https://yozm.wishket.com/magazine/detail/1523/
모든 디자이너가 숙지해야 할 피그마 팁과 노하우 | 요즘IT
본문은 요즘IT와 번역가 윌리(Willy)가 함께 만든 해외 번역 콘텐츠입니다. 이 글의 필자인 Lenka는 UI와 UX 디자이너로 활동하고 있으며, 피그마에 관한 다양한 팁을 올리고 있습니다. 이번 글은 디
yozm.wishket.com
이번 주에 피그마 튜터님의 특강을 들으면서 피그마 사용에 있어 좀 더 전문적으로 사용할 수 있었으면 좋겠다는 생각에 해당 아티클을 찾아 읽어보게 되었다. 해당 아티클은 UI/UX 디자이너인 Lenka의 글이고, 해당 작가는 피그마에 관한 다양한 팁을 다루고 있다. 이번 글에서는 디자인 작업 속도를 높이는 데에 도움을 주는 고급 사용 팁과 노하우를 다뤘다.
컴포넌트를 빠르게 교체하기
애샛(Asset) 패널에서 컴포넌트를 선택하고 Option + Command (window : Alt + Ctrl)를 누른 상태에서 다른 애셋의 다지인으로 드래그하면 기존 컴포넌트의 테두리가 보라색으로 바뀐다. 마우스 버튼을 릴리즈하고, 이어서 키보드를 릴리즈한다. 키보드를 먼저 릴리즈하면 피그마는 기존 컴포넌트를 대체하는 것이 아니라 새 컴포넌트를 추가하게 된다. 피그마는 기존 컴포넌트의 크기에 맞춰 새 컴포넌트의 크기를 변경한다.
유사한 속성을 가진 요소를 선택하기

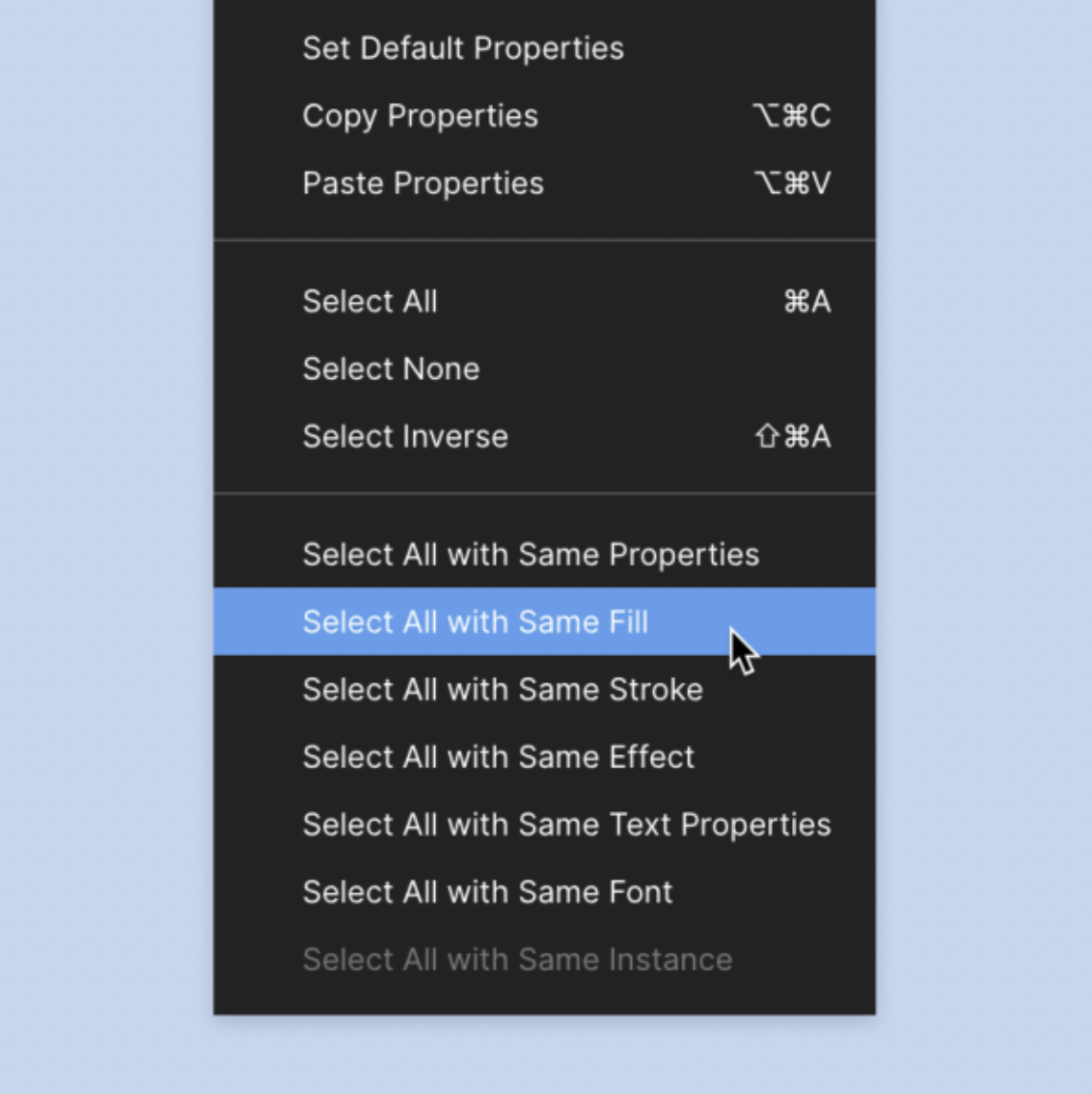
편집(Edit) 메뉴는 속성을 기준으로 여러 객체를 선택할 수 있는 기능을 제공한다. 이렇게 하면 파일 내에서 동일한 속성을 가진 모든 레이어를 한 번에 선택할 수 있다. 이는 모든 레이어의 속성을 한 번에 수정하고자 할 때 매우 유용하다.
- 하나 혹은 그 이상의 레이어 선택
- 파일(File) 메뉴로 이동하여 편집(Edit) 선택
- 다음을 기준으로 모두 선택
- 속성(Properties)
- 채우기(Fill)
- 선(Stroke)
- 효과(Effect)
- 텍스트 속성(Text Properties)
- 폰트(Font)
- 인스턴스(Instance)
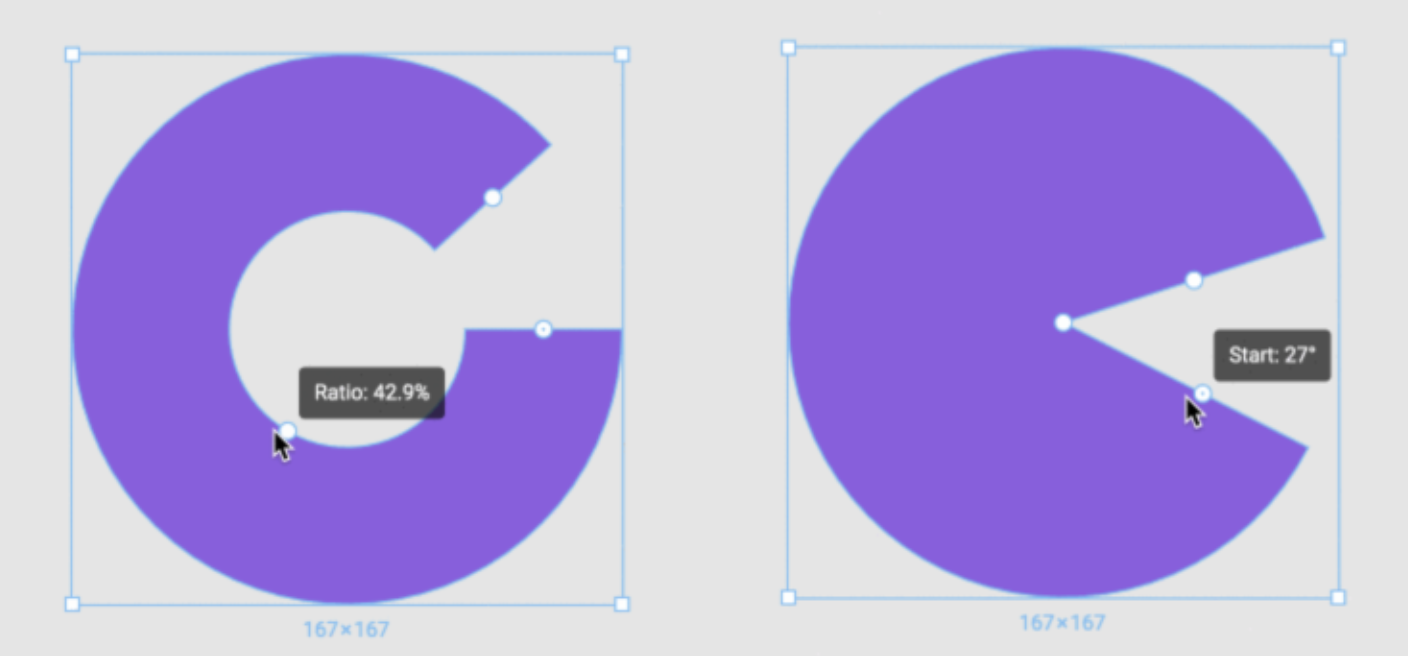
원호(Arc) 도구

원을 그릴 때 모든 가장자리에 작은 점이 있다. 이것을 원호 도구(Arc Tool)라고 하며, 이를 마우스로 누르고 움직이면 원을 자를 수 있다. 잘린 면의 모서리 위에 '비율(ratio)'이라 부르는 작은 원이 표시된다. 호 도구가 활성화되면 오른쪽 속성 패널에도 관련 정보가 나타난다.
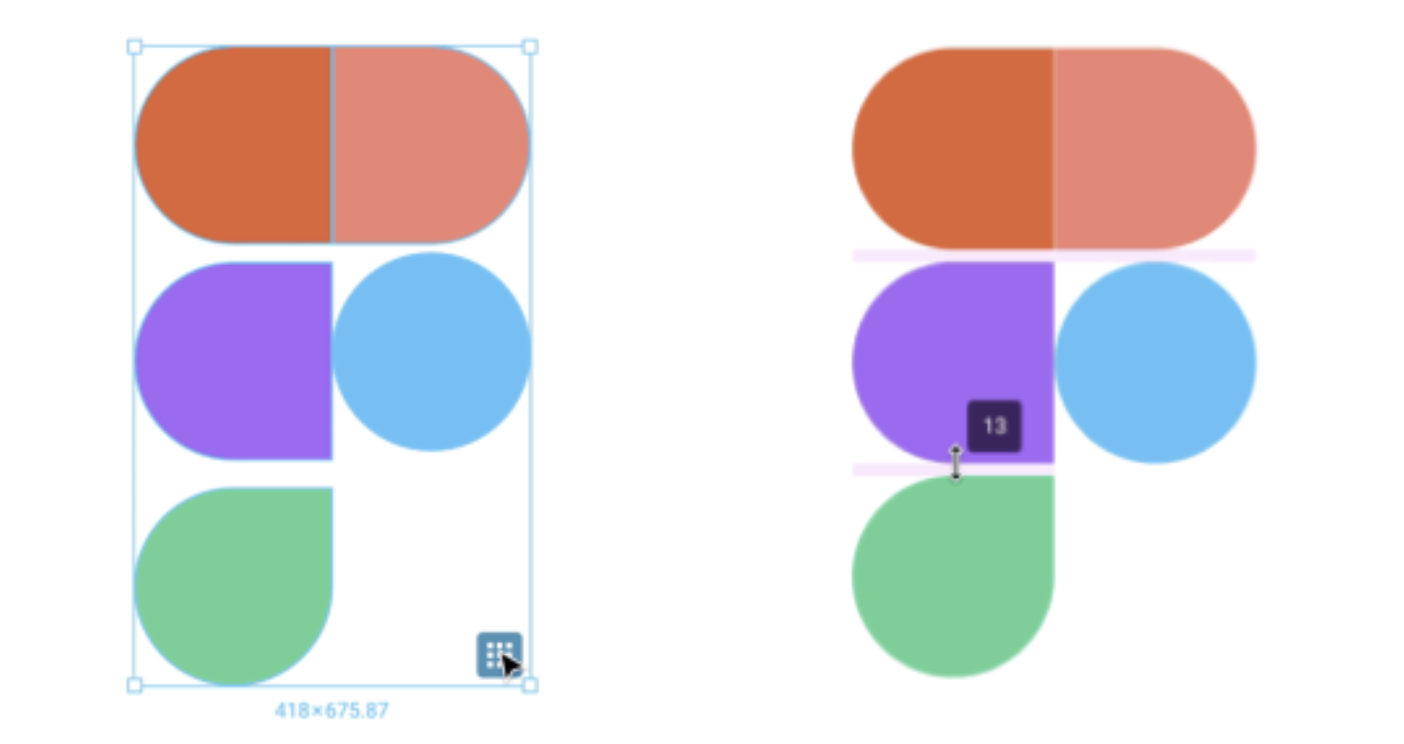
피그마 스마트 셀렉션

나란히 놓인 객체를 여러 개 선택한 후, 가장자리에 있는 격자 아이콘을 클릭하면 디자인을 깔끔하게 다듬을 수 있다. 이렇게 하면 객체 사이의 간격이 동일하게 맞춰지고, 이후 원하는 대로 정렬하거나 간격을 조정할 수 있다.
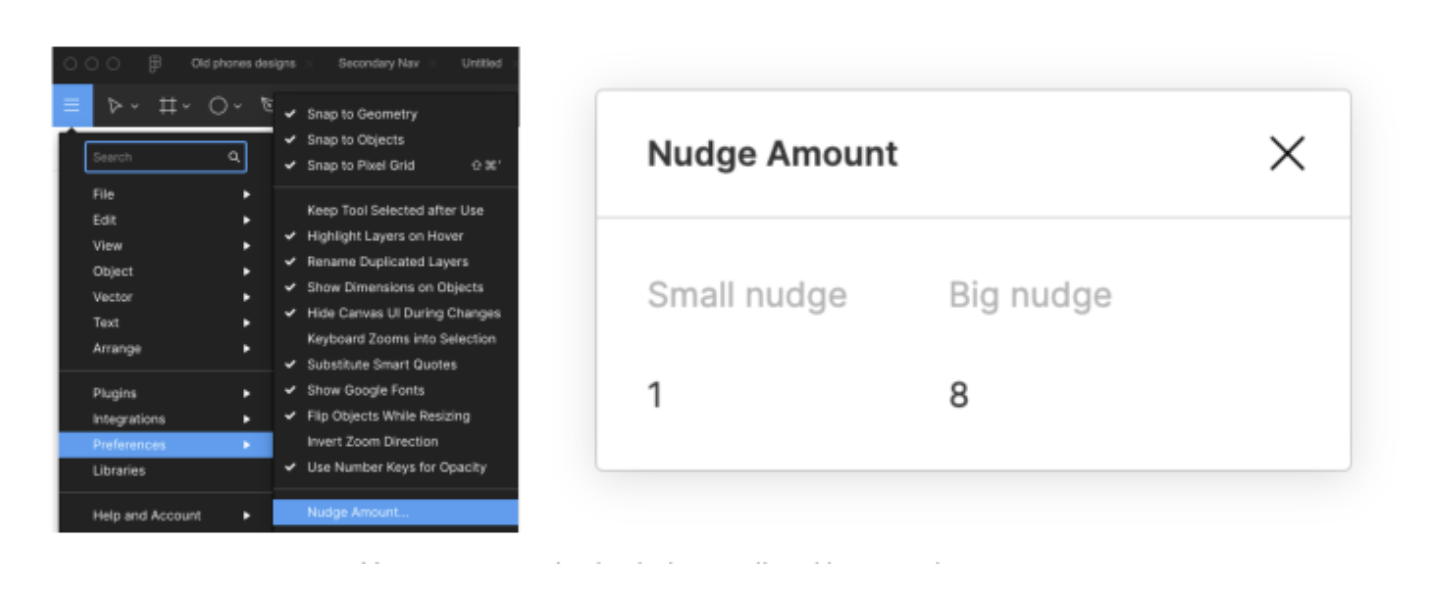
스몰 & 빅 넛지(Nudge) 값 설정

객체를 키보드 화살표 키로 이동하면 기본적으로 1 픽셀이 이동된다. 또한, Shift + 화살표 키를 사용하면 기본적으로 10px 이동한다. 이를 '스몰&빅 넛지(Nudge)'라고 부르는데 스타일 가이드를 사용하는 경우 이러한 기본 픽셀 값을 변경하여 작업 속도를 높일 수 있다.
👉🏻 환경설정(Preferences) > 넛지 값 (Nudge Amount) > 스몰/빅 넛지 값 수정
내장 계산기

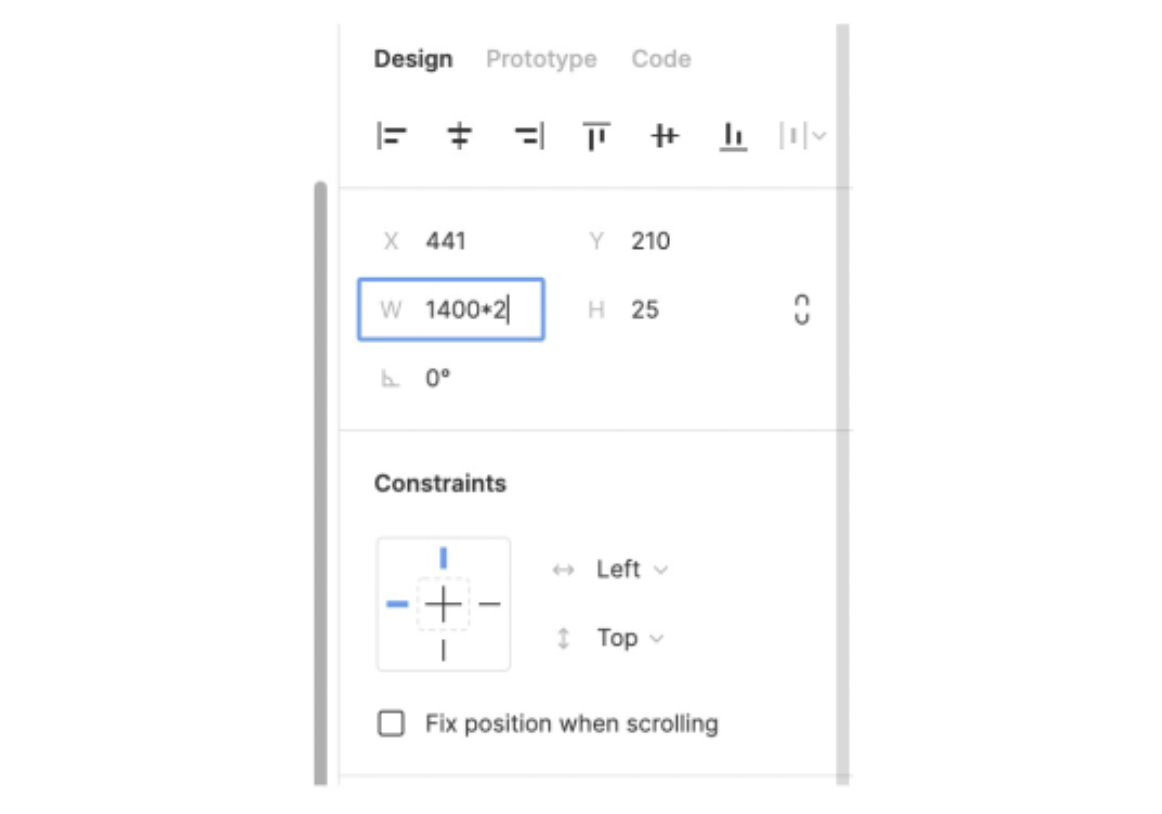
피그마의 모든 숫자 입력 상자에 계산식을 사용할 수 있다. 예를 들면, 캔버스에 있는 여러 요소의 크기를 특정 px 만큼 크게 만들고 싶다면, 높이(Height) 필드에 표시되는 값에 128px 만큼 더해 입력할 수 있다. 더욱 쉽게 하려면 175 + 128과 같이 수식을 바로 입력할 수도 있다. 피그마가 계산 결과를 바로 표시해 줄 것이다.
모든 종류의 수학 사칙연산을 사용할 수 있고, 높이, 너비, 각도, 축 위치 등 차원과 관련된 모든 속성에 적용할 수 있다. 여러 객체를 선택한 경우 속성 값이 혼합되어 Mixed로 표시된다. 이러한 경우 한 번에 값을 변경할 수도 있다. 선택한 모든 객체에 56px만큼 너비를 추가하려면 Mixed + 56과 같이 수학 연산을 적용하면 된다.
몇 초 만에 프레임 이름 바꾸기

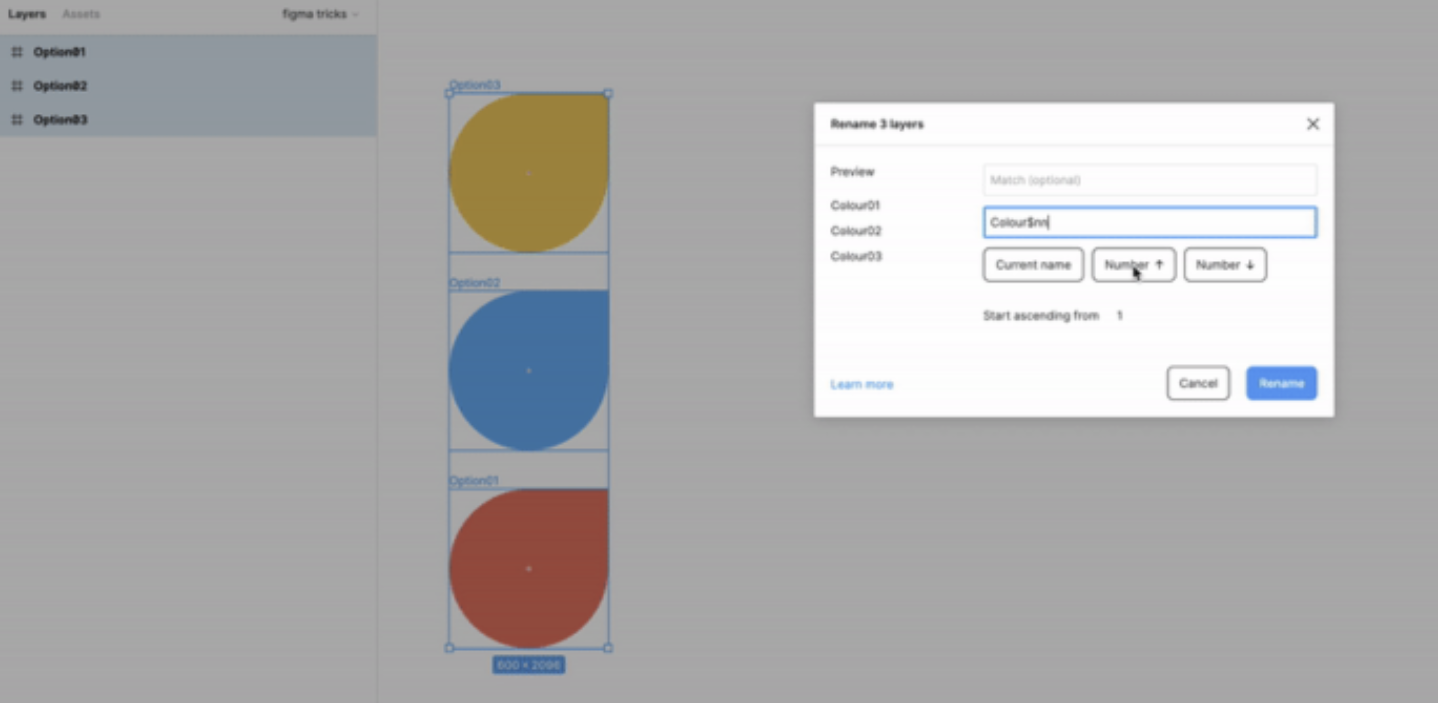
디자인 작업 도중 이름을 지정하지 않았거나 잘못 지정된 프레임이 있다면 이를 일일이 바꾸기는 쉽지 않다. 이 경우 원하는 프레임을 쉽게 선택할 수 있다. 선택한 레이어를 마우스 우클릭하여 이름 바꾸기(rename)를 선택한다. 팝업창에서 원하는 프레임 이름을 입력한다. 추가로, 피그마에서는 프레임에 고유한 번호를 매길 수 있다. 이름 바꾸기를 클릭하여 선택한 모든 프레임의 이름을 일괄 수정한다. 이 작업은 와이어프레임과 플로우에 대해 완벽하게 동작하며 파일을 정리하는 데에 큰 도움을 준다.
아티클을 읽고 나는
이미 알고 있는 Tip도 있고, 수업 중에 배우면서 유용하다고 생각했던 Tip들, 새로 알게된 것들도 있었다. 피그마에는 정말 숨겨진 다양한 기능이 많다. 그래서 현업에서는 어떻게 사용하는지, 어떤 플러그인을 사용하면 좀 더 효율적으로 작업할 수 있는 지 등 궁금한 점이 많다. 수업을 시작하기 한달 전 쯤 Auto layout을 처음 알게 되었는데, 그 당시에는 정말 신세계였다. 덕분에 일일히 수작업 하던 일이 줄어 작업 시간을 효율적으로 사용할 수 있게 되었고, 그런 경험을 토대로 이번 아티클을 접했는데 유용했던 것 같다! 피그마는 앞으로도 디자인의 대표주자로서 나아갈 것이라고 생각한다. 그래서 피그마에 대해 더더욱 알아가고 싶고, 올해 등장한 피그마 Ai 기능도 하루 빨리 써 보고 싶다.
'UIUX 스쿨 33기 > 아티클스터디' 카테고리의 다른 글
| [아티클] UI 디자이너의 3단계 성장과정 (4) | 2024.12.17 |
|---|---|
| [아티클] 클릭수가 적으면 좋은 디자인일까? (4) | 2024.12.10 |
| [아티클] UI/UX 디자인과 유형 (2) | 2024.12.07 |
| [아티클] 디자이너와 개발자의 협업: 함께 일 하고 싶은 디자이너 (1) | 2024.12.04 |



