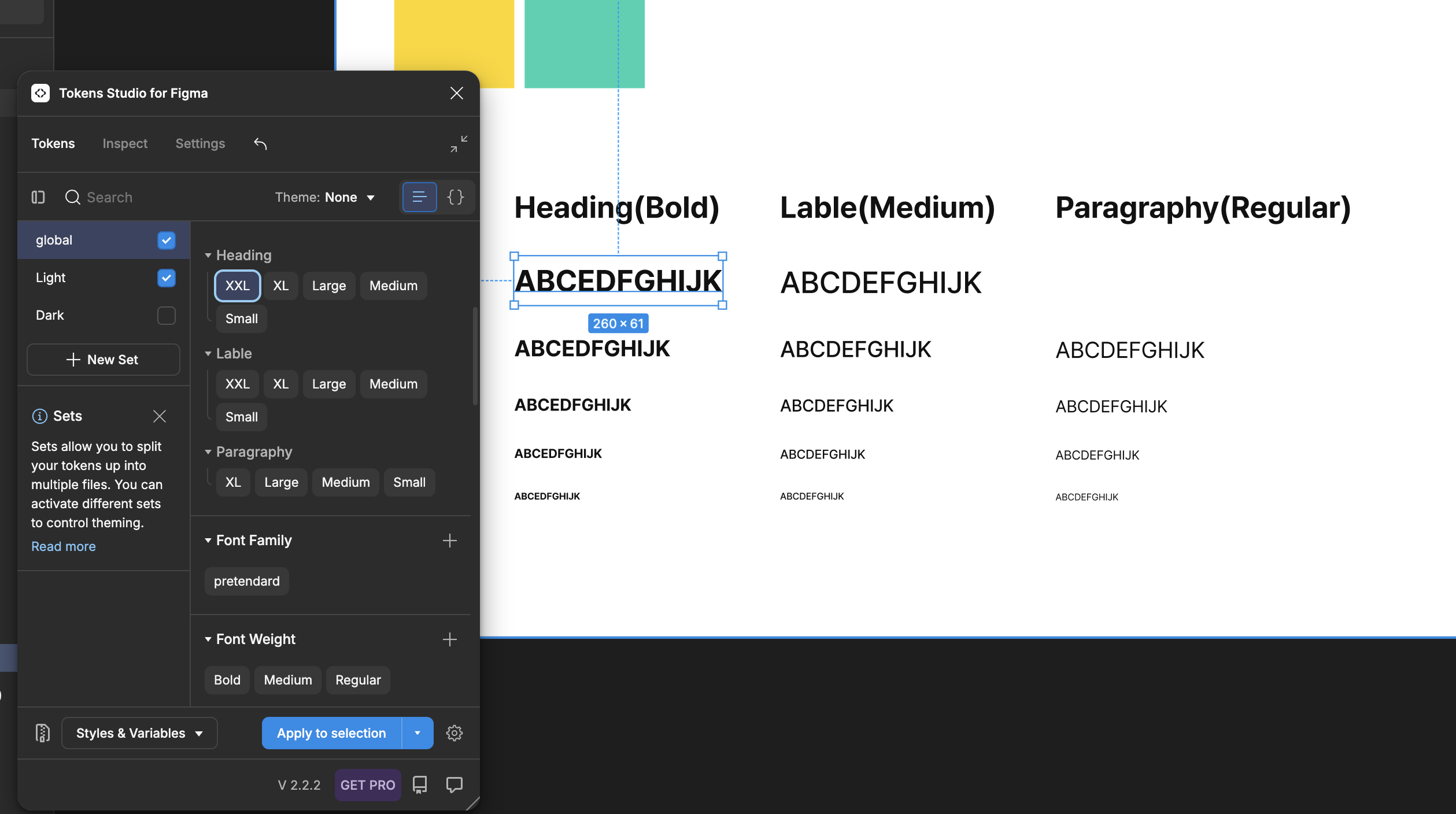
2. Font Family 설정
사용할 Font를 지정해준다. Name은 pretendard로 폰트명을 명시해주었고, Font Family에서 Pretendard를 검색해 저장했다.


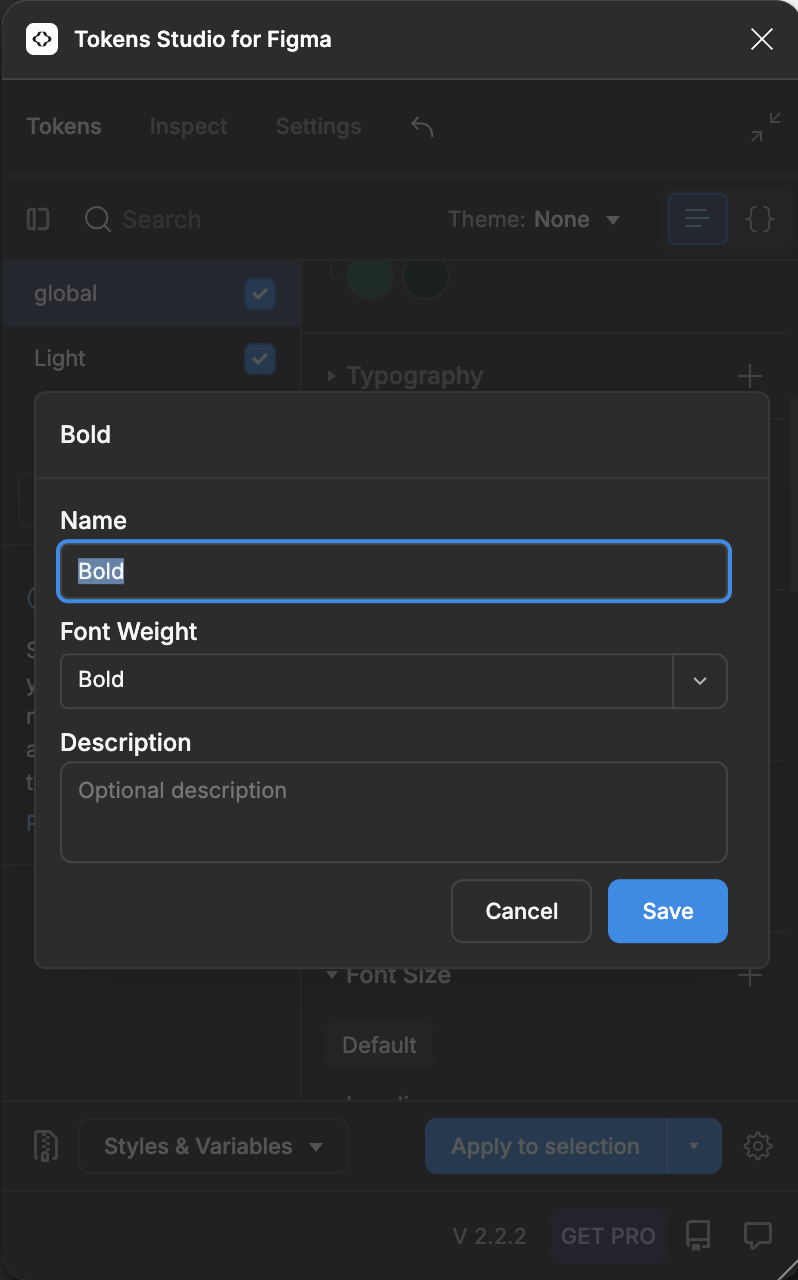
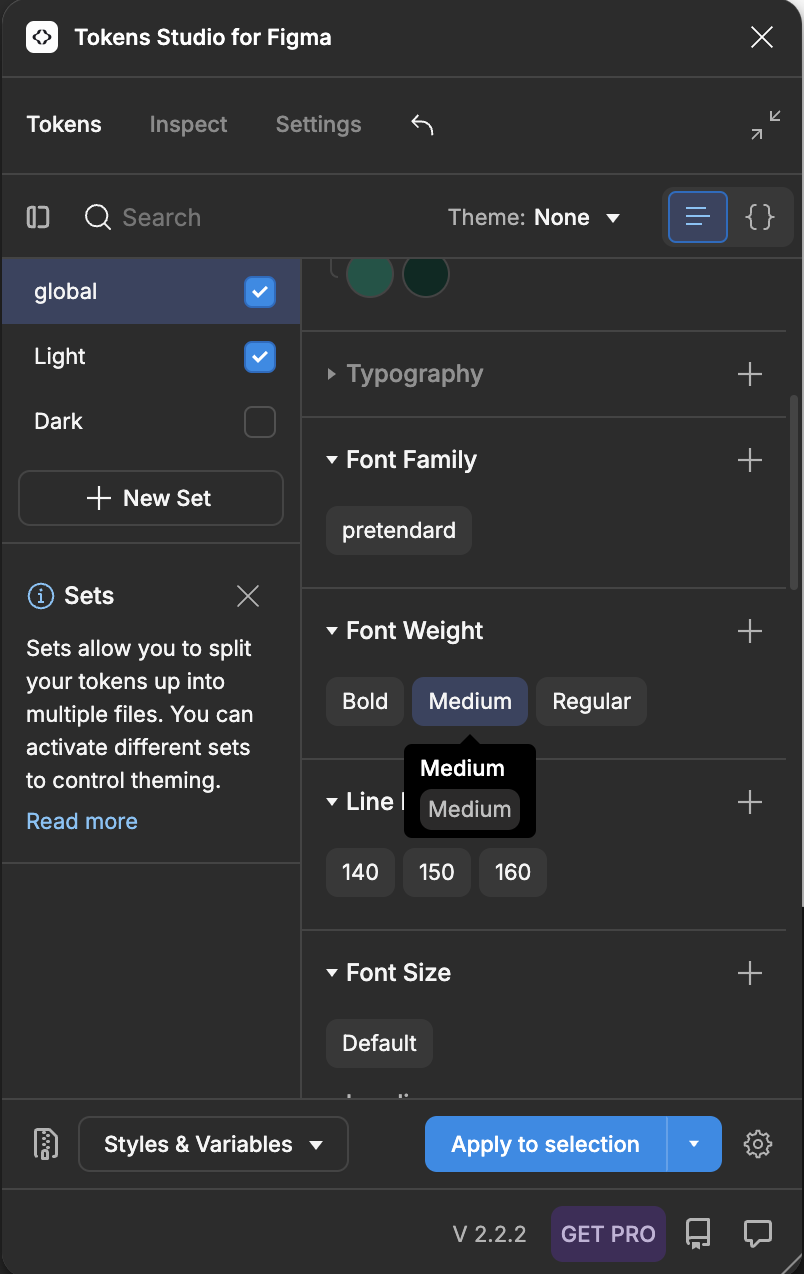
3. Font Weight 설정
폰트의 두께를 설정한다. 나는 Bold, Medium, Regular 총 3종류의 두께를 사용할 것이기 때문에 Name과 Font Weight를 입력하고 저장해주었다. 오른쪽 화면은 세 개의 토큰을 만들고 난 후 Font Weight에 나타나는 결과 화면이다.


4. Line Height 설정
Font Weight와 같은 방식으로 Line Height를 저장해준다. 여기서 Line Height 값은 %를 넣어주었다는 점 주의!
Line Height 종류는 140, 150, 160 총 3 종류를 만들어주었고, 오른쪽은 저장 후의 화면이다.



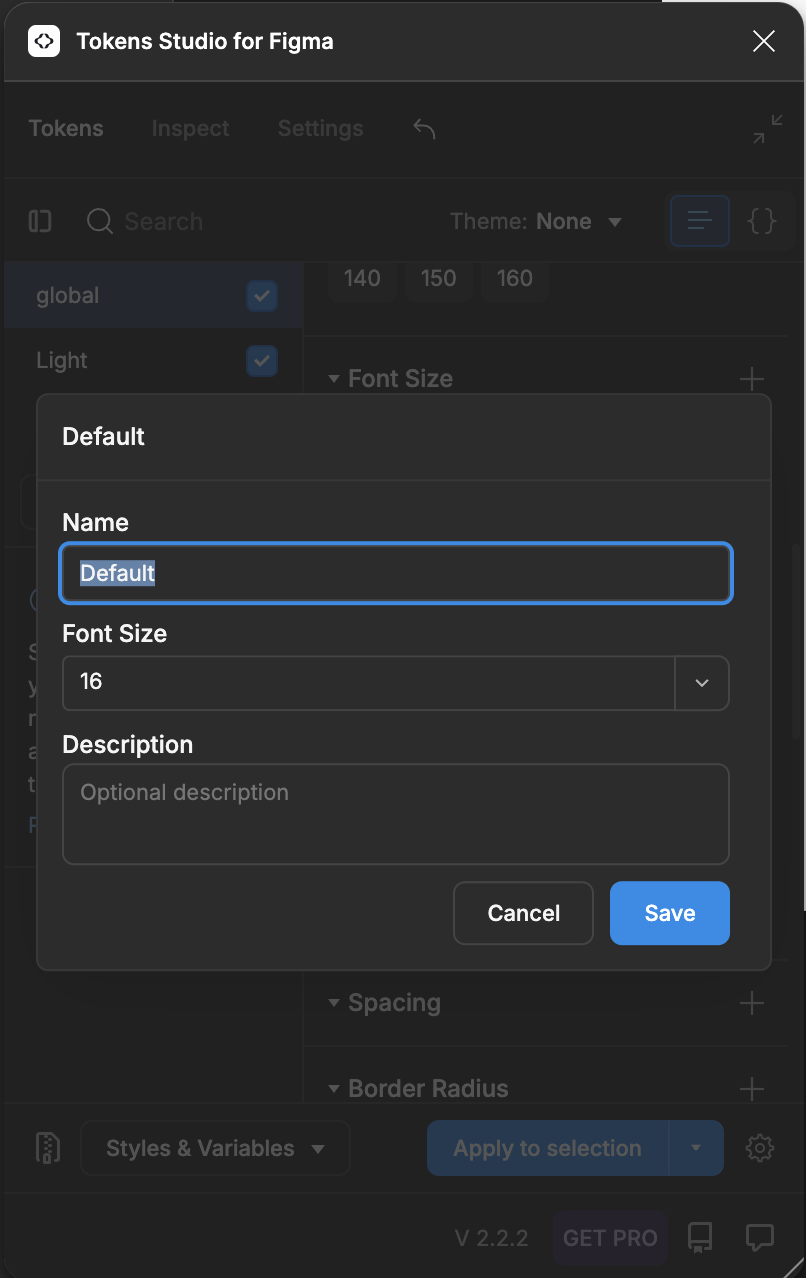
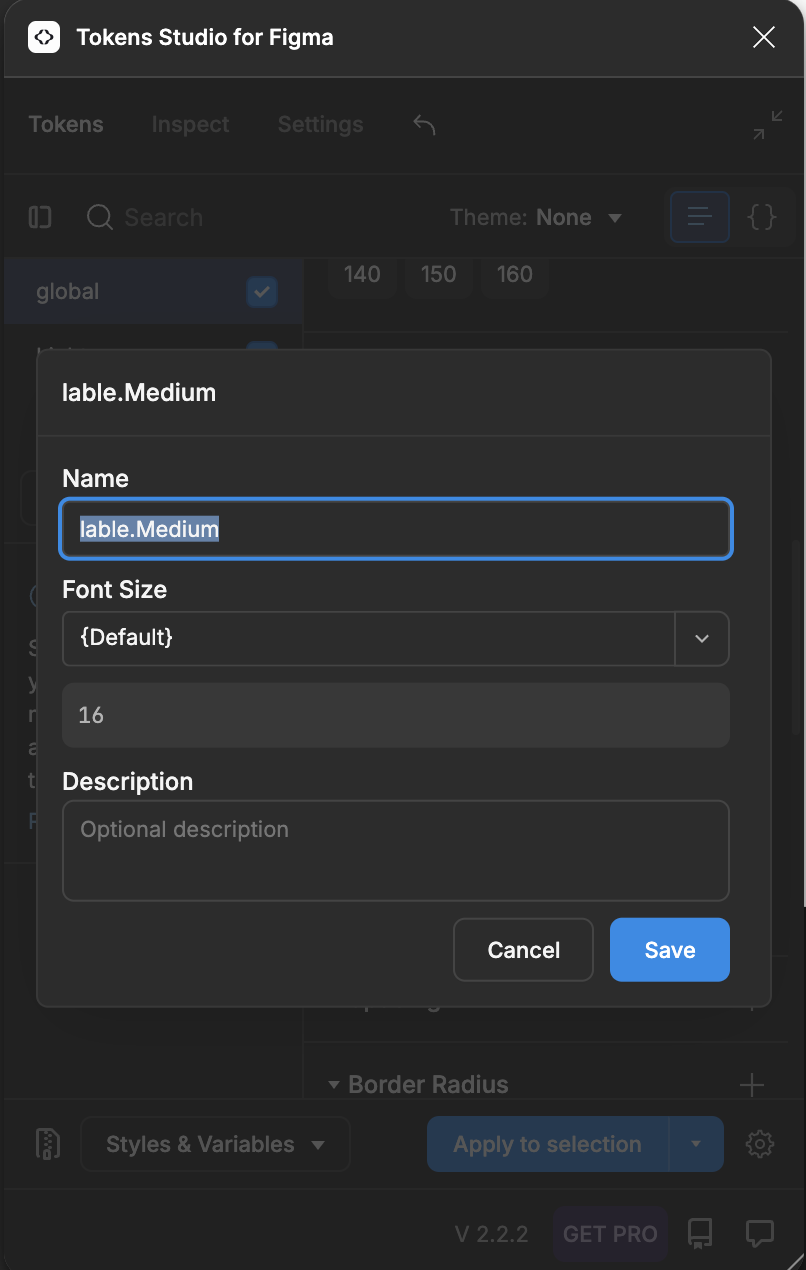
5. Font Size 설정
Font Size 탭에서 + 아이콘을 클릭하여 기본값을 세팅해준다. 이름은 Default로 저장해주었고 값은 16으로 설정했다.
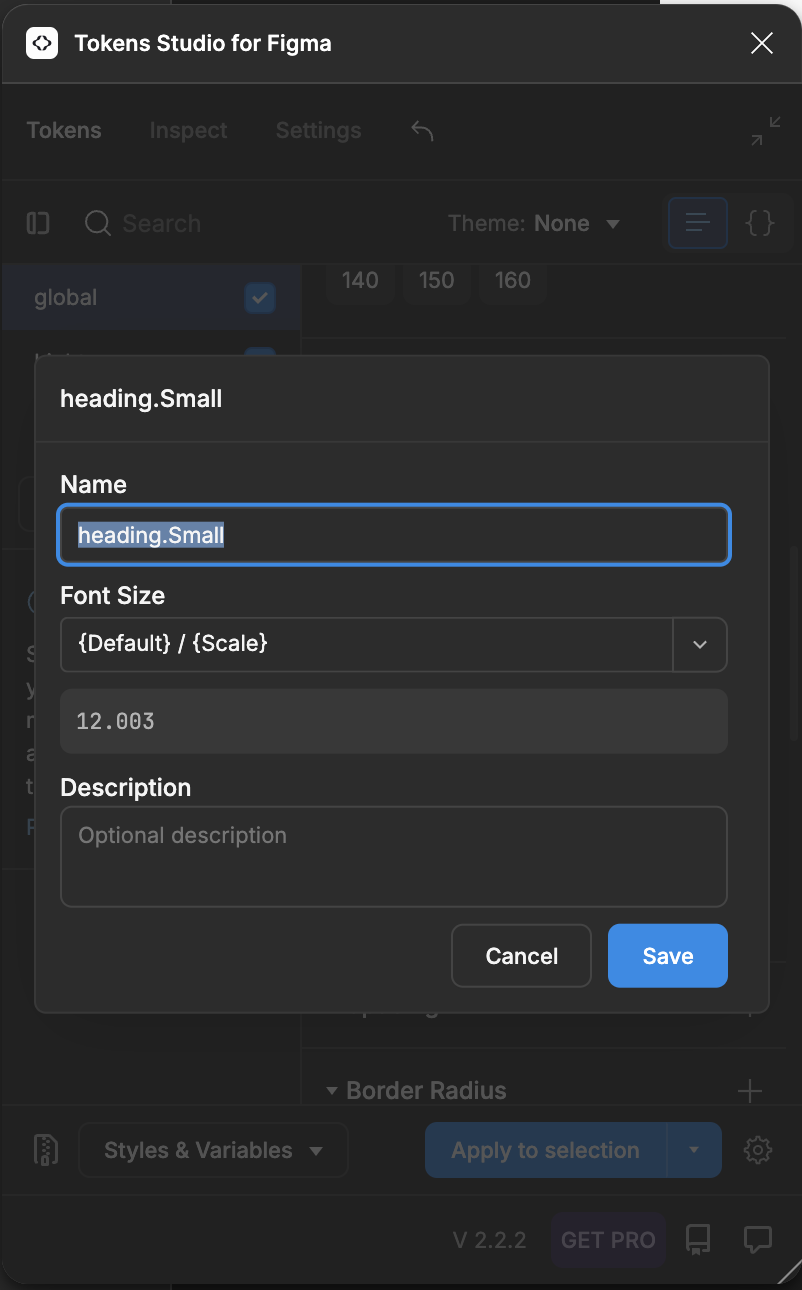
두번째 사진을 보면 heading.Small이라고 이름을 저장해주었는데, 이는 heading이라는 폴더에 Small이라는 사이즈값을 저장해준다는 의미이고 '.'을 이용하면 한번에 폴더를 생성하고 토큰을 만들어줄 수 있다. Font Size는 Medium이 Default이다. 따라서 Medium 값을 저장할 때는 Font Size를 Default로 선택해주면 되는데 이 때 반드시 중괄호 {}를 사용해주어야 한다는 점 주의하자.
두 번째 사진을 예시로 Font Size를 설정하는 법을 배워보자.
Small은 Medium보다 한 사이즈 작다. 따라서 1.333배 작아야 한다. 우리가 아까 설정해둔 Scale은 여기서 사용한다.
따라서 Small 폰트 사이즈 값을 입력할 때 {Defualt} / {Scale} 을 써주면 Dafualt는 16이고 Scale은 1.333 이니까 자동으로 값을 계산하여 저장해준다.


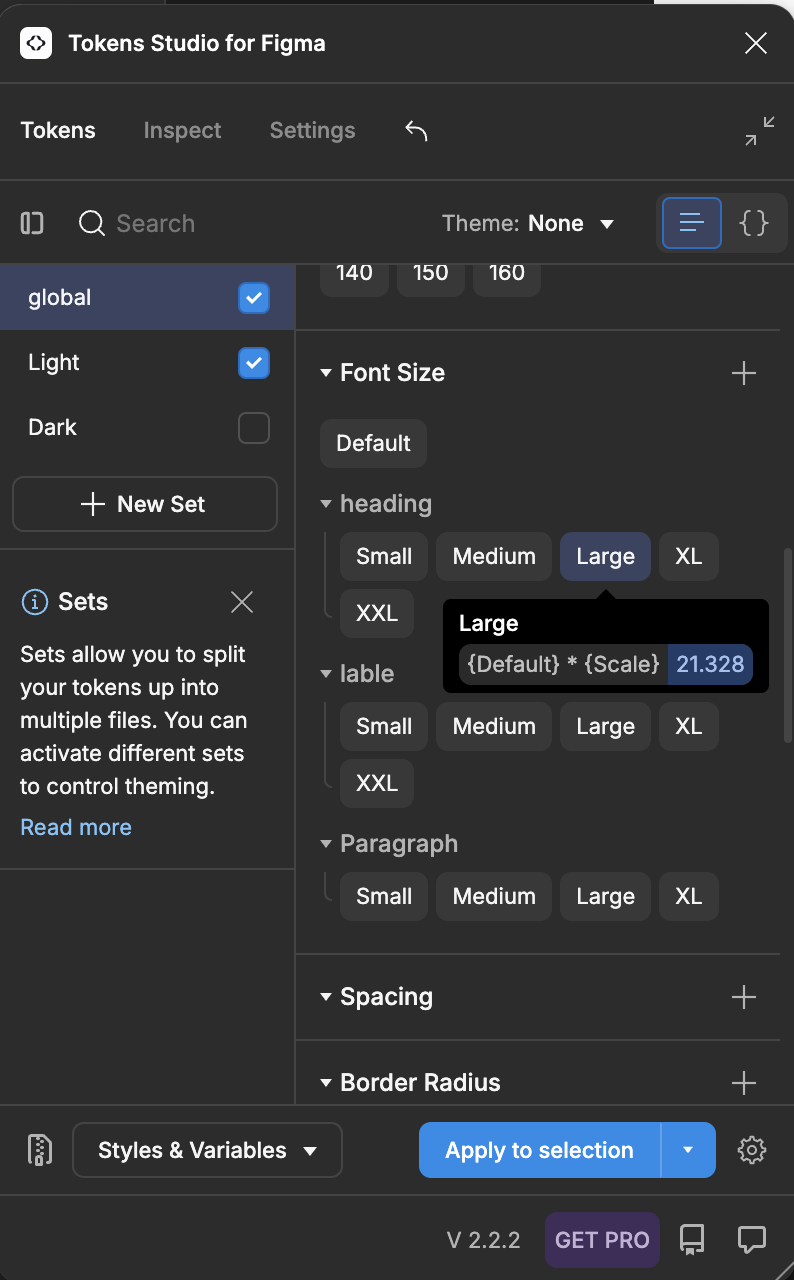
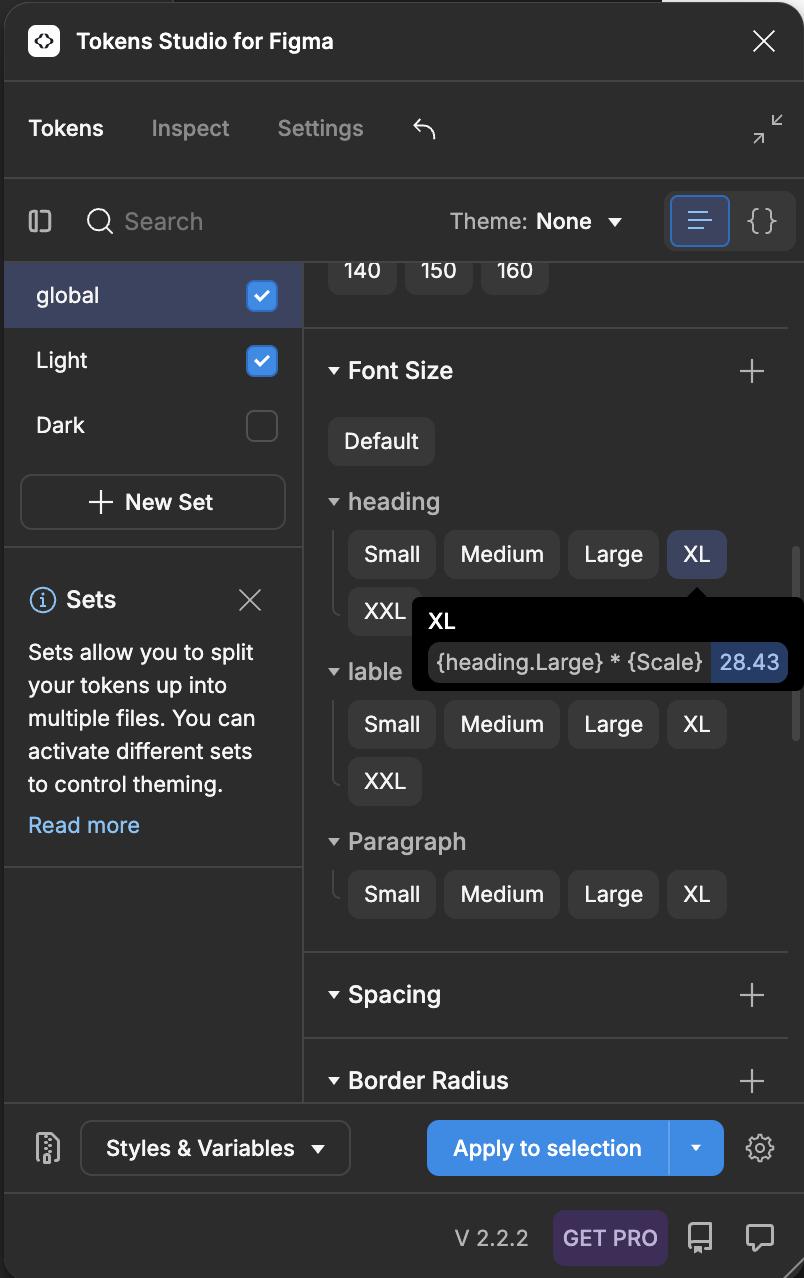
폰트 두께에 따라 heading / lable / paragraphy 폴더를 만들어서 사이즈는 총 5종류 Small / Medium / Large / XL / XXL 로 생성해주었다. paragraphy는 XXL가 필요없어서 4개만 만들었다.
Small 의 Font Size 값 : {Default} / {Scale}
Medium 의 Font Size 값 : {Default}
Large 의 Font Size 값 : {Default} * {Scale}
XL 의 Font Size 값 : {heading.Large} * {Scale} (각 폴더에 있는 Large 값에 Scale을 곱해주어야 한다)
XXL의 Font Size 값 : {heading.XL} * {Scale}


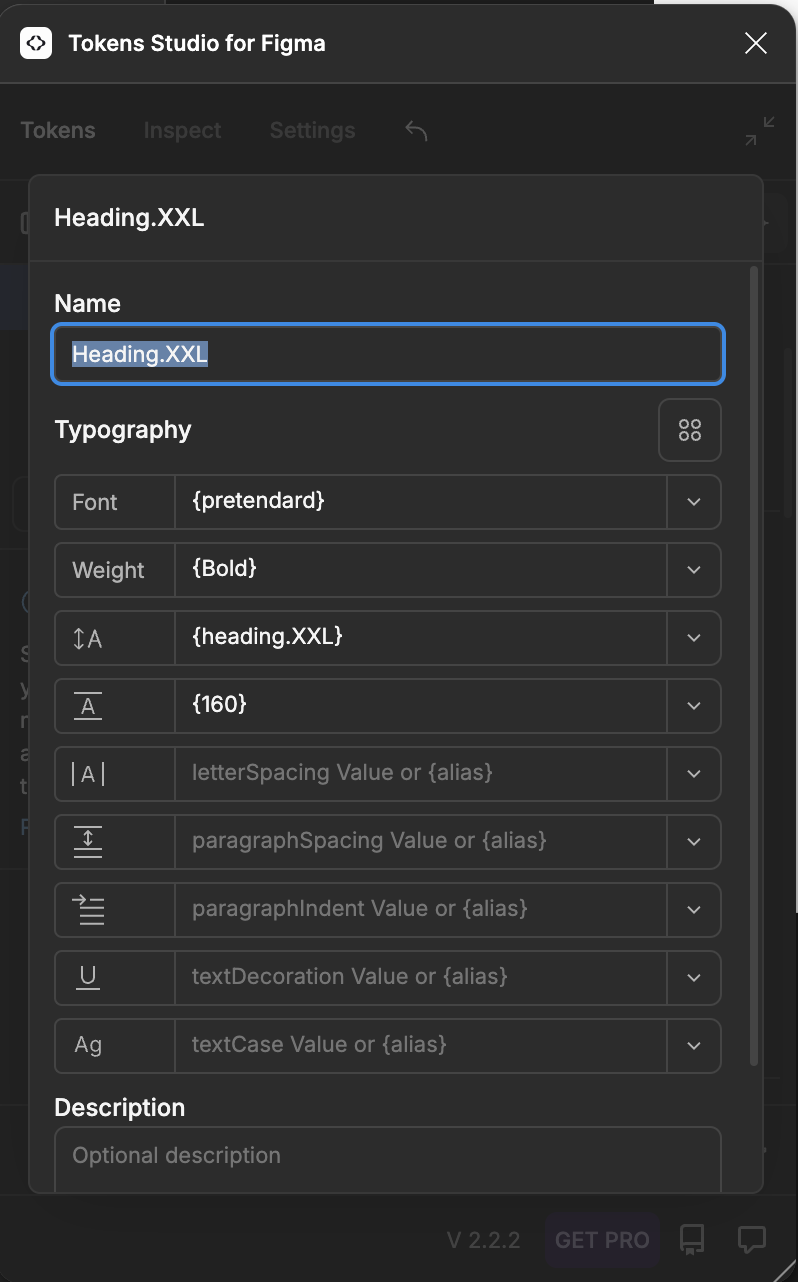
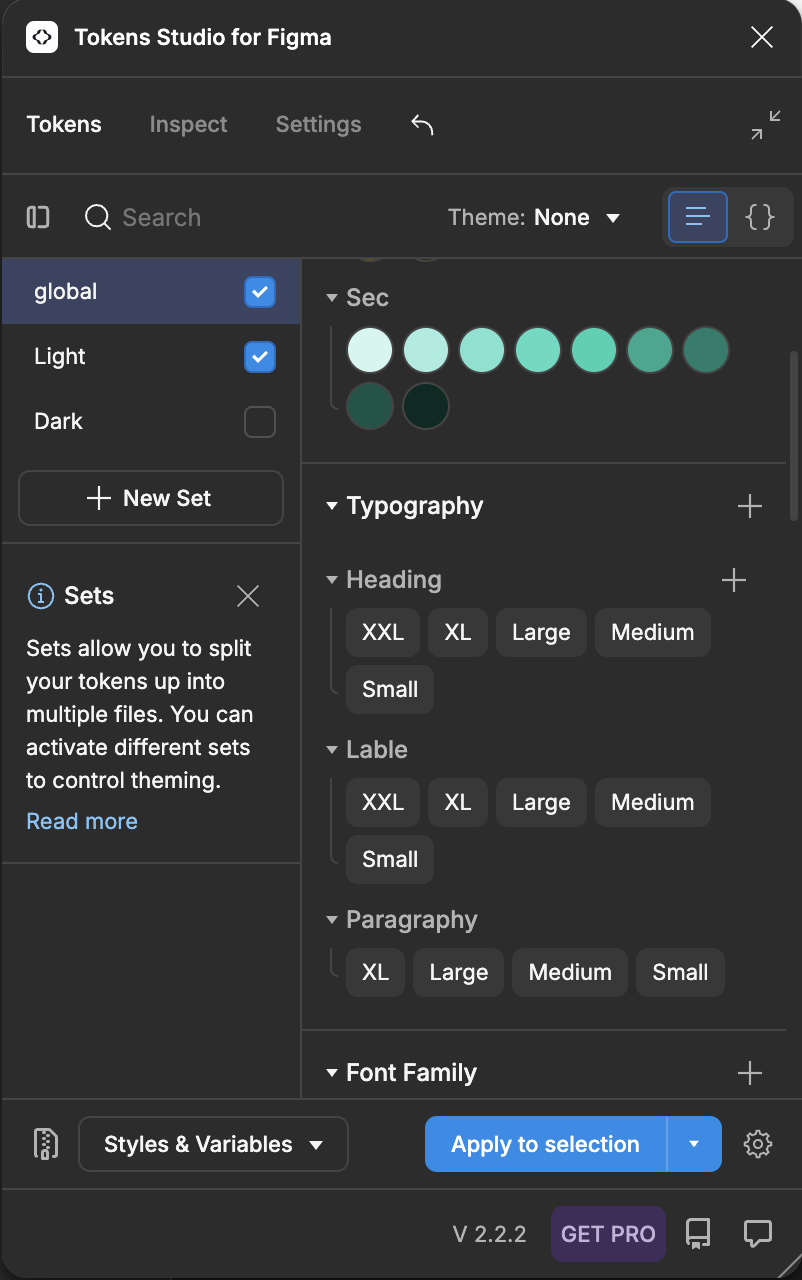
6. Typography 설정
자, 모든 세팅이 끝났으면 이제 Typography를 생성해주어야 한다.
지금까지 만든 옵션들이 Typography에서 사용되는 것들이라 미리 만들어주었던 것이다.
여기에도 동일하게 Heading / Lable / Paragraphy 폴더를 만들어서 사이즈별로 토큰을 만들어주면 된다. 각 토큰의 Font, Font Weight, Line Height, Font Size를 세팅하면 오른쪽 화면과 같이 세 개의 폴더에 각각 5개, 5개, 4개의 토큰이 만들어진 것을 볼 수 있다.

이제 각 텍스트에 지금까지 만든 Typography 토큰을 하나씩 세팅해주면 된다.
* 설명이 미흡하여 이해가 어려웠던 부분이 있다면 댓글 남겨주세요 :)
'Study > Figma' 카테고리의 다른 글
| [Plugin] Tokens Studio for Figma - Color (0) | 2024.12.06 |
|---|---|
| [Plugin] Tailwind Color Generator (0) | 2024.12.06 |

