좋은 디자이너가 되려면 어떻게 해야할까?
가장 기본으로는 비율, 색체 이론, 균형 등의 디자인 기본 원리를 이해해야 하고 Adobe Photoshop, Illustrator, Figma와 같은 주요 소프트웨어를 자유롭게 다룰 수 있어야 한다.
그러나 기본만 갖춘다고 좋은 디자이너가 될 수 있을까?
nope! 그렇지 않아요🙅🏻♀️
최근 트랜드와 함께 다양한 디자인들을 접하고 보면서 사용자 입장에서 보려고 노력하고, 불편한 점은 무엇인지 개선할 수 있는 방법은 무엇인지 끊임없이 고민해야 좋은 디자이너로 도달할 수 있다고 생각한다.
그런 의미에서 ㅎㅎ.
이번 얼리버드 챌린지는 여러가지 형태의 디자인을 아카이브 해 둔 사이트에서 내가 생각했을 때 좋다고 생각한 디자인 3개와 어떤 상황에서 사용하면 좋을 지 이유를 각각 생각해보고 기록해보는 것이다.
*참고 사이트 https://calltoinspiration.com/wizards
1. widzard

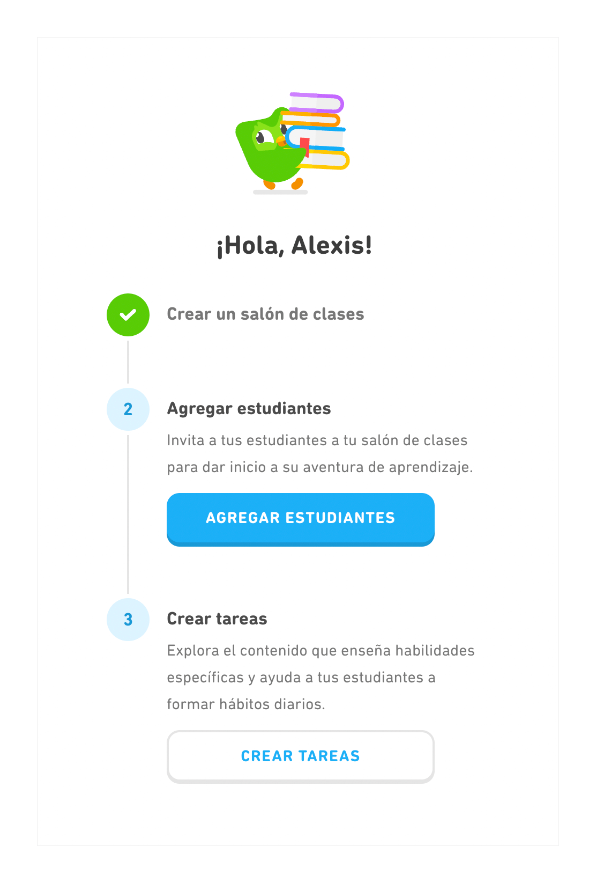
앱을 실행하다보면 단계 별로 하나씩 진행해야 하는 경우가 생긴다. 그 때를 고려한 디자인을 탐색해보았는데 난 위 디자인을 선택했다. 이유는 지금 내가 어떤 단계를 실행할 차례인지 명확하고, 완성한 단계는 체크 표시를, 진행 중인 단계는 컬러가 들어간 버튼을, 그리고 아직 진행 전인 단계는 중요도를 한 단계 낮춘 버튼으로 명시를 해줘서 사용자 입장에서 보았을 때 편안한 디자인이라고 생각했기 때문에 이 디자인을 선택하게 되었다. 이 디자인은 회원가입을 하거나, 인증을 해야하는 부분이 있다거나, 혹은 앱 내에서의 과제 등을 수행하는 컨텐츠가 있을 때 활용하면 좋을 것 같다.
2. Sidebar

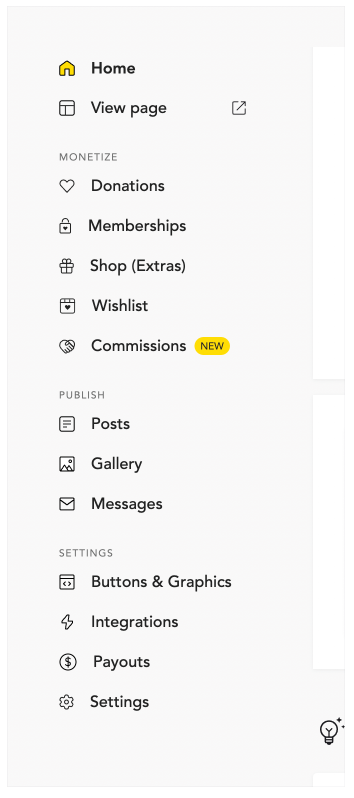
어플리케이션을 이용할 때 또 하나의 중요한 요소로 사이드바를 꼽을 수 있을 것 같다. 위 사진은 메뉴가 많아 앱 화면에서 사용하기에는 다소 복잡해보일 수 있지만, 타이틀과 그 아래에 맞는 메뉴를 표현할 때 아이콘과 텍스트를 적절히 사용하여 어떤 메뉴인지 명확하게 보여준다는 점이 좋았다. 또 새로운 컨텐츠가 추가되었을 때 new 뱃지를 이용하여 업데이트 소식을 전해주는 것과 현재 어떤 메뉴에 속해있는지 포인트 컬러를 통해 알려주기때문에 사용자가 앱 이용 시 불편함을 호소할 일은 없을 것이라 생각한다.
3. Alerts

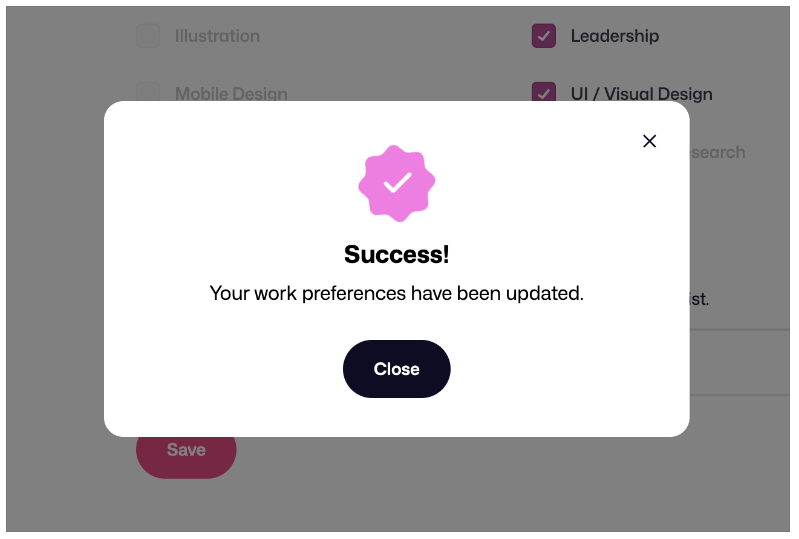
이 디자인을 선택한 이유는 '깔끔해서' 이다. 팝업은 닫으려면 터치 한 번이 들어가야하는 작업이기에 간결하고 최대한 빠르게 메세지를 전달하고 사용자가 불편해하지 않아야 하는데, 누가봐도 성공한 느낌의 아이콘과 타이틀, 본문의 텍스트가 간결하면서도 적절히 배치되어 사용되었다. 다만 아쉬운 점은 팝업을 닫을 때 X 버튼과 Close 버튼이 중복된다는 점이다. 굳이 두 개를 쓸 필요가 없다면 하나를 과감히 지우고 좀 더 깔끔한 디자인을 만들 수 있었을 것 같다.
'UIUX 스쿨 33기 > 얼리버드 챌린지' 카테고리의 다른 글
| [얼리버드챌린지]앞으로 4개월 간의 다짐 (0) | 2024.12.01 |
|---|---|
| [얼리버드챌린지]UI/UX 디자이너 (0) | 2024.12.01 |